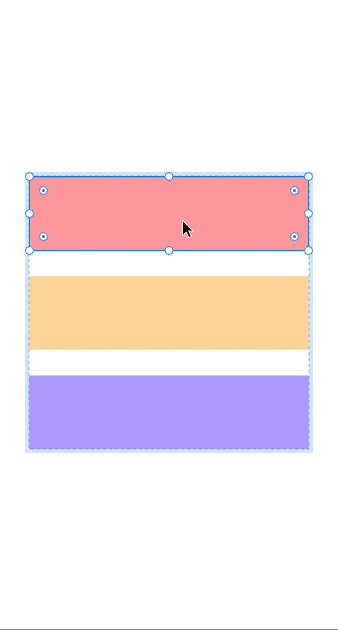
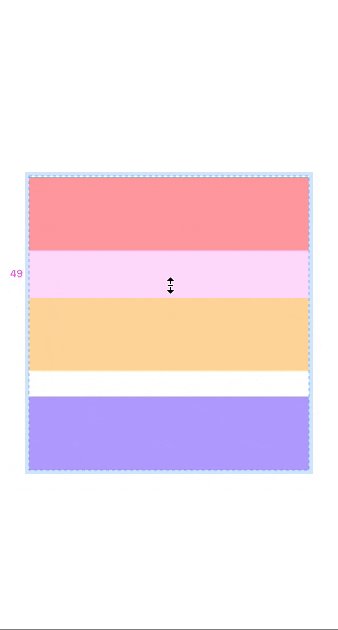
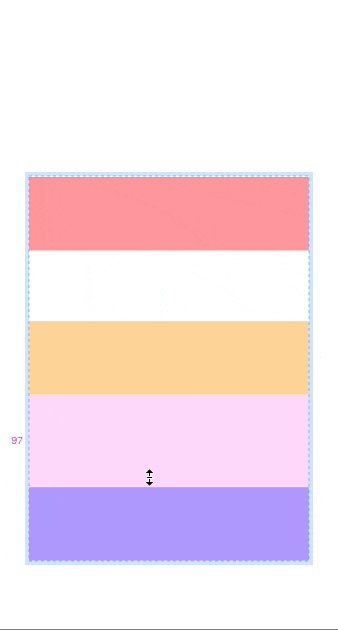
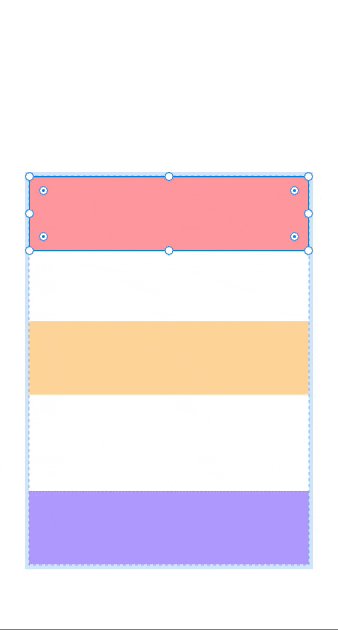
Really don`t like the approach that I need to create a lot of additional auto-layouts just to have different spacing between components. I guess Adobe XD have a more convenient way to do it.

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.