Just as in shock as everyone in this thread that this feature doesn’t exist. Many personal hours have been wasted because this basic feature isn’t in Figma.
Bumping this thread as we need this…
Bumping this as well. Combined with min/max width + height and Auto Layout wrap a true Aspect Ratio lock could be used to better resize images in Cards
Same problem here. Waiting for Figma’s response.
If this ever gets implemented, a minor condition I’d like to see is that, it respects pixel snapping.
For example, if a frame has a ratio of 16:9 and my box is 160x90, then changing the height to a 100 is going to result in a round width value rather than a sub-pixel value (currently, this leads to 177.78).
Unfortunatelly this logic has holes. For example:
if I hold down a shift key while recizing a circle using a mouse, the circle will not grow from its center. I have to hold down the Alt key to grow a circle from its center, but the Alt key does not constraint an object when recizing it using a mouse.
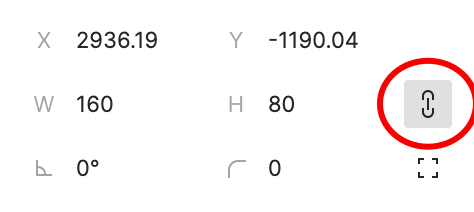
So please, make Figma do what hundereds of software packages do already. Make the ‘chainlink’ toggle to truly constrain an object on which it is set. The ‘constrained’ behavior of resized objects should be the same regardless of a recize method, using a mouse or typing numbers into text boxes.
Thank you for listening!
I agree, but I’d like that to be optional if needed
Do you think it should inherit that behavior if the user already has Snap to Pixel on, or do you it should be a separate option altogether?
Personally, if I already have Snap to Pixel on, I would expect aspect ratios to respect that too; but I’m curious on your take.
My thought is that if we get percentage based values combined with Auto Layout something like rounding to nearest full pixel could interfere with that resulting in unprecise layouting.
I expect to be able to utilize Auto Layout exactly like things work in the web with css, which means sometimes you have decimal places when working with percentage or viewport based values.
Snap to Pixel just refers to how things behave when you move them on the design canvas.
What you mean could possibly be a different feature (something like a checkbox or setting sitting near the aspect lock “round to full pixel”).
🎶 w h e r e is a s p e c t ratio looooooock 🎶
I’m trying to make a video player component with some variant for aspect ration and I’m frustrated by the fact that instances don’t have and option to:
- Edit constraints on instances
- Chain H and W when instances is set to: Fill, HUG or FIX
Adding any of those would fix the issue but so would including a “Fit” option the the size drop downs.
While this is true for regular frames and auto layouts it definitly does’t work with component instances as the button does not even appear in the UI for those.
please implement such a feature!
Yes, please consider this, @Figma. Now with Auto-Layout getting even more useful with each update, why do we still have to use weird components for simply having a dynamically scaling image with a true aspect ratio lock. And the components even provide only a certain number of fixed ratios… I mean, yeah, it works and I like clever engineering, but you could also simplify this whole thing a lot, couldn’t you? 8-)…
Ugh seriously come on Figma!!! I am trying to make a video player component and the video thumbnail needs to stay the same proportion when resized. I cannot for the life of me find a way to do this.
For a while now to support a responsive layout grid, we’ve had to make image components with 1 variant for every width of column spans across the breakpoints we target. Since we’ve settled on 4 ratios for images and videos, this demands A LOT of variants that are the same thing repeated.
If however, we could utilize true fixed ratios with variables and min-max settings—these could be reduced to single components. Actually with enough variables they could even be one component. Situations like hero images could benefit from ratios switching at different container widths.
Also, ratio lock could be especially useful if it could be defined like 2:1 and 16:9 in addition to being arbitrary.
Adding a comment to keep this thread alive. Been asking for this update for… years. This is such a common design paradigm, I’m unclear on why this hasn’t been added yet. Hopefully soon!
