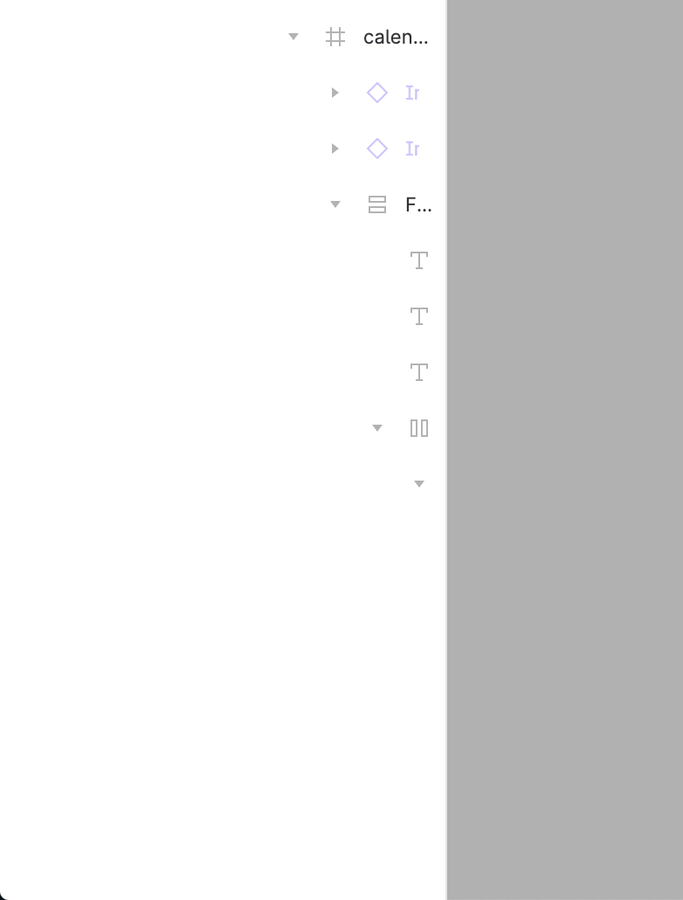
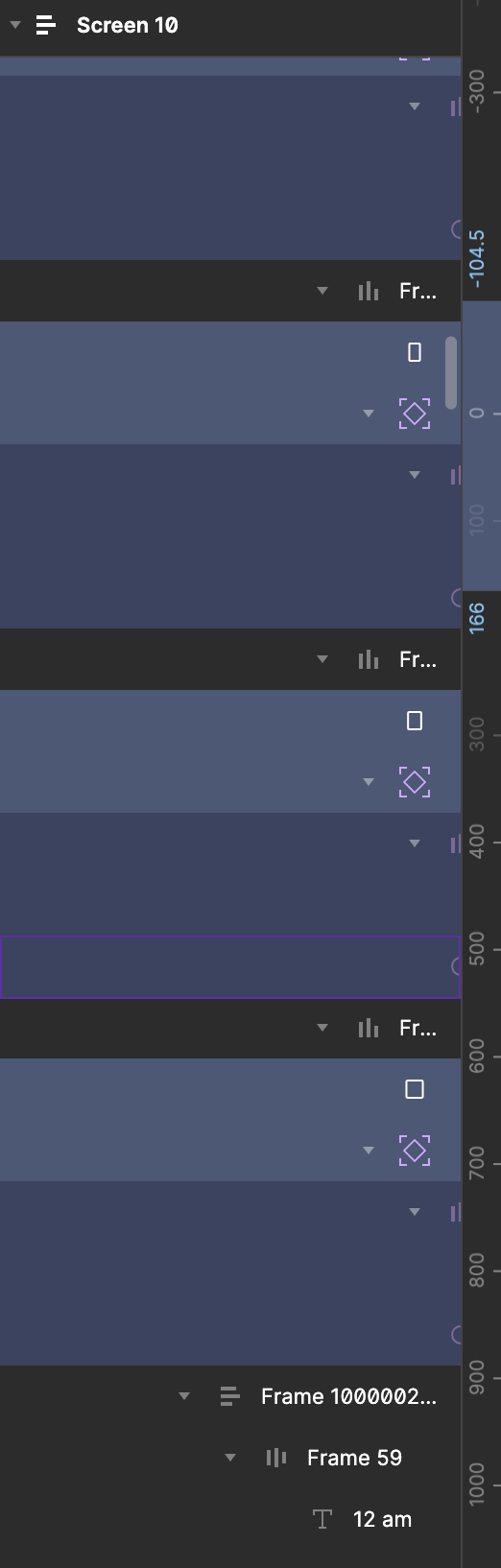
What do you think about having a horizontal scroll on the layers panel? I can’t see the name of the layers and usually widen the panel to be able to see, but since I use a 13", this makes the canvas smaller.
