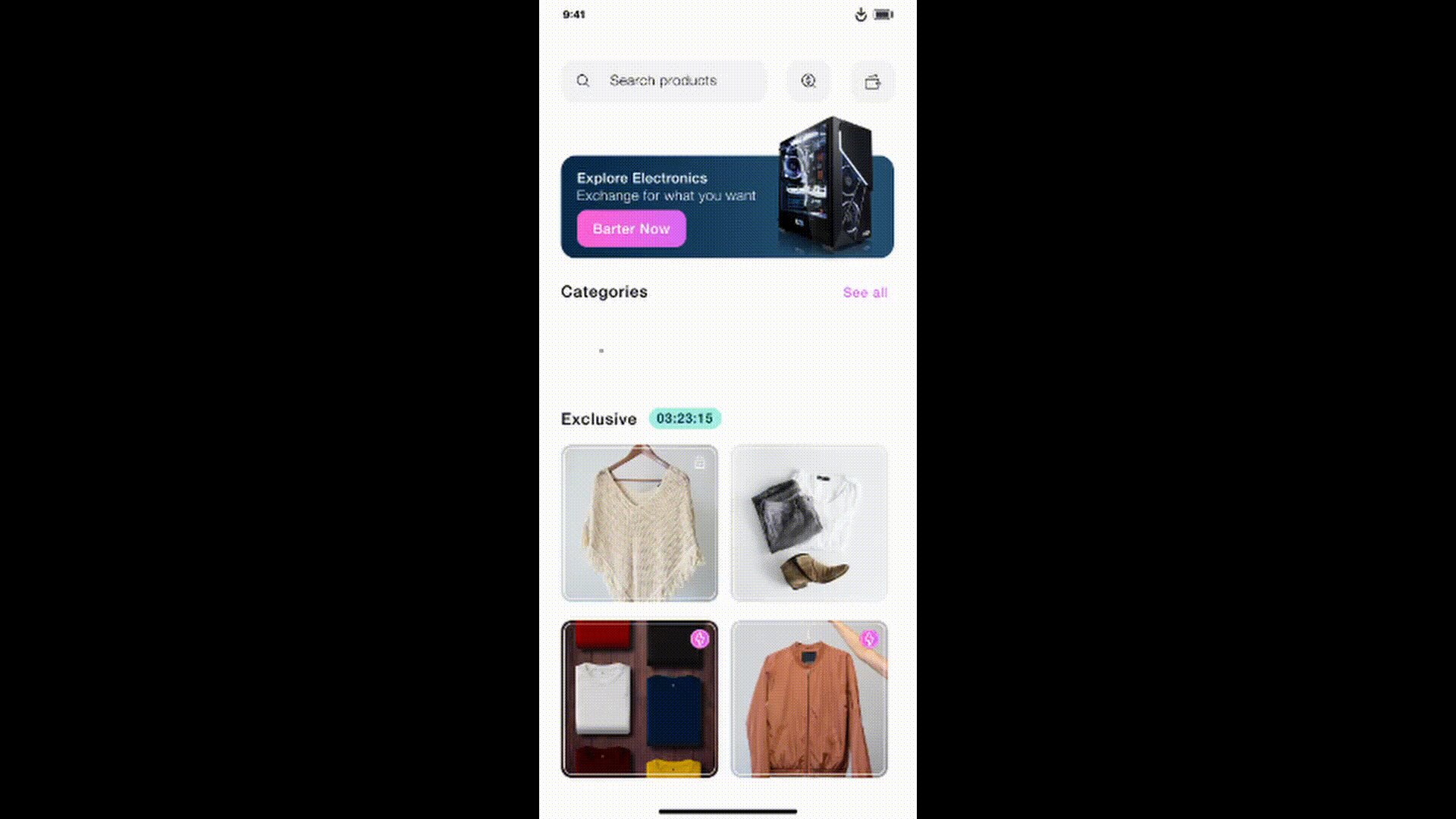
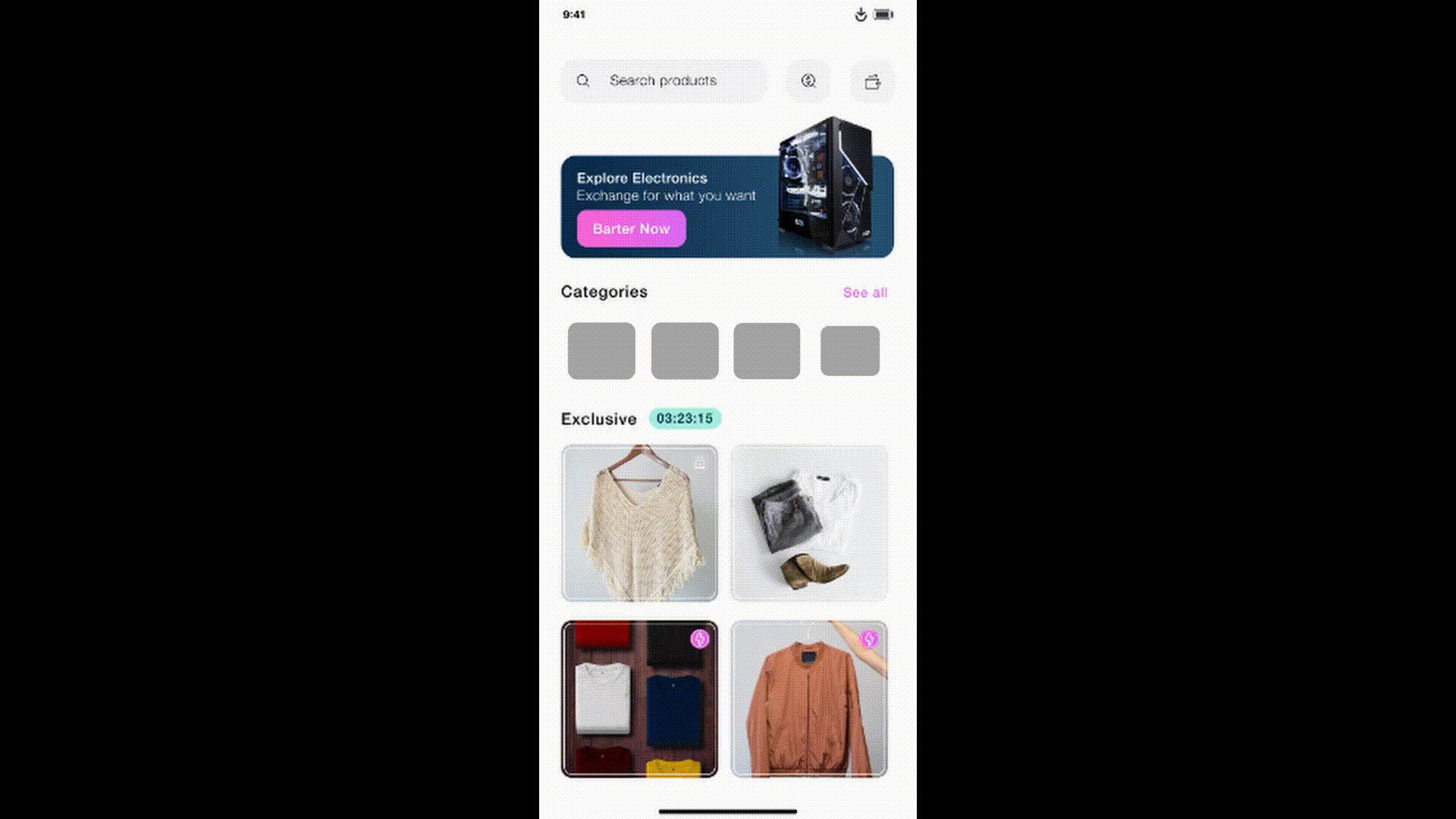
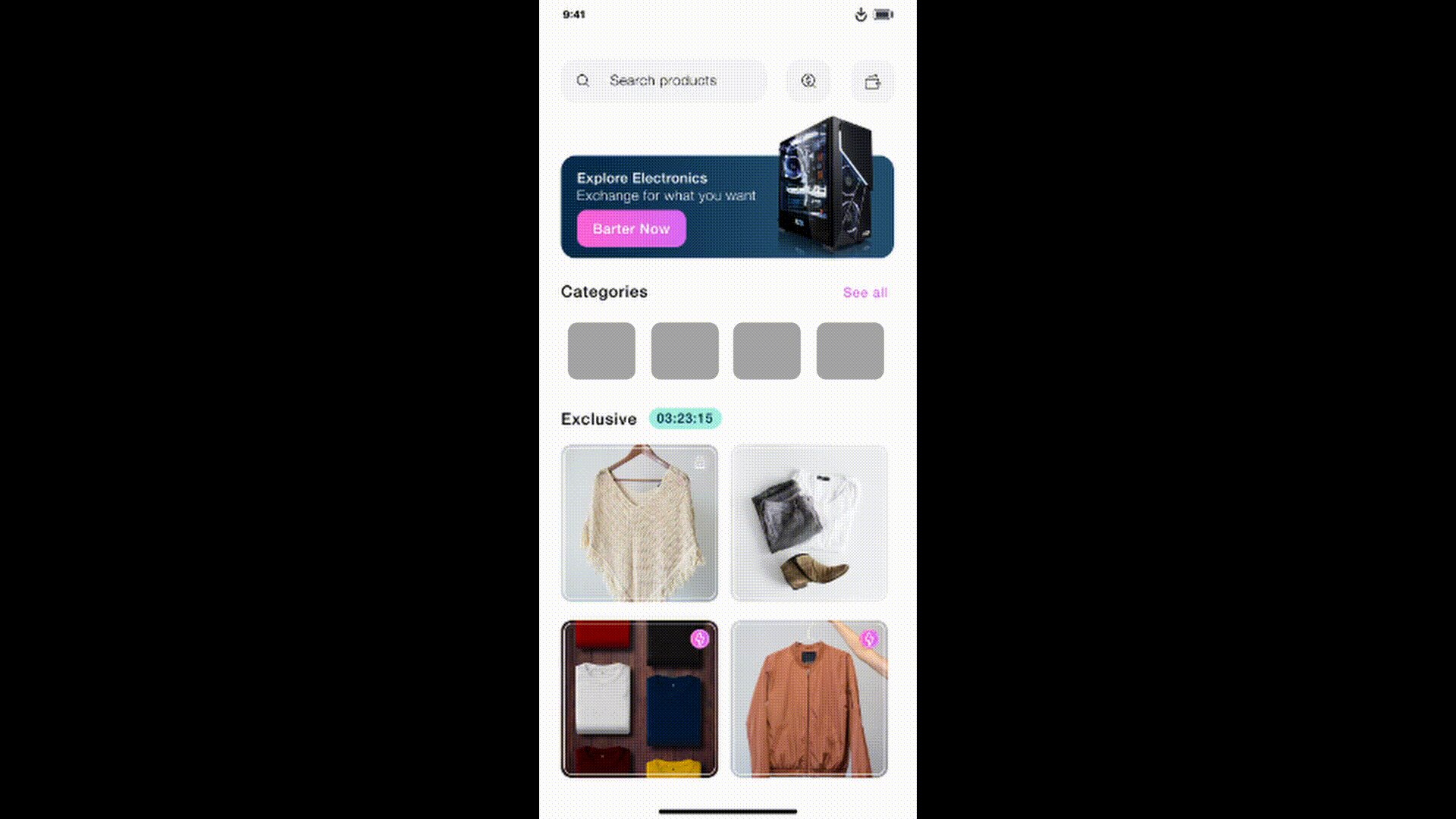
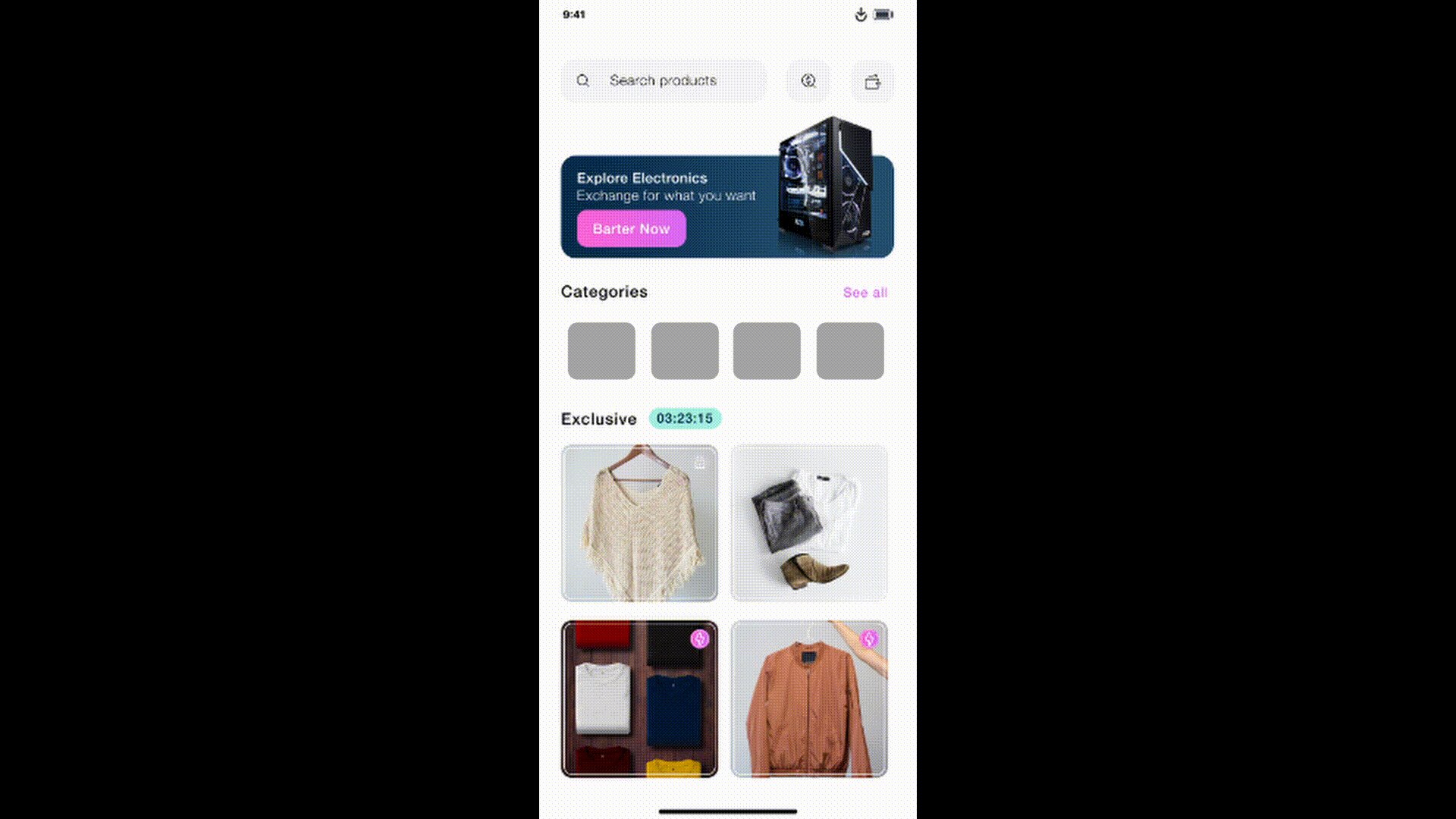
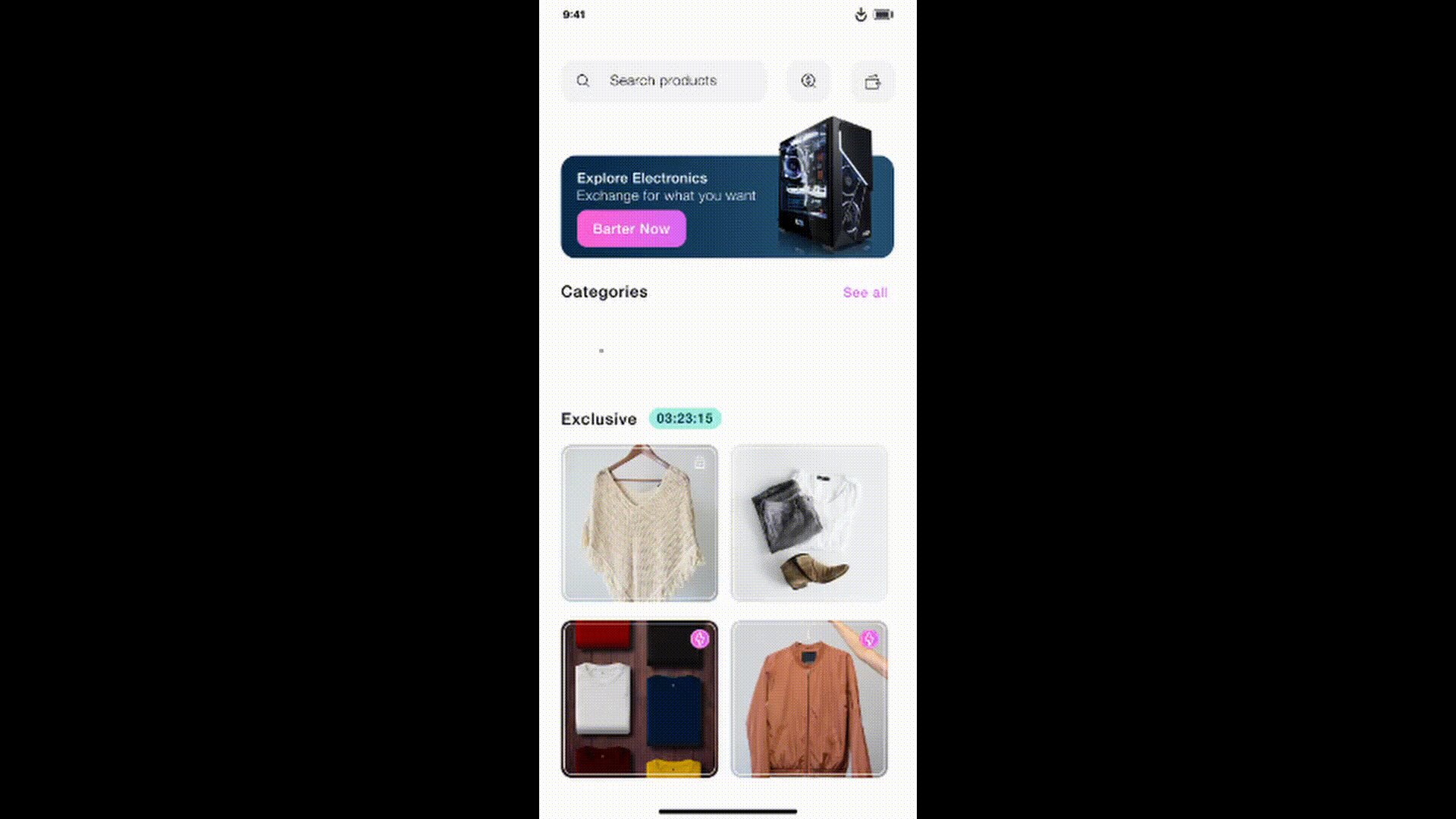
