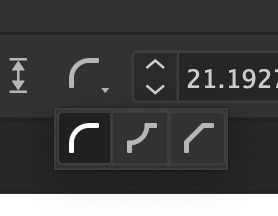
Currently, corners can only be rounded at whatever size you set. However, it would be great if you could set different styles of corners such as inverted rounded or chamfer as you can in Illustrator.

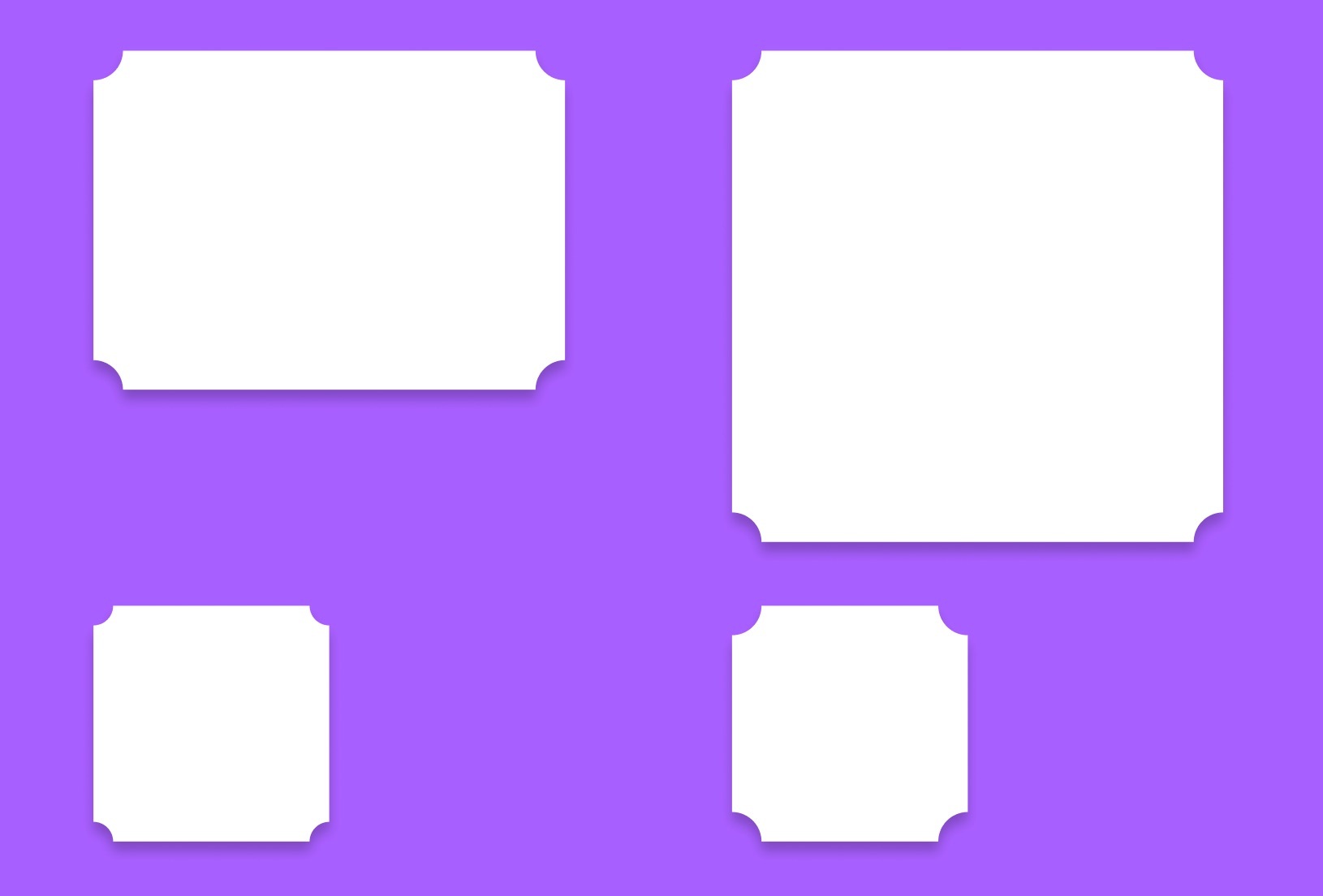
The goal would be to create a style like the image below:
Does anyone use a plugin to achieve this effect?