I have a page that I need to use autolayout on because I need to be able to show interactions with accordions opening and closing. But it also has a bottom navigation bar that I wanted to stay stuck to the bottom of the screen.
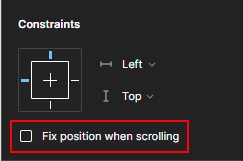
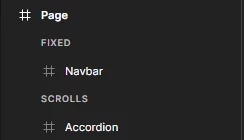
I know that I can select “absolute position” and have the bar ignore autolayout, which solves the problem of it having fixed position when scrolling. But if I do that, when I open the accordions, they disappear under the nav bar because it is ignoring autolayout. There doesn’t seem to be a way to have it both ways, I don’t know if there is any other workaround? Or if this just a flaw in the way Figma’s autolayout works