Hi everyone!
I was updating a file and just noticed this for the first time in a while.
The case:
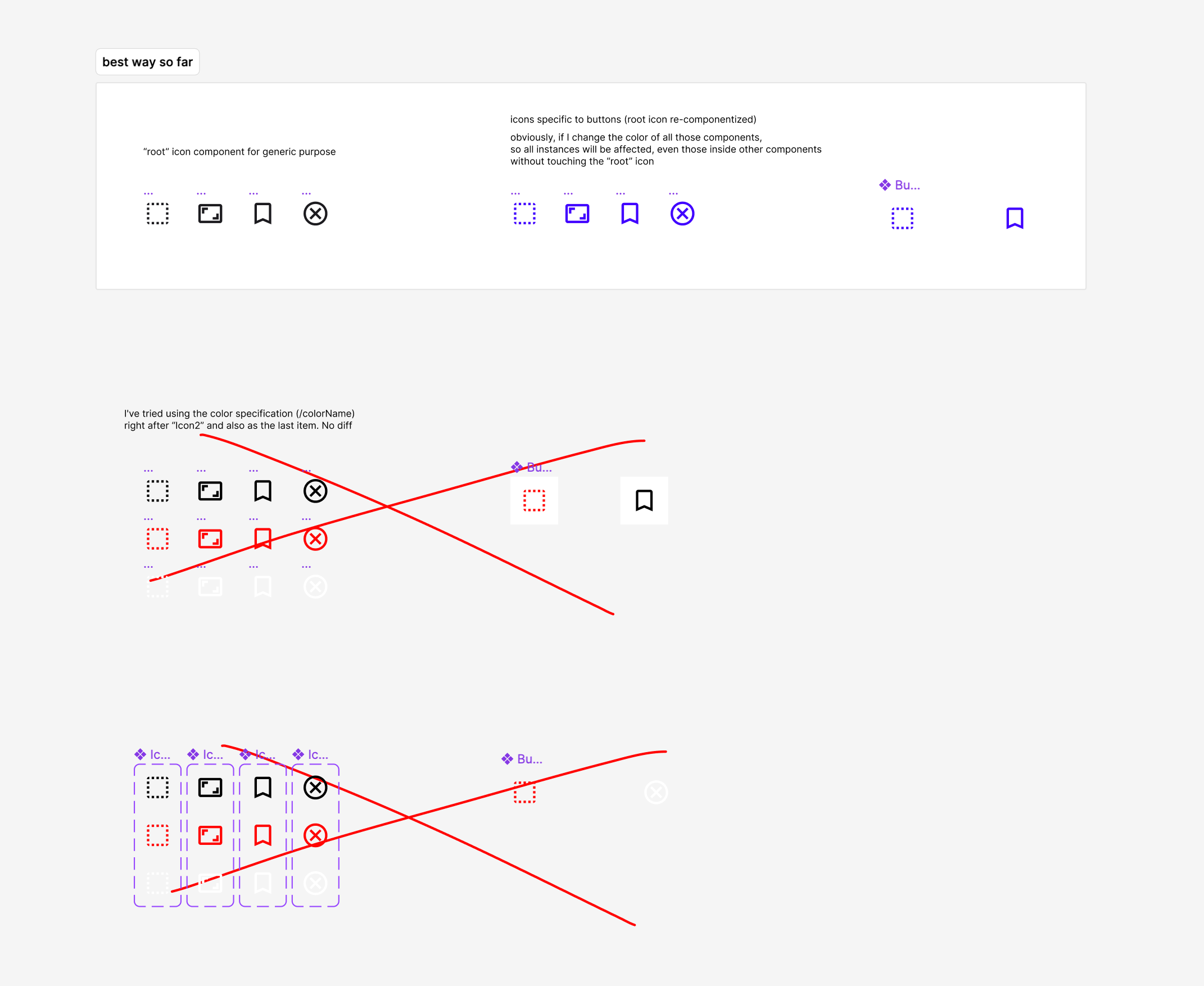
I have a collection of Icons, each one being a component isolated. They are all black.
I also have an Icon Action component that is basically one of those Icons with auto-layout and some padding, and I kept the original icon color. In that case, I use an “Icon Placeholder”, a dashed circle or a grid. So, when I’m really using it, I just swap the icon placeholder instance to the desired one.
Let’s imagine that, for no substantiated reason, the icon color should be changed from black (original) to red. The logic path is made this change on the master by electing that Placeholder Icon on Icon Action component and changing the color, right?
Not exactly.
All the Icons swapped inside the Icon Action, still black (original icon color).
But at the same time, if I change the Icon color to blue for example, those swapped icons became blue.
I couldn’t find a way around this. Not even to just reset the fill and keep the instance swapped.
Example in video:
File:
Figma – 14 Dec 23If you know any hack to not go through this again, please share!
My nightmare is updating a thousand of instances just because of this 😦
If there is any feature request about this, share too o/
Thanks!