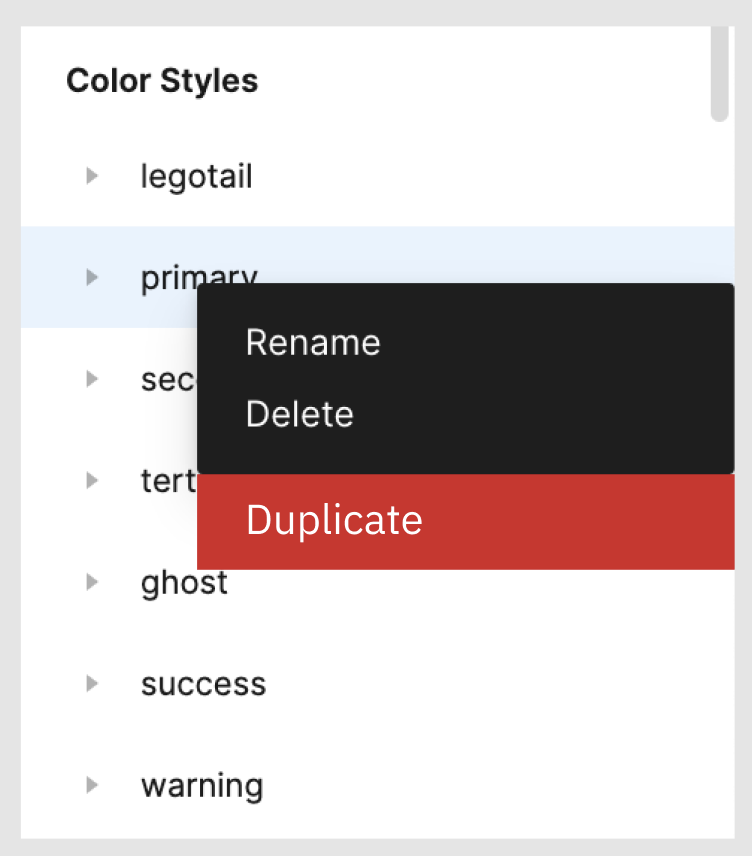
If there is an option to duplicate the Text Styles / Color Styles folder then it makes it easy when creating design systems. Attached is a screenshot of the idea.
Option to duplicate/copy styles, not just cut them
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.