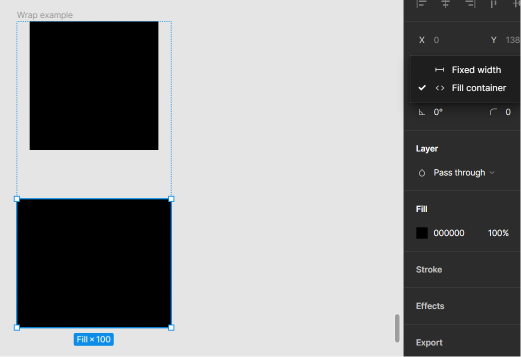
Hello, I noticed something while testing Figma’s new auto-layout wrap feature. As you will see in the example below, if there are two boxes side by side and their widths are fixed, the wrap naturally drops the box on the right down. However, I want the box below to spread to the right and left. How can I do this?
Hey Yeni!
Its simple, you need to set the width the box as “fill container”.

thanks for reply. i know but it turns back its place when i choose fill:
You should set fill the container in this group or frame and in the rectangles
It did, thank you very much @Gabriel_Brito. This time the trouble was elsewhere. This feature will be a headache for a while. It doesn’t turn out exactly the way I want. The concept of max-width and min-width is a bit confusing.
Edit: I’ve done what I wanted now. It’s essential to plan well.
Hi @Yeni_Medya,
There are two way of doing it with auto-layout :
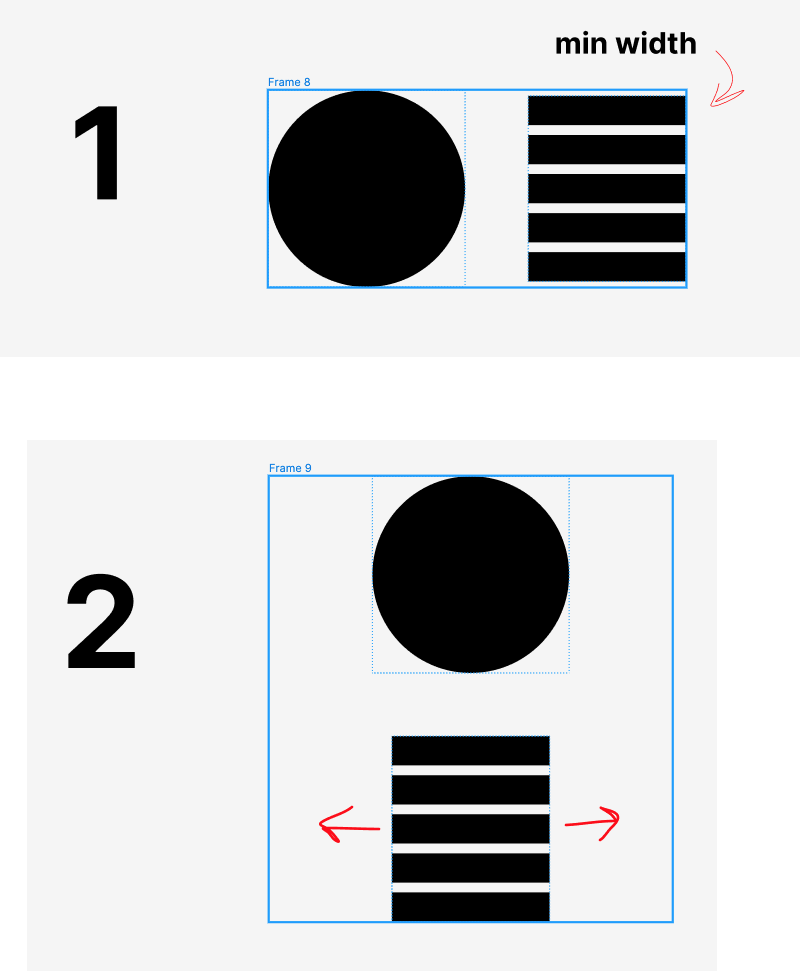
1 - Wrap layout
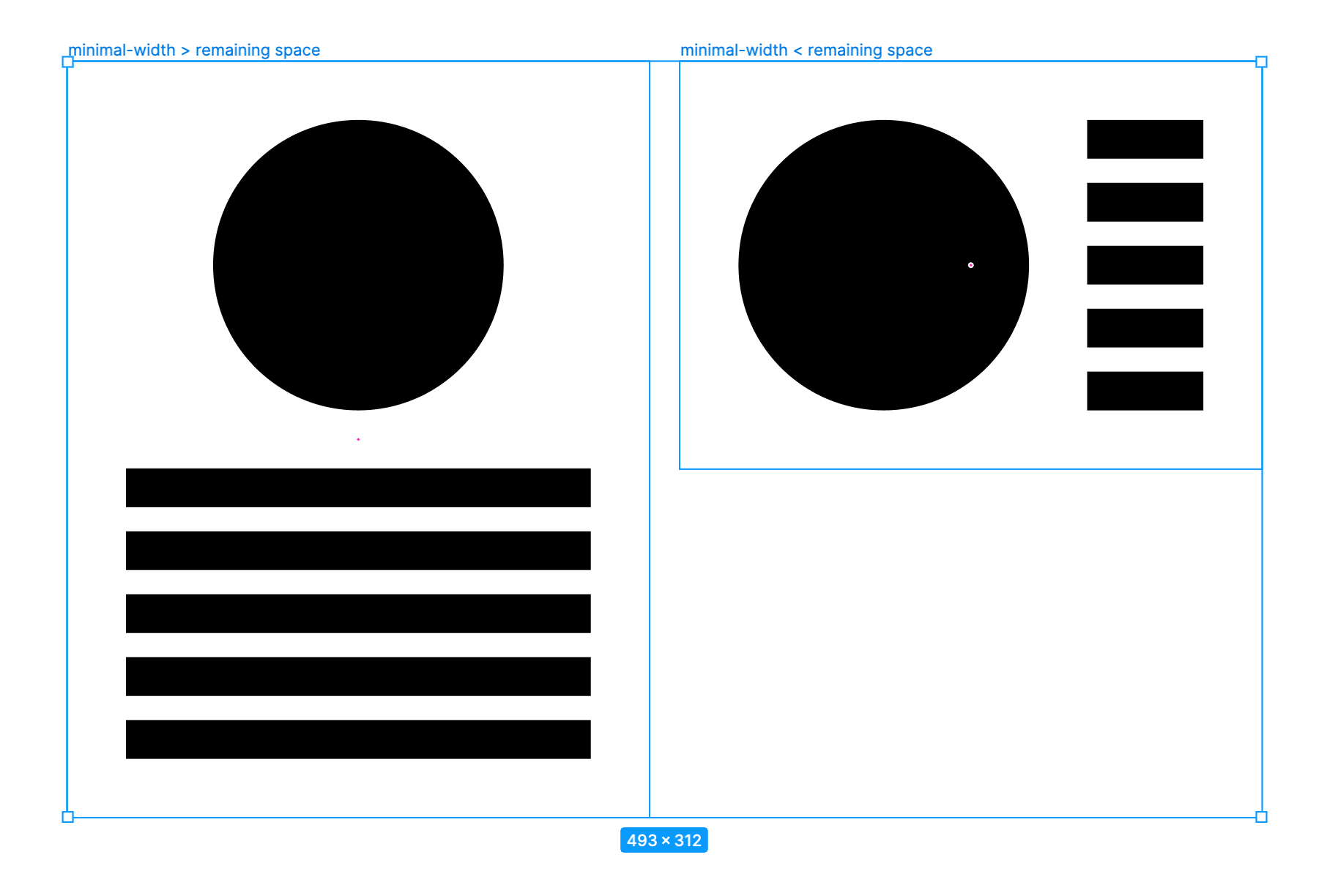
Setting the width of “bars” to fill will make them, well, fill the remaining space in the auto-layout without triggering a wrap. To force the element to wrap into a new line give it a minimum width. So when the remaining space is inferior to the minimal width of the element it will go on a “new line” to meet the two