[UPDATE]
Solution found!
I finally noticed the issue after reading this article: https://help.figma.com/hc/en-us/articles/14397859494295-State-management-for-prototypes
Apparently states are shared between “matching objects”. Giving each component layers unique names removed shared states, ie. renaming ‘Popover’ to → ‘Popover: Filter Group A’ and '‘Popover: Filter Group B’.
I’m currently facing a challenge in my Figma prototype. I have multiple ‘Choice lists’ with ‘Checkboxes,’ both being components from our design system. These components have interactive elements like hover states and click actions. However, when I use them multiple times on the same page, they seem to be linked. Clicking one ‘Checkbox’ in a filter group, for example, checks all corresponding ‘Checkboxes’ in other groups.
I’m looking for a way to unlink them without detaching the components, as I still want to maintain styles and interactions from the design system.
Any suggestions or experiences with a similar issue would be greatly appreciated. Thanks!
