Hello, community
I am creating an icon set, and I want to deliver it to the development team in SVG format.
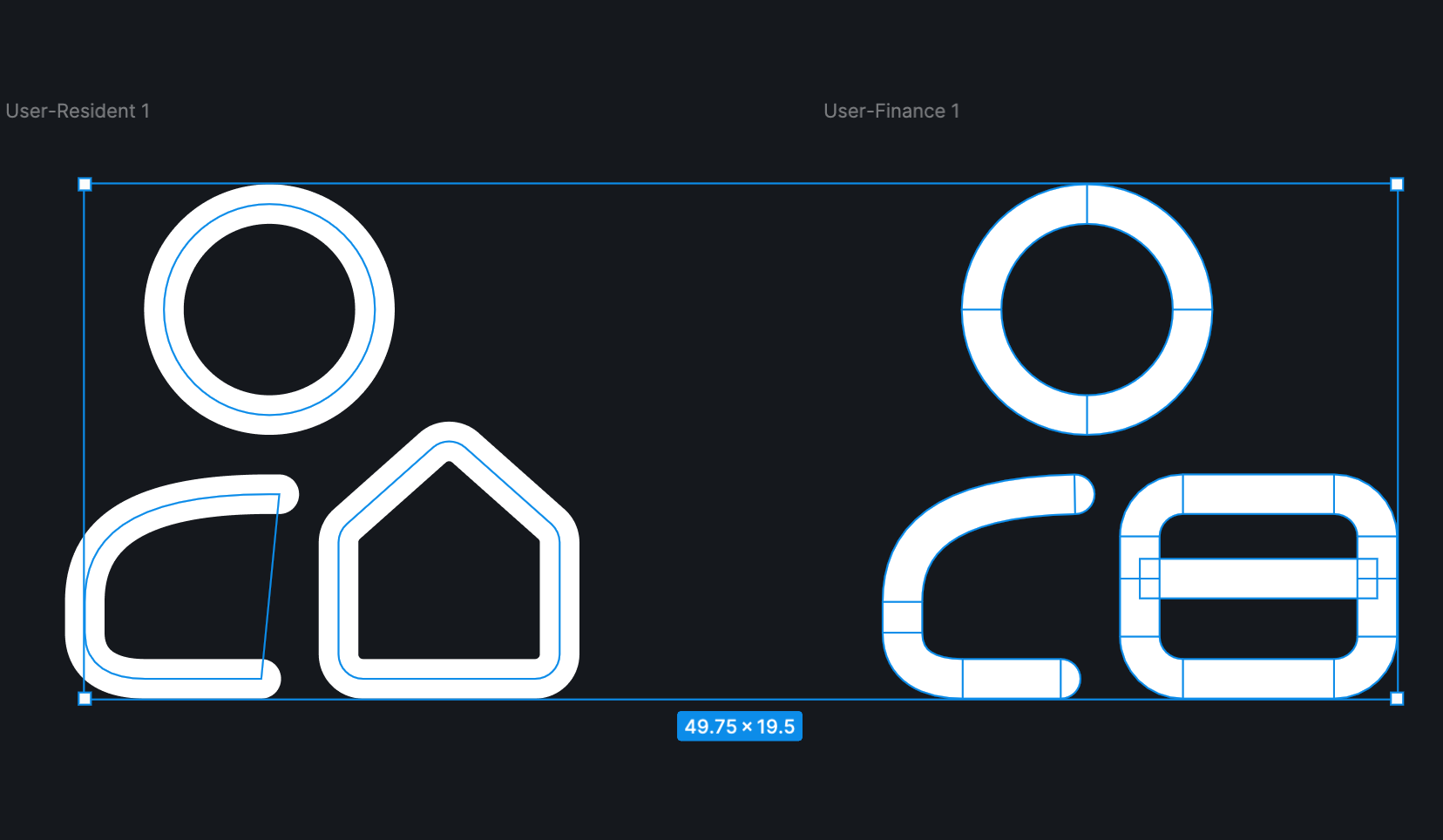
The problem I faced is that some SVG codes export with the stroke that I want, but some export as a filled one (it seems that Figma first use outline stroke then export it)
You can see two different icon svg file
Question
How to forced to export SVGs with stroke?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.