This could be a very simple but welcomed adjustment from Figma that could have great impact on the way we work.
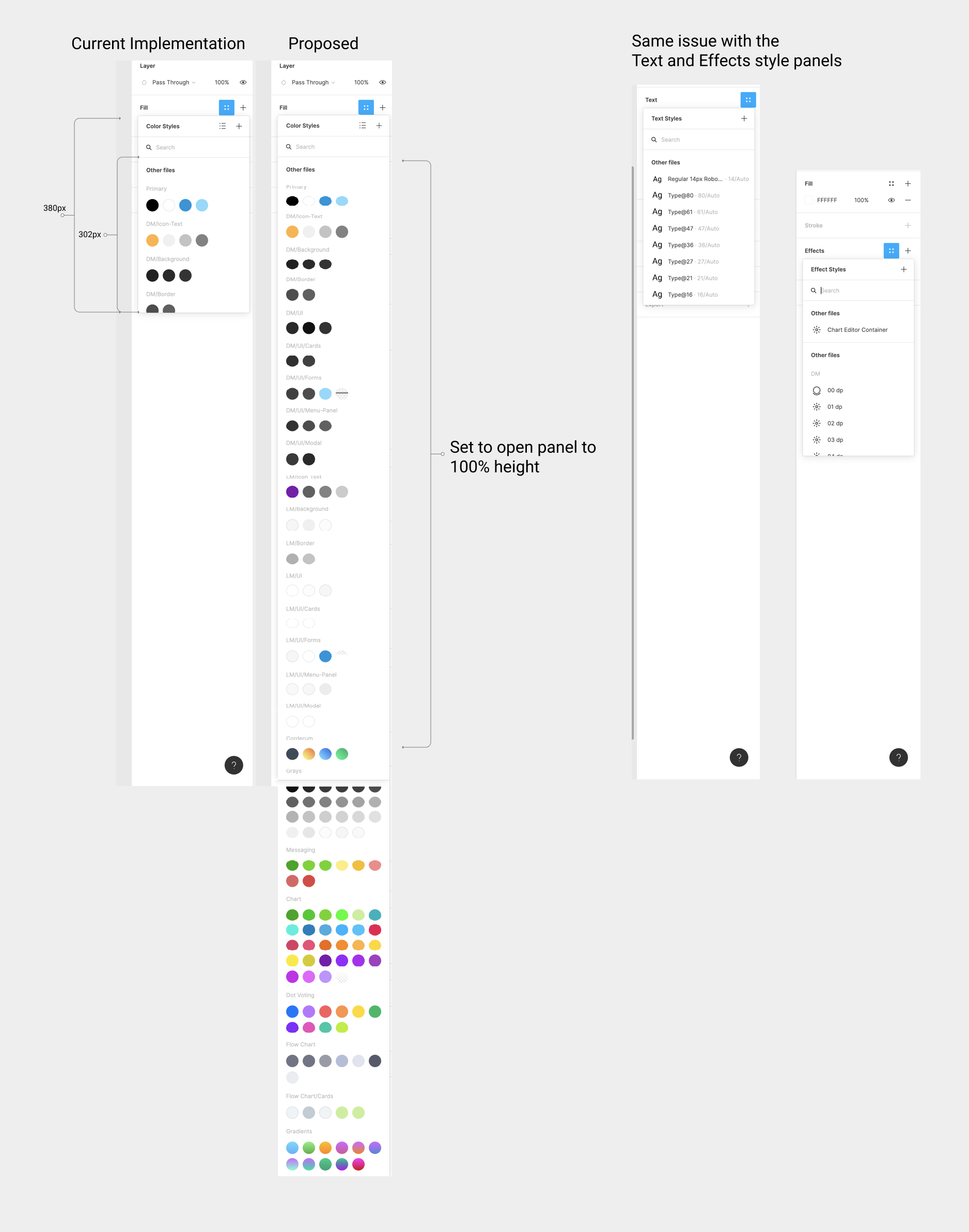
Hundreds of times a day we select either a color, text or effect style. The problem is the amount of unnecessary scrolling we have to do to get to the values we want to use. It seems like a very simple code adjustment that would greatly speed up our work.