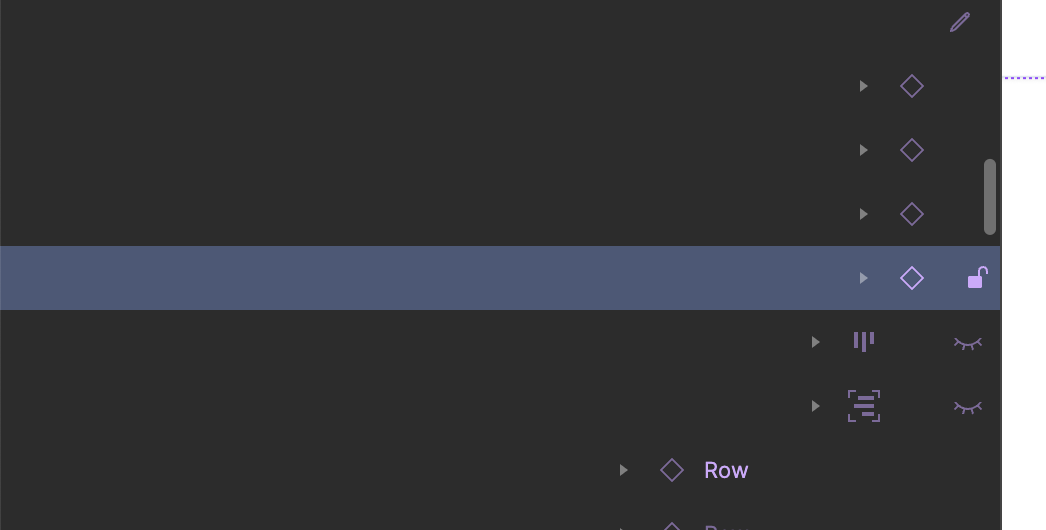
I still can’t believe isn’t there a solution for this very serious UI problem (I guess the whole team is busy adding useless AI features to FigJam). Hit a critical wall today, in a way that I cannot hide and unhide items on a child component because I cannot reach the floating menu and cannot scroll horizontally. It’s like you not being able to type on Notepad. Please Figma, fix this!
Three years of ignoring a major issue that is trivially fixable with minor css change.
Figma desperately needs competitors to put it out of it’s misery.
Just you wait, penpot is growing 😉
It worked perfectly! It saved my day, thanks! 😍
This feature is a must. I cannot just expand the left panel on and on just to be able to see the name of a layer or access QUICK functions like view toggle or lock. Plus, the resize limit of the left panel makes it impossible sometimes to even access nested layers.
I also need this feature! Please prioritize this, I feel like its not a huge change.
This is not a full solution in my opinion. When you have to navigate inside of a very nested layout this will give you absolutely no overview where you are currently in the structure.
THIS! I can’t use my components with nested components properly because of the limit or more precisely the missing horizontal scrollbar…
Sadly this does not work anymore…do you have an update for this maybe?
@miggi @Figma_Moderation it’s 2024… and this is still a problem
Is there any plan for this feature to be added? would be great!
It’s 2024 and I literally come back here from a bookmark I had to save in my main browser bookmark bar because I have to use it THAT often. Pretty unbelievable that this is still a problem…
I want to ask our amazing team of devs at Figma to finally free the width of the left panels.
It is reeaaaaaalllllllyyyyyyy annoying to have layers in nested comp which I don’t see.
We want a fully customizable left panel width, and we want it now 😉
Please Figma do something about that.
Scroll would be nice, but at the same time please add a fully customizable width for the panel! thx
Both together would be ideal.
