I’ve been using the Component Finder feature in Figma, and while it’s undoubtedly a fantastic tool, I’ve found a potential area for improvement that could make it even more invaluable to all of us.
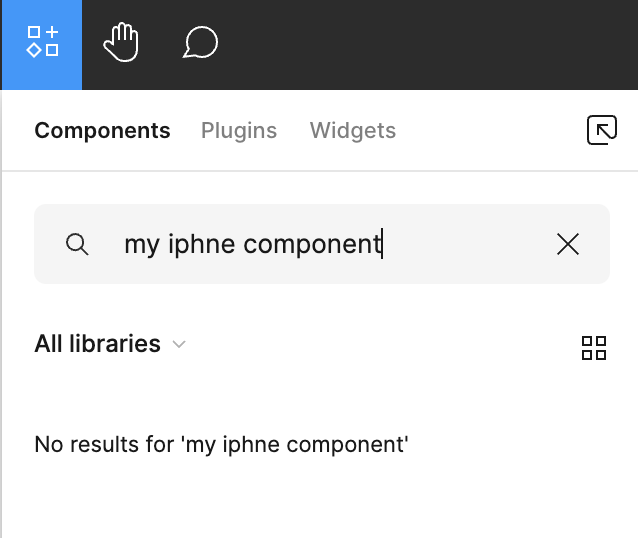
Currently, the Component Finder is a powerful tool that aids in quickly locating components within our projects. However, one challenge I’ve encountered is when I type too quickly and make typos. This can sometimes lead to the component I’m looking for not being retrieved in the search results. I believe that enhancing the Component Finder to support typo-tolerant searches could be a significant leap forward in usability.
- Enhanced User Experience: We all know that mistakes happen, especially when typing in a hurry. By enabling the Component Finder to recognize and adapt to these minor typos, we’d experience a smoother and more accurate search process.
- Increased Efficiency: The primary purpose of the Component Finder is to help us work more efficiently. By addressing the typo issue, we’d further streamline our workflow and reduce unnecessary search attempts.
- Consistency with Figma’s User-Centric Approach: Figma has consistently shown a commitment to understanding user needs and implementing solutions that align with those needs. Adding typo-tolerant search to the Component Finder would be a testament to this commitment.
- User Empowerment: This enhancement would empower us to confidently navigate through our components, knowing that even if a typo slips in, we can still find what we’re looking for without hassle.
- Elevated Design Process: As designers, we’re constantly striving to eliminate friction from our processes. This improvement could contribute significantly to a more seamless design journey.
Recommendation:
To achieve typo-tolerant search functionality, consider implementing the Levenshtein distance algorithm. This algorithm efficiently calculates the minimum number of single-character edits (insertions, deletions, or substitutions) required to change one word into another. Using this algorithm can greatly improve search results by accounting for minor typos and misspellings.
You can learn more about the Levenshtein distance algorithm on Wikipedia. And here a JavaScript implementations, the similarity library provides a convenient solution.
Please Vote: If you’re as excited about the idea of having typo-tolerant search in the Component Finder as I am, please show your support by voting or commenting below. Your feedback matters, and together, we can influence positive changes that benefit the entire Figma community.