So, although I really only started using Figma yesterday, and watching a lot of tutorials and such, There are some things that seem to be a bit too complicated. And as a person who likes to design systems and improve user experiences, these are my initial thoughts and struggles.
1. Styles and variables
Designers spend a lot of time and effort creating color pallets, and sizing variables and other common items that most likely never change between projects (with the exception of colors)
Now there are styles and variables which is great as it can speed up the process of design, but why is there no way to natively copy styles or variables between projects.
There is a cut styles option, but that removes the styles from the host project, in which you then have to repaste to maintain them, or re upload the project file to get them back again. Also, when i tried copying multiple style categories (such as blue or red, etc palates), the program sure lets me cut all of them (thus removing from the parent project), but only pastes one. So I automatically loose multiple pallets cause you think CUT is a better option than COPY
Variables, i have found no easy way of copying other than finding a plugin, (many of which are paid for such basic functionality that should be built in)
Suggestions
- make an option to COPY, not CUT
- Make an option to save styles as an independent file system that can be referenced or modified on its own and used in multiple projects.
- Some variables/ tokens are likely the same for just about everyone, such as text, radius or border sizing, how bout make a starter system so designers dont have to keep redoing the same thing over and over. In the event their system is different, its much easier to change a few numbers or values, than creating a whole system from scratch.
2. Components
Components are a great option to reuse common elements. But again the process of creating variations seems to be overkill and extremely complicated.
Elementum 2.0 by RUVO spent a lot of time and effort making variable buttons, which means that hundreds of styles and “variations” must be created to handle about 10 properties.
Why should we have to do this? t
Its even worse with tabs and such in which someone might make a single tab instance with hover, selected and unselected, and then they have to manually connect each tab with the new variation as shown in this video on youtube
Figma Interactive Components For Beginners (2022 Tutorial) -Tim Gabe
Again, a big waste of time and would get crazy if you have a large amount of tabs.
2. Solutions
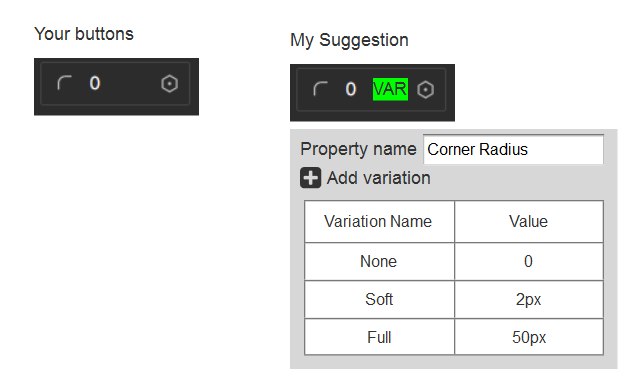
1.The easiest way i think to make variable options is to simply add a “make variable” button to the inputs that you wish to be variable.
Example: to create different corner radius, on the radius input, create 3 or more instances

- For tabs, why not treat these as radio buttons. Put all links in a parent group. Set interaction so if one is in an active state, others are deactivated.
There shouldnt be a need to manually connect to various versions of every possible state.
- And as far as general states go that may alter several variables, Create a state manager. Then add the variable options that need to change with each state.
So perhaps a default and a hover state may have different borders, colors, or sizes.
- If you system wants to be fancy, it can auto generate a preview of each possible combination without the designer having to do so themselves.
Thats it for now, As is, i’m debating if i just want to go back to using AXURE RP as it can create much better interactions and “state” management with its simple dynamic panels. I see some promise with Figma, but as a developer, it needs some work. And I hope that if i spend time designing something on Figma, that I will be able to export it to use in my project.

