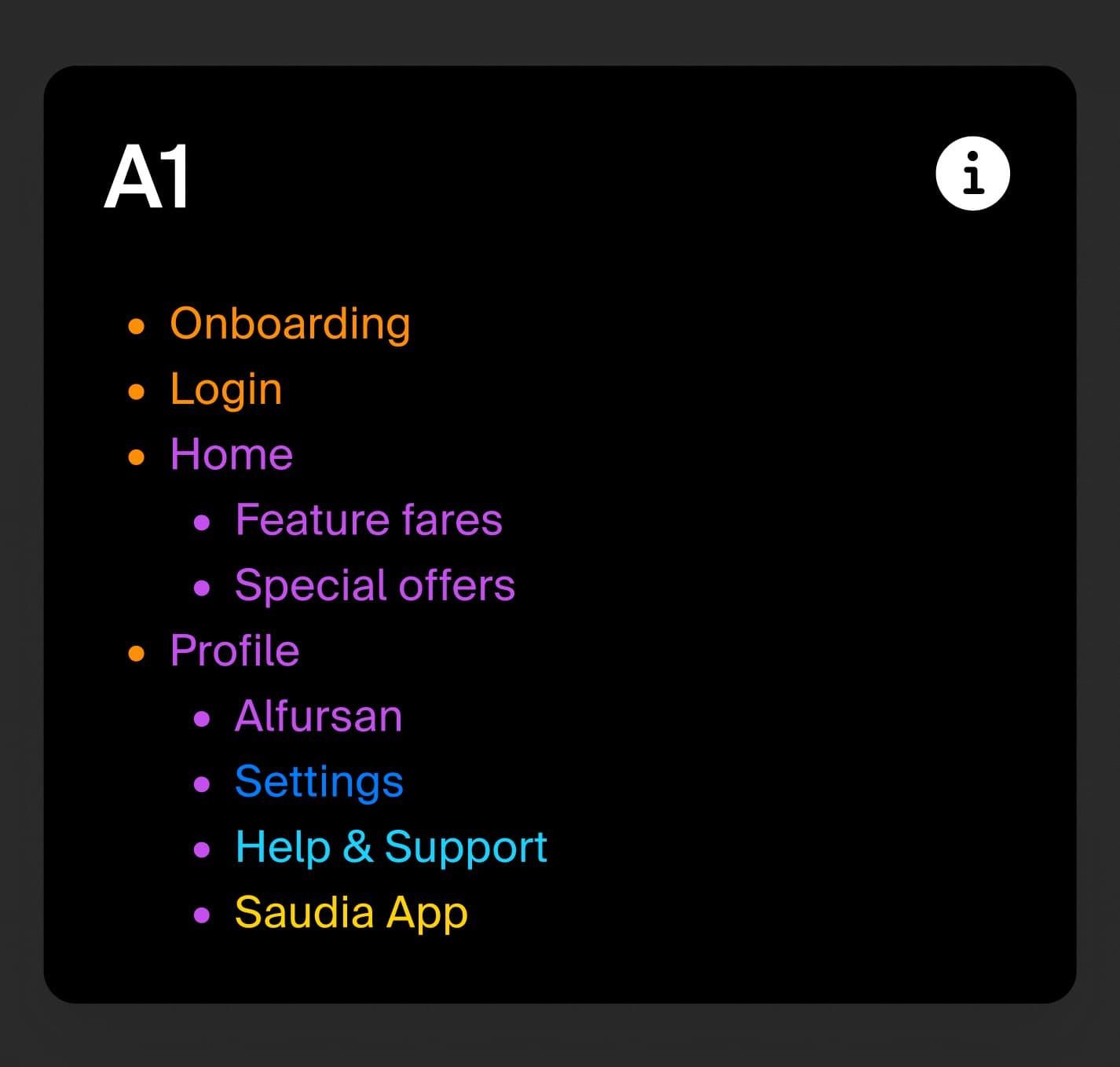
Any idea how to change individual bullet point colors?
Am I doing something wrong here… or is this a bug?
Page 1 / 1
Figma sets the colour of the bullet based on the first character in the line. Add a Zero Width Space as the first character, then select the space and colour it your desired colour. I find selecting it with the keyboard is easiest.
An pseudocode example would be:
• <colour><zero width space></colour>Onboarding
BTW, there’s a zero width space between these brackets ()
What… is a zero width space… and how… nevermind
It’s just a regular space, then you select it and change the color. And to avoid the space, set the letter spacing around -20%
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.