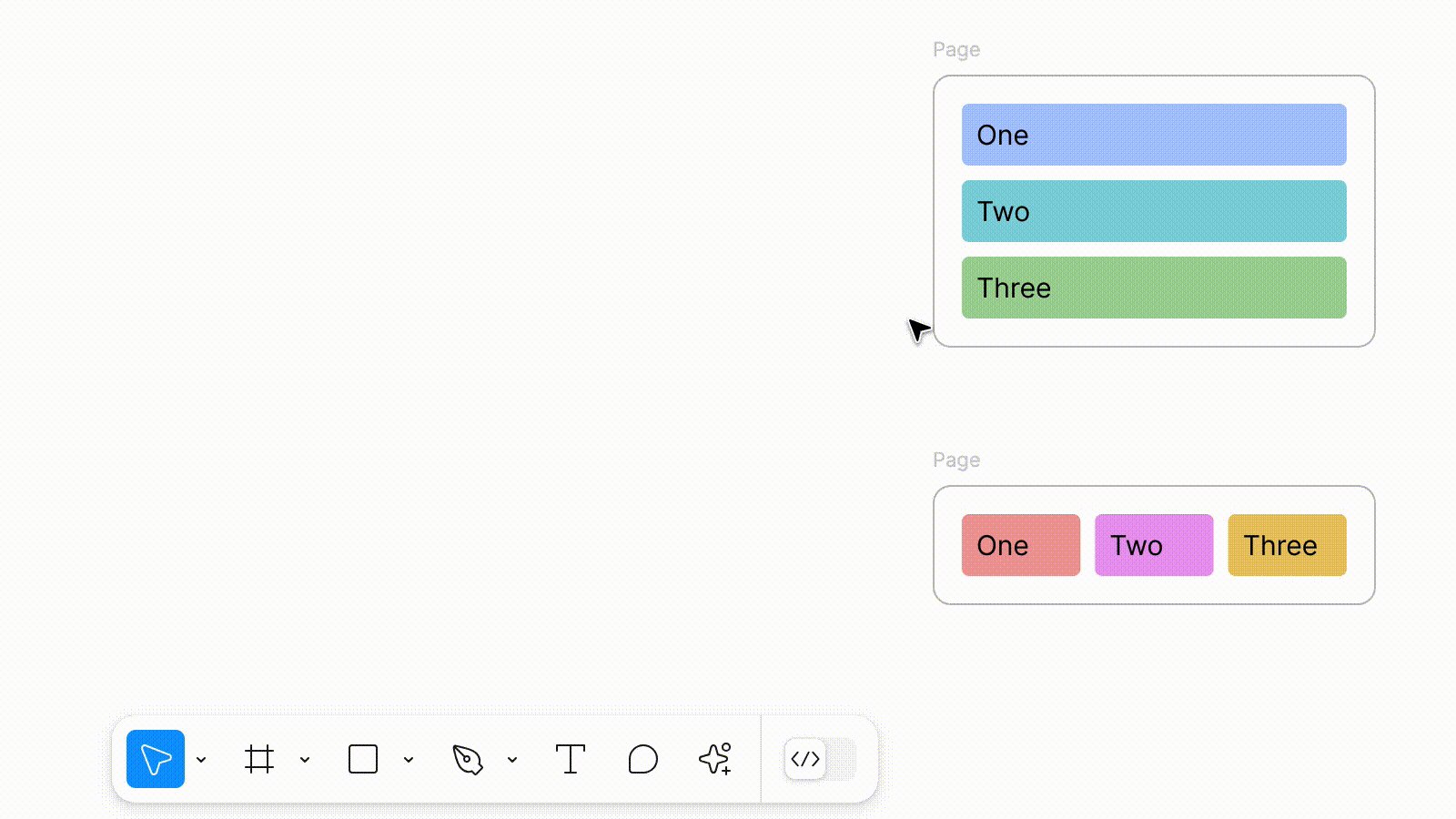
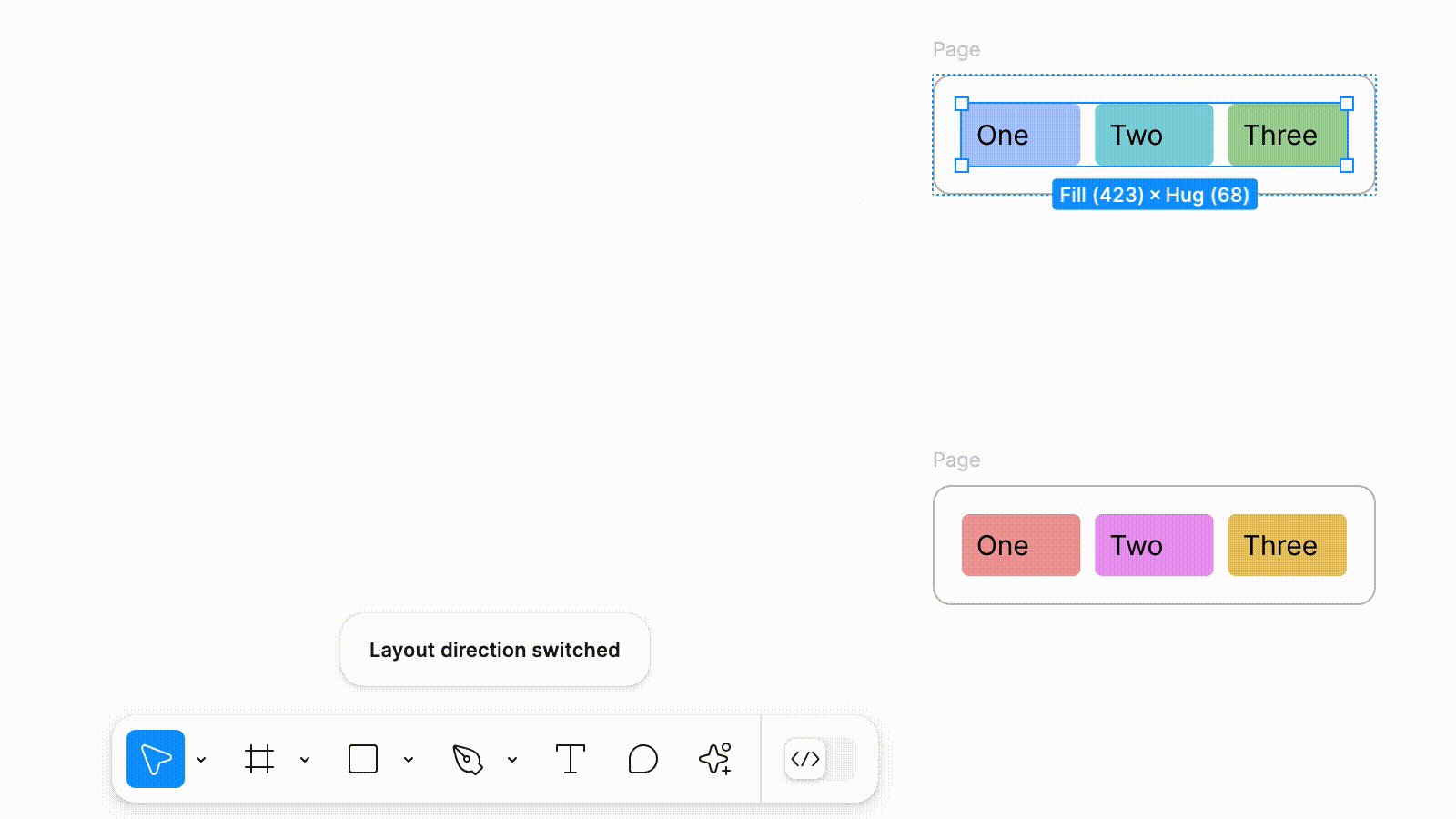
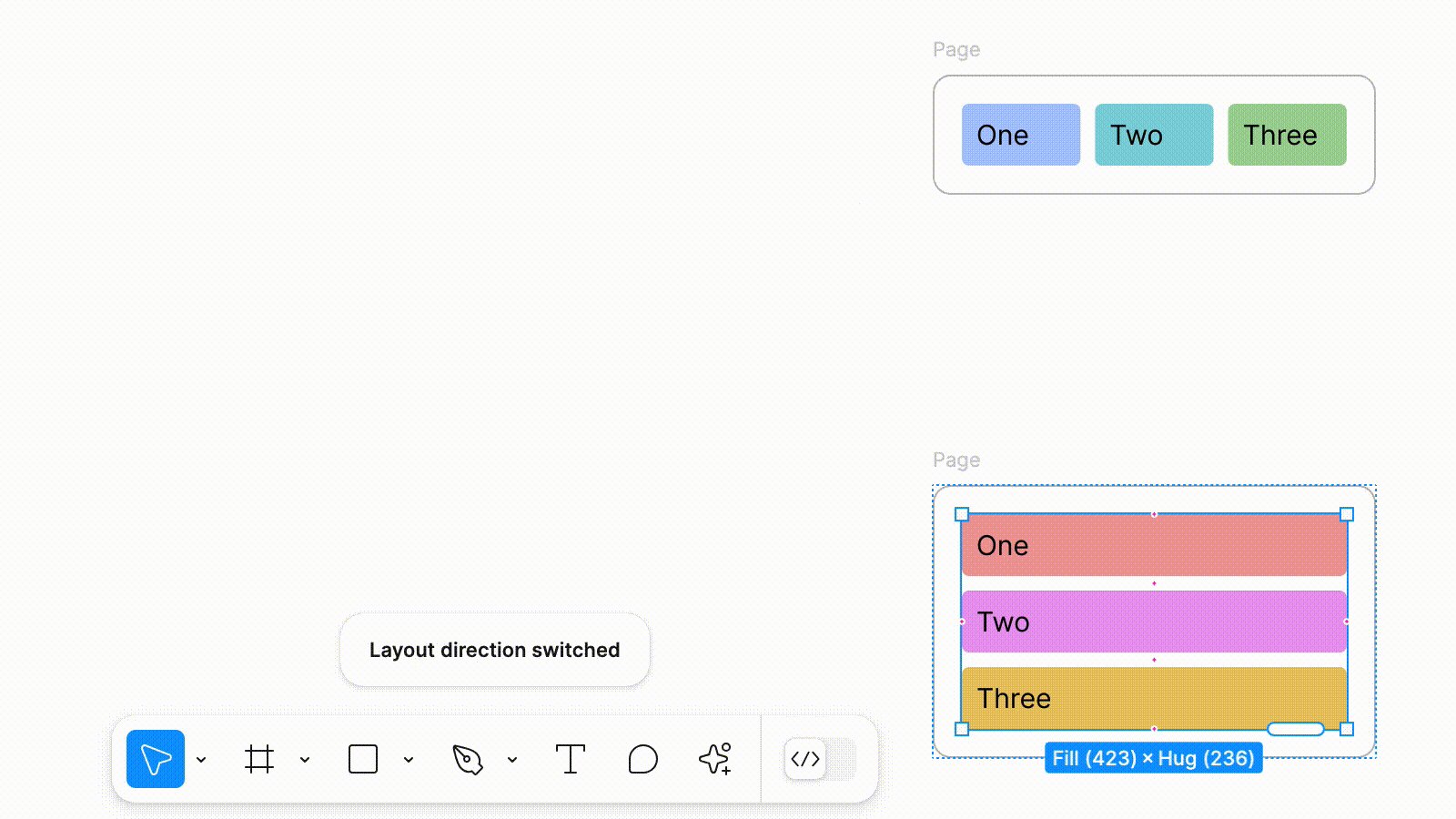
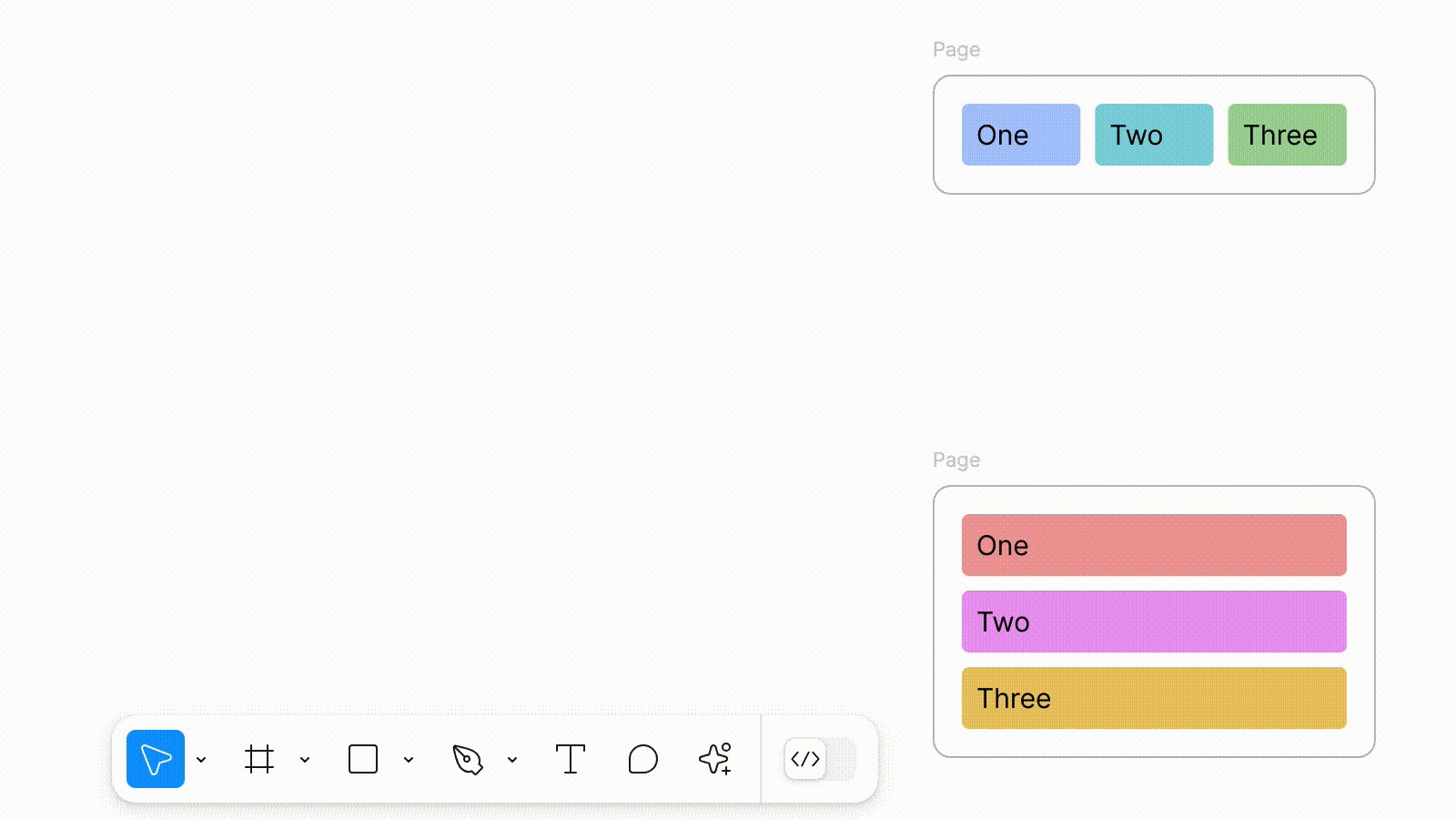
After creating two different frames and applying auto layout, I selected both frames as “Fill container.” When I switch between vertical and horizontal layouts, the width should remain fixed. Both frames should automatically adjust their widths to equal sizes within the fixed frame. But now it’s not happening and it’s getting double work for us.
Please find the link to access the video.
drive.google.com