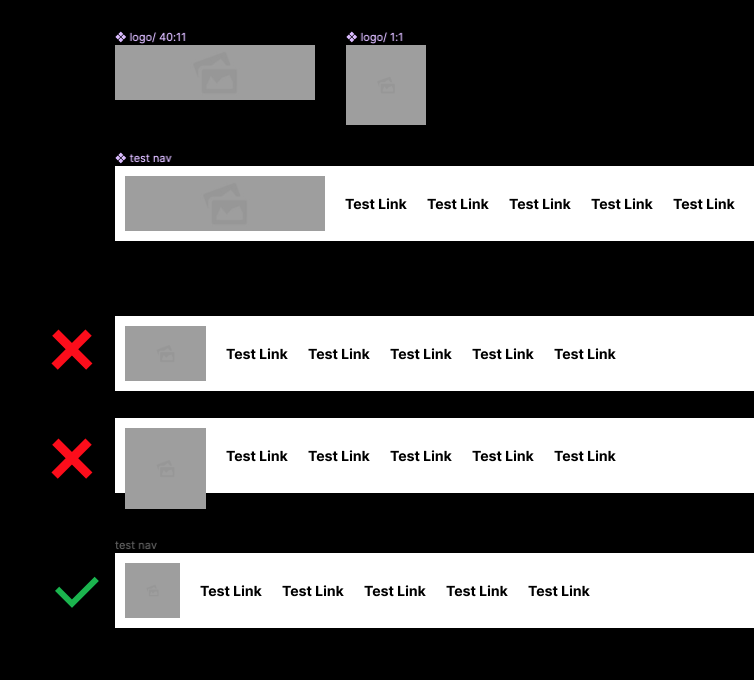
Please make this happen 🙏 🙏 🙏 I was as surprised as everyone that there is no ability to lock a frame’s aspect ratio once the rollout for min/max attribute was added. I have a navigation component that is used across various brands. The logo image component must be variable with maximum width and height restrictions. A square 1:1 logo image component that’s larger than a frame’s maximum height either exceeds that frames height or is clipped depending on if I switch the frame’s autolayout from Fill to Hug. I can’t do anything to make it scale proportionally except for detaching the navigation component itself, which is not ideal since all brands will the the same navigation component… 😭
Agreed completely. Coming from Adobe XD, the way it worked there was a no-brainer. Figma is a great and powerful tool, but quite often, the UX is so poor, with so many bizarre and unintuitive choices that puzzle users greatly, like this case - when I lock proportions, I expect this to work universally, not expecting it to only work for manual number entries - in no way this is a clear expectation.
Beside a tricky workaround called : “Fixed aspect ratio in Figma Auto Layout (Community)”. There’s no actual way to implement a proportional image (auto-layout, artboard) resize while keeping the object aspect ratio.
It would be nice to add on top of “hug”, “fill”, “fixed” a proportional version of fill with constrained aspect ratio.
This would ease design implementation and limit the number of needed components to deliver all the different size variations. I know, it’s been posted already a while back and many times.
It also makes sense on a development point of view, as we use these techniques all the time on actual websites.
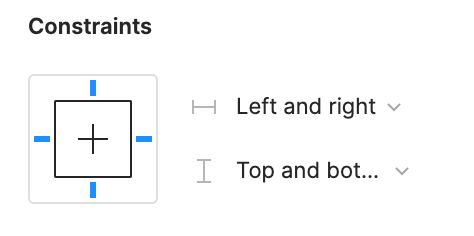
I also am struggling with this. I want to anchor an image in the bottom right of a column grid, but have the image shrink proportionally with the column widths when I shrink the width of the frame. If I use a fill set to fit, I can get it to scale proportionally, but I can’t get it to stay anchored at the bottom. I’ve also tried content in frames set to fill, scale, and constrain left and right and top and bottom. I have not yet found any solutions that work and agree the constrain proportions chain tool does not work as expected and is making a simple task extremely frustrating. Holding down shift does work, but that isn’t an option when testing layouts for responsive design.
This is something that would make it easier creating complex components for our design system. Big up!
Please Figma, add this feature ! 🙏
We need this feature desperately - the whole of app design is moving towards web-based, and “aspect-ratio” has been a supported feature in CSS for years now - why can’t we have locked aspect ratios?
When I create a square box (500x500px) and then click CONSTRAIN PROPORTIONS, and then drag the square nodes to the right. The constrain proportions does not respect the ratio. It just drags like a not box.
 A true aspect ratio lock means two things:
A true aspect ratio lock means two things: , the node takes on the smallest of its supposed width and height, and calculates its ratio accordingly.
, the node takes on the smallest of its supposed width and height, and calculates its ratio accordingly.