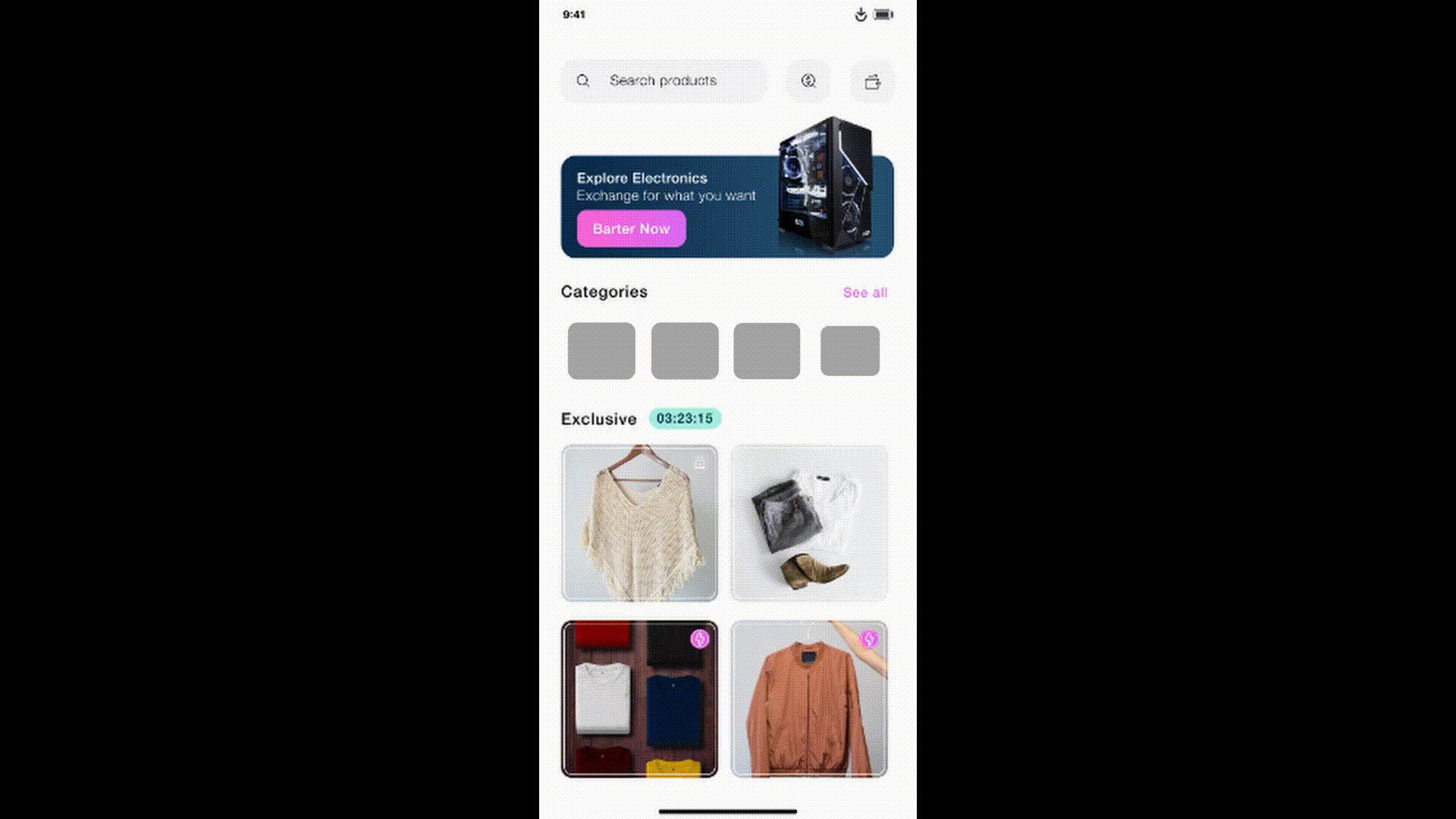
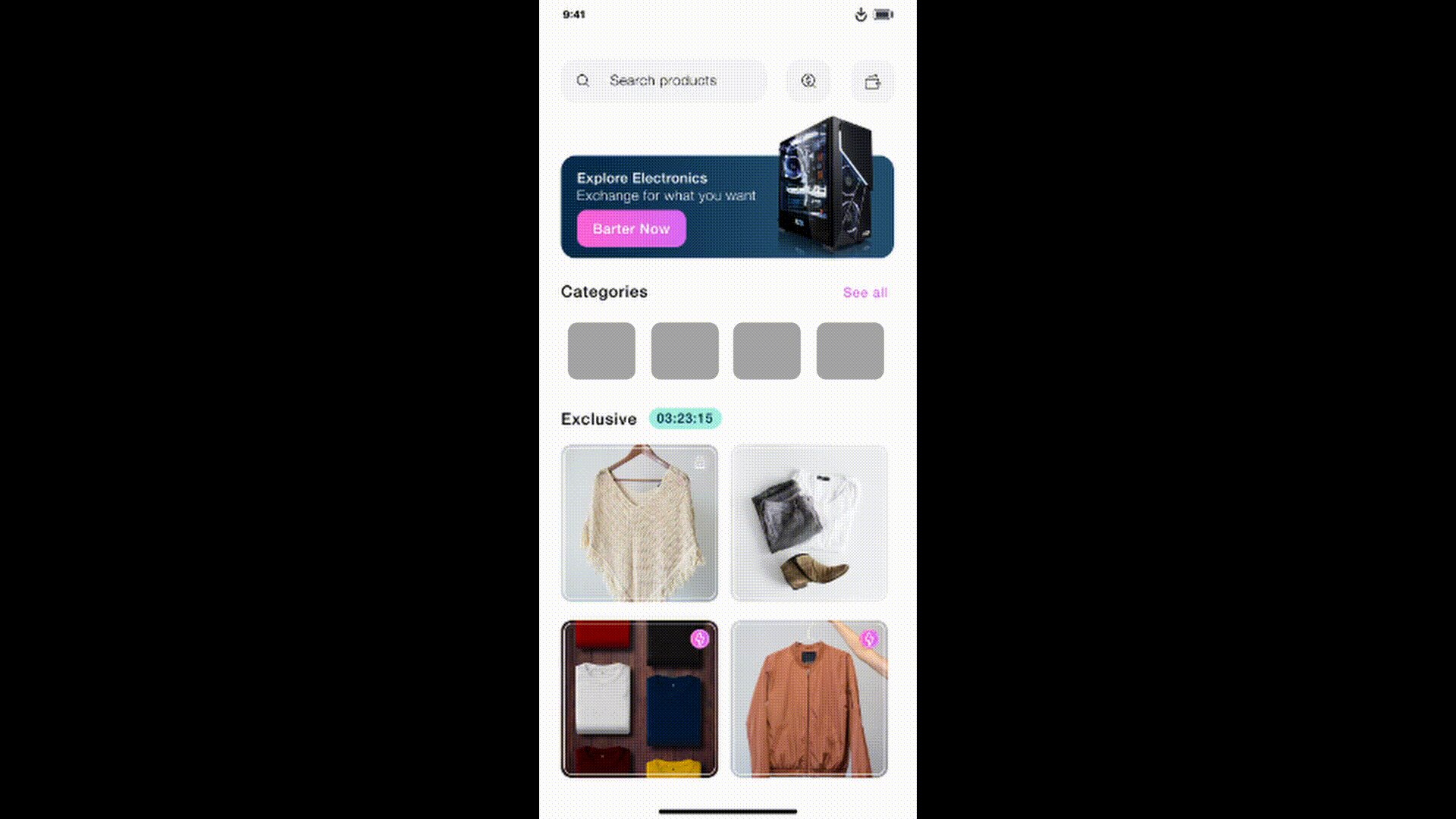
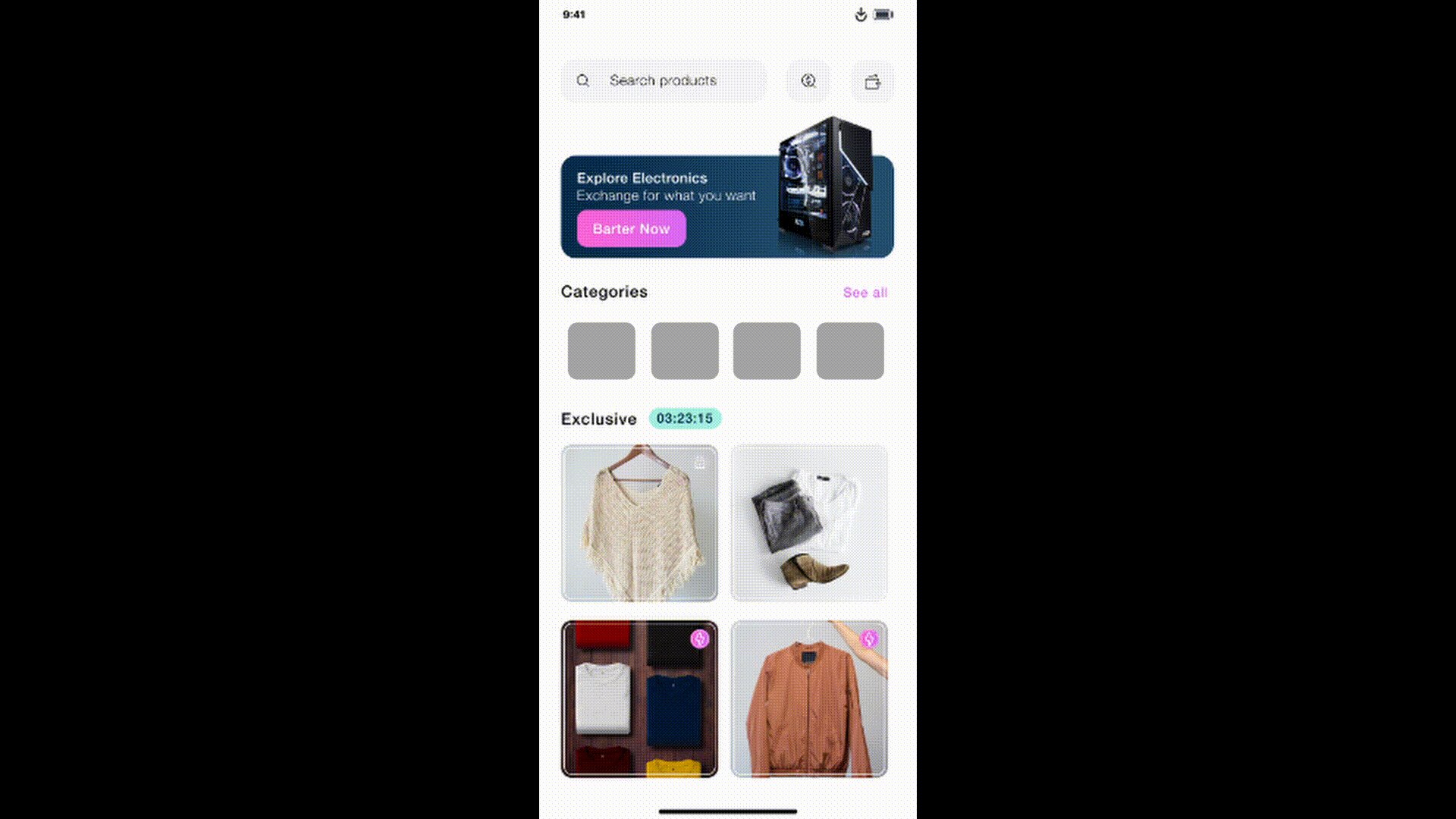
I have this effect in mind and do not know what this is called or how to create this in Figma when my Frame is navigated to. Kindly provide relevant information/links.

I have this effect in mind and do not know what this is called or how to create this in Figma when my Frame is navigated to. Kindly provide relevant information/links.

Best answer by Haroll
Hi @Himanshu
From what Josh made you can easily delay each rectangle so they don’t animate one after the other
Here is the proto : Figma Proto : Delayed card animation
Basically creat a component for the card/rectangle. We need two states for it : animation:begin and animation:end
then you can add an iteraction from begin to end triggered by an after delay with a smart animation transition.
Once the component is done, juste duplicate it on your prototype and increase the “after delay” duration of each card. (in my exemple the base after delay is 100ms and for each card I added 200more than the previous one (resulting in 100, 300, 500, and 700ms).
Also be sure that the Smart animation duration is longer than the delay between two cards appearing (I used 600 to showcase)
Hope it helped
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.