condition defining it (minimum length of XXX and fill all the available space). Resulting in what you where looking for
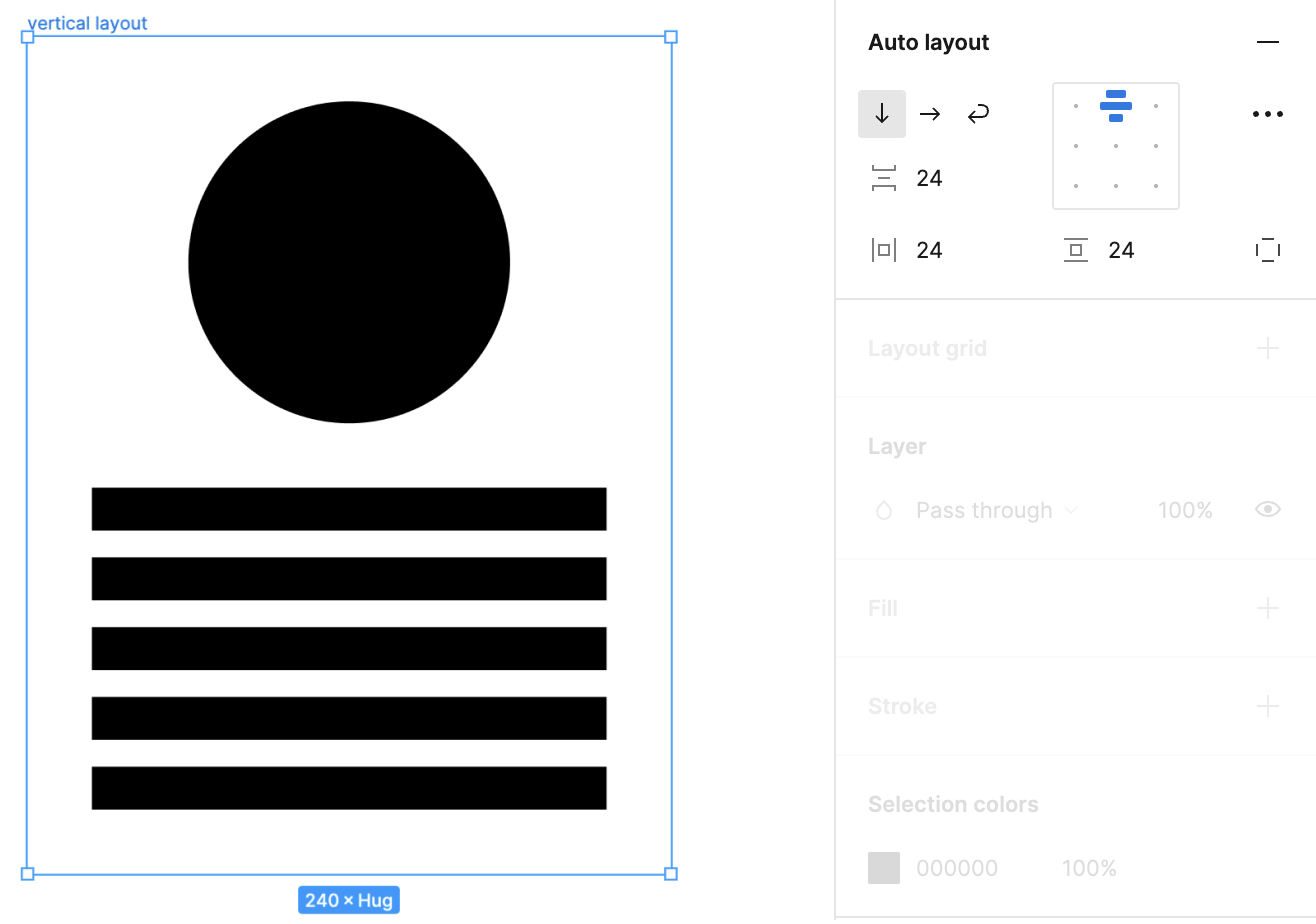
2 - Vertical layout
Maybe there is more element coming to your view later but, as little as I know, it seems that using a vertical layout would solve your problem quiet easier
Hope it helped
Thank you, @Haroll, but what I want is for it to be dynamic. Therefore, I can’t arrange it in a vertical list. However, whatever adjustments I make horizontally should also match vertically. That’s why I wanted to use the wrap method. Thank you so much for your assistance.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.