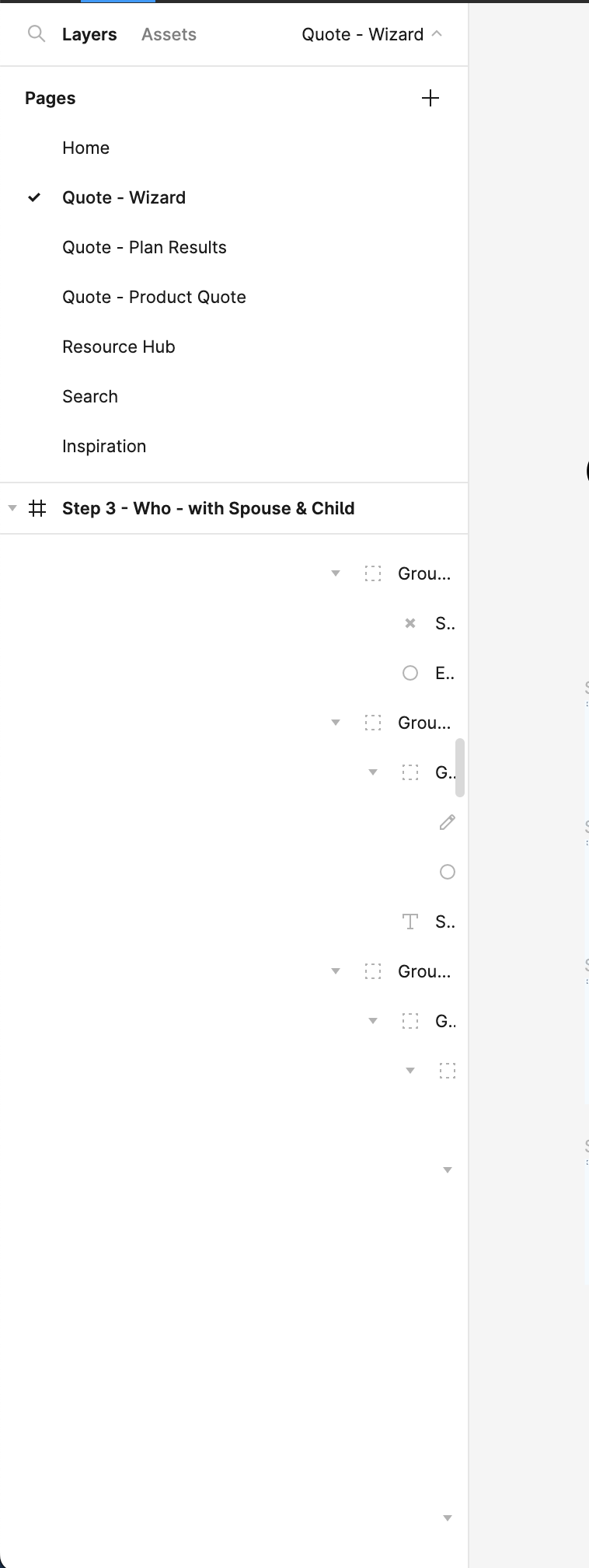
When working with some heavily nested frames sometimes we can’t reach the layer because its too far over to the right.
In webflow this panel can scroll horizontal and helps to see the layers that are out of view
Bump for adjustable right rail width. Please and Thank You 😀
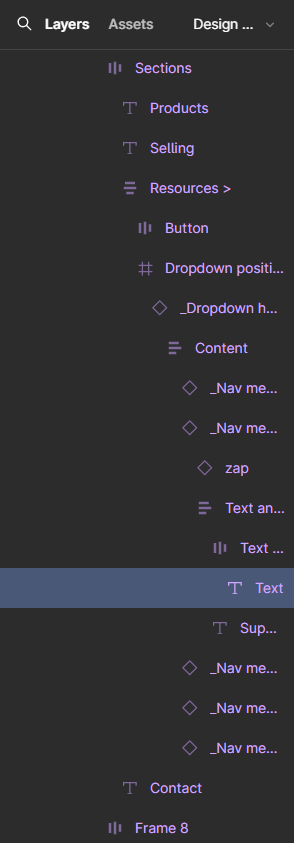
Setting the indent to 4px instead of the current 16px makes it shrink significantly without compromising the appearance of layering
And just changing one style for “overflow-x” is easy enough too
If you change to Dev Mode (upper right, next to Share button), the side panel width is changeable.

how did you do this?
I find it frustrating that we cannot access heavily nested layers via a horizontal scrollbar. I have to manually drag out the sidebar to see nested layers and that feels like such an odd experience for a UX tool. Heavily suggest adding a scrolling feature or plugin.
I find it frustrating that we cannot access heavily nested layers via a horizontal scrollbar. I have to manually drag out the sidebar to see nested layers and that feels like such an odd experience for a UX tool. Heavily suggest adding a scrolling feature or plugin.
Seems like this could be an easy fix to be implimented.
Having multiple auto-layouts nested in the layers panel on smaller screens constantly moves the layers to the right side. Creating a need to expand the layers panel to see those layers.
I support your idea, I don’t normally have a large monitor and the company laptop is of a small resolution. I never manage to see all layers, especially when working with DS components.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.