Hi, I have a suggestion to display all related tokens of the component and link them with each other, so developers would be able to automatically locate the relations between tokens (click on one token and be redirected to the ‘parent’ token). Would be also very helpful to export tokens to code (keeping in mind they can be defined in different files).
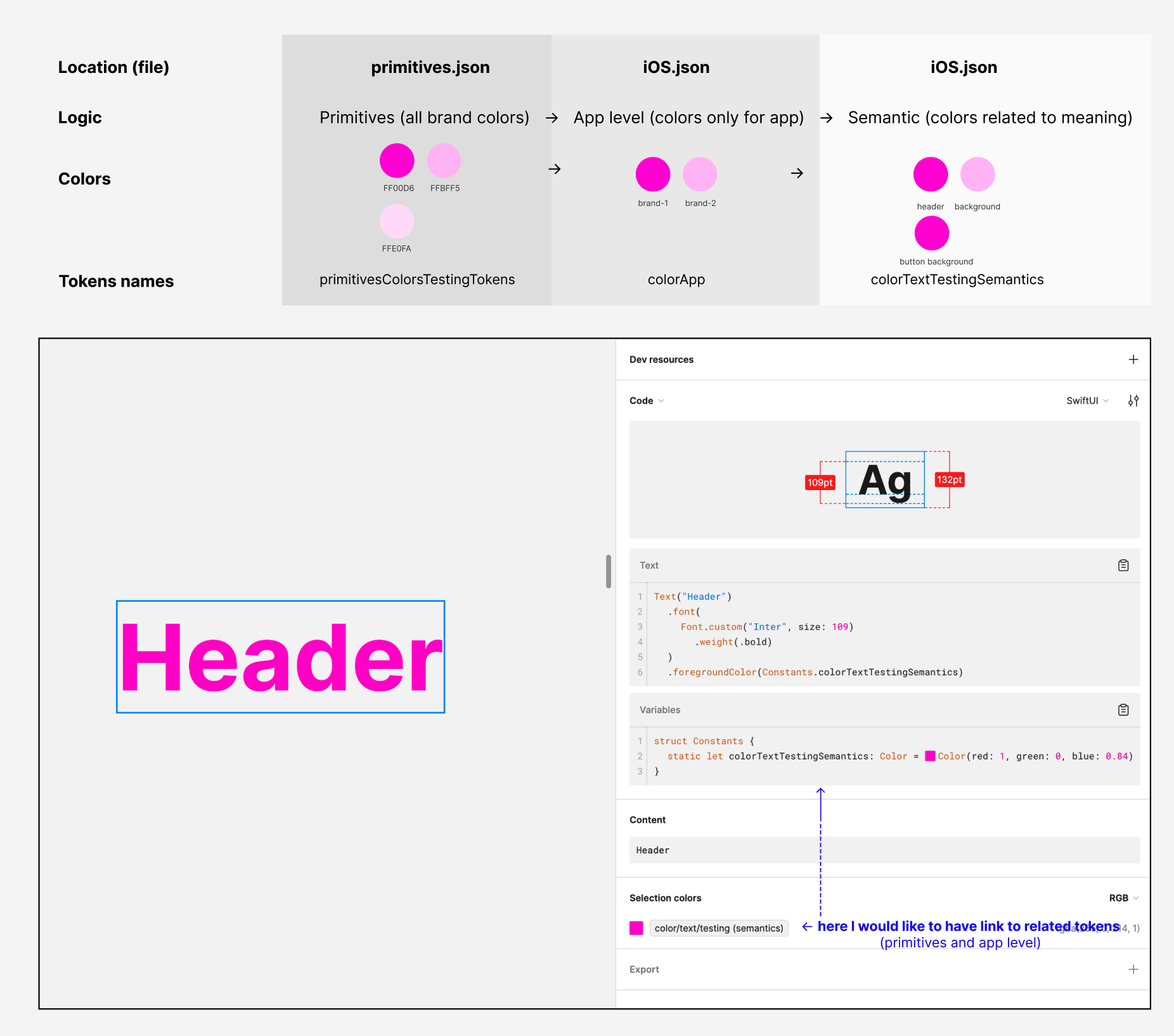
Example: we have defined company brand colors (that change really rarely), then app colors (that use only some of brand colors and will change from time to time), then created semantic colors (they use part of app colors, can change more frequently) — all of them are connected with each other and defined like variables in different files. Unfortunately in dev mode we don’t see the relations between tokens (we see only the last level token) so developers should manually find the relations — that is really annoying as we have big color palette. Developers want to define in the code the similar color logic as we have created in Figma (brand colors->app colors->semantic colors).
P.S. currently there is possibility to export tokens to json, but for Android and iOS developers it’s not helpful.
I tried to explain everything in the attached picture :