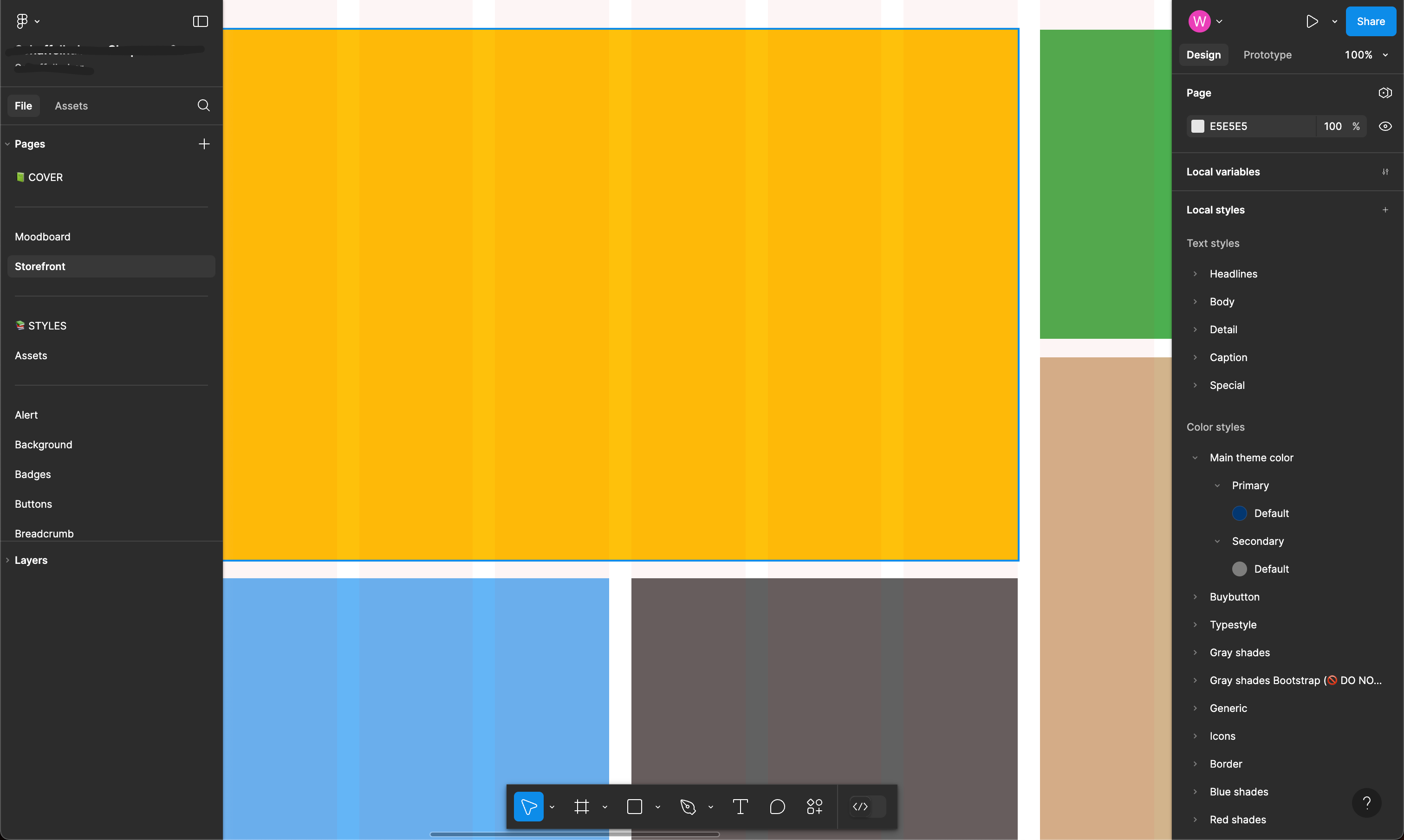
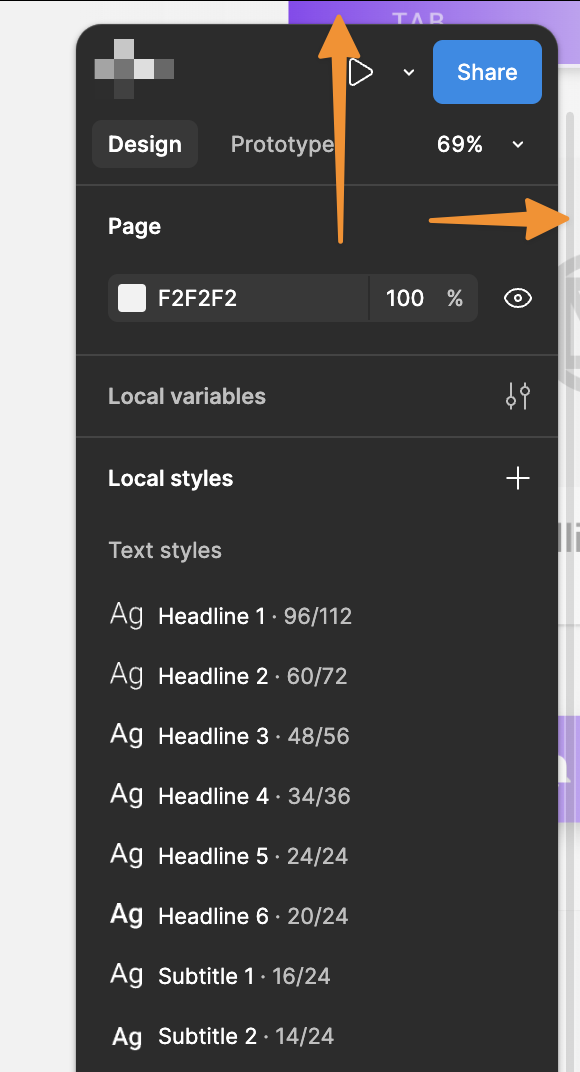
Floating bars with rounded edges are only aesthetically pleasing, but they add an annoying border between the tools and the window, creating annoying elements for the view that peek out from the edges. Lessi is more, remember? You seem to have copied other systems such as Miro or from your own FigJam. Truly, this choice is terrible, adds nothing of value and really worsens concentration and vision. Figma must remain a technical tool, not a video game. It must have the canvas CLEAN, without things popping up here and there from the edges of the windows. This thing doesn’t even look like it was designed by UX/UI professionals who have to work with software. It is really disturbing to work with something like this. Please: go back or at least give (forever) the option to use the old version (which is NETTLY better) with the exact same tools and functionality. Thank you.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.