Situation
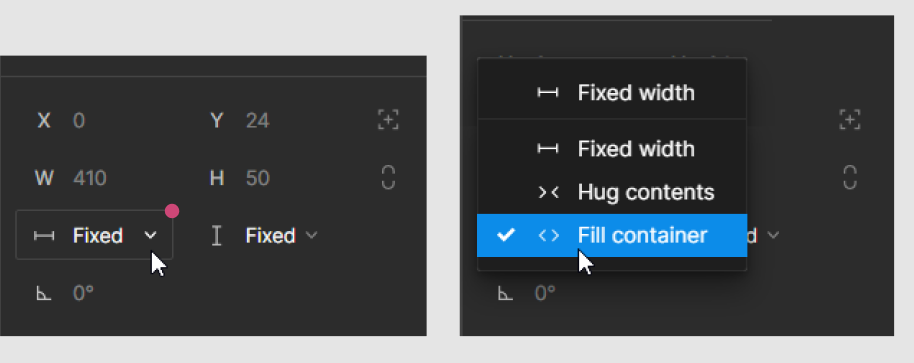
It often happens that there are a lot of instances that have overrides in a design. Sometimes you are not quite aware what exact overrides have been made to a component, though. For example someone could have manually changed the height of a component and if the height override is actually the same as the main component, you would be blissfully unaware.
Problem
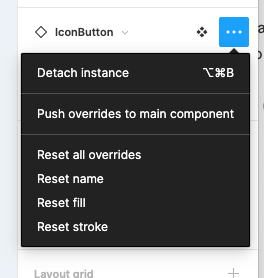
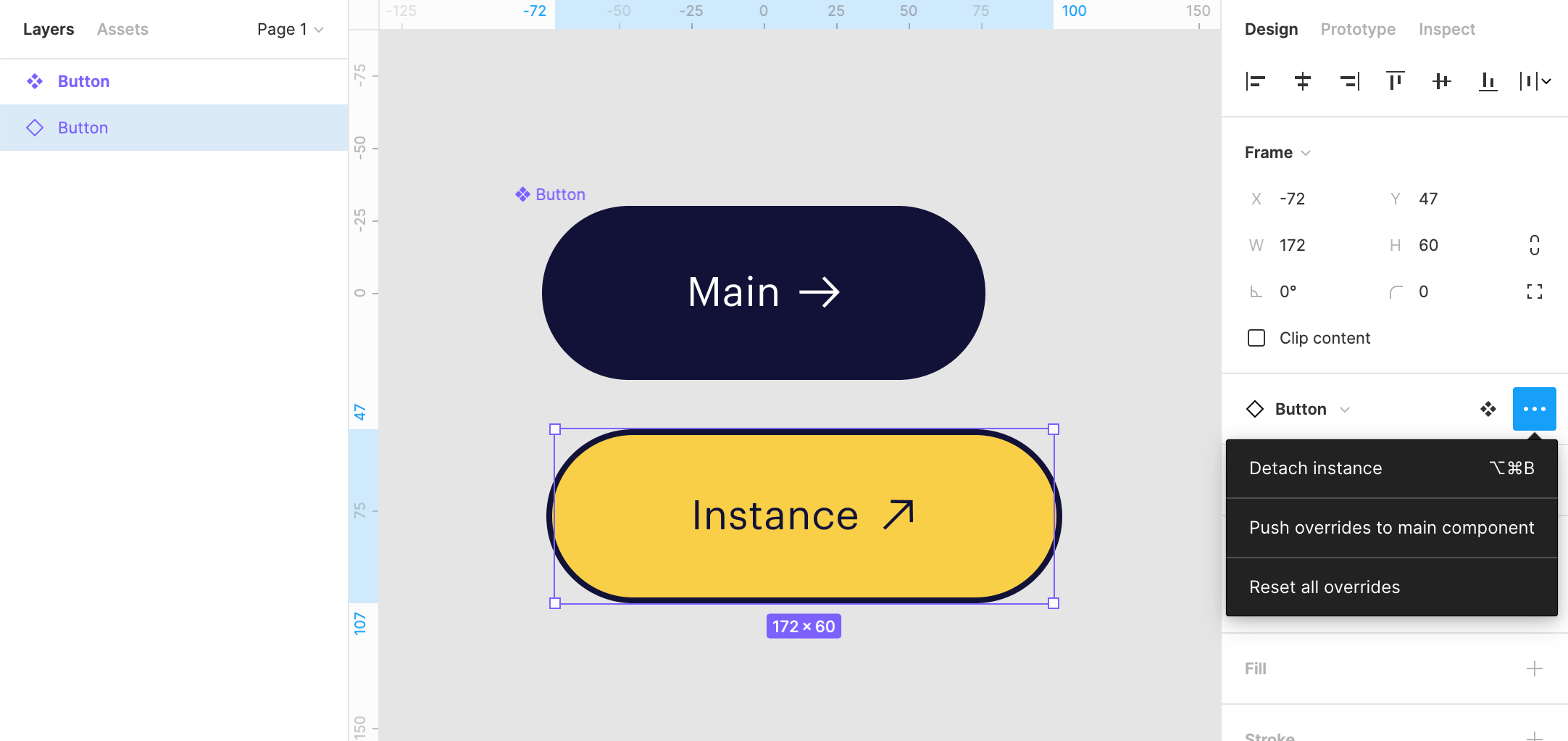
You will notice that an override has been made maybe, after you make adjustments to your main component and realising that the instances did not change. Annoyingly, if you want to reset a particular override behaviour, you will have to reset the entire component back to the state of the main component and then do the overrides you do want to keep again. Depending on the complexity of the component (Maybe it is even a nested component), this can be quite the hassle.
Proposal
As such it would be nice if we had some listing of the overrides that have been made (maybe also interesting for the devs) as well as the option to reset them one by one.
E.g. “Source text changed (x), Colour changed (x), WIdth set to fill (x), height set to fixed (x)”
The x would allow to reset these specific overrides.