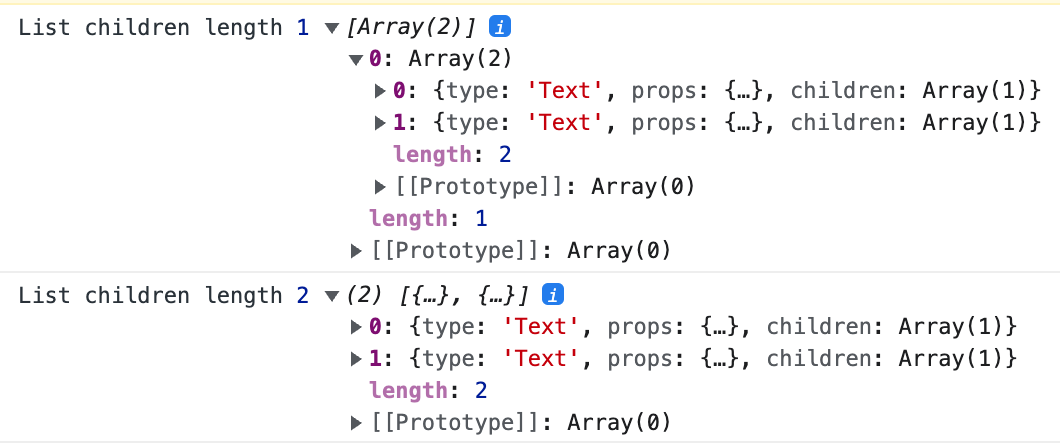
In this example, List will get different props.children value. And here are my codes:
const { AutoLayout, Text } = figma.widget;
function List(props: any) {
console.log('List children length', props.children.length, props.children);
return <AutoLayout name={props.name}>{props.children}</AutoLayout>;
}
export function MenuUsage() {
return (
<AutoLayout>
<List>
{[1, 2].map((number) => (
<Text key={number}>{`${number}`}</Text>
))}
</List>
<List
children={[3, 4].map((number) => (
<Text key={number}>{`${number}`}</Text>
))}
></List>
</AutoLayout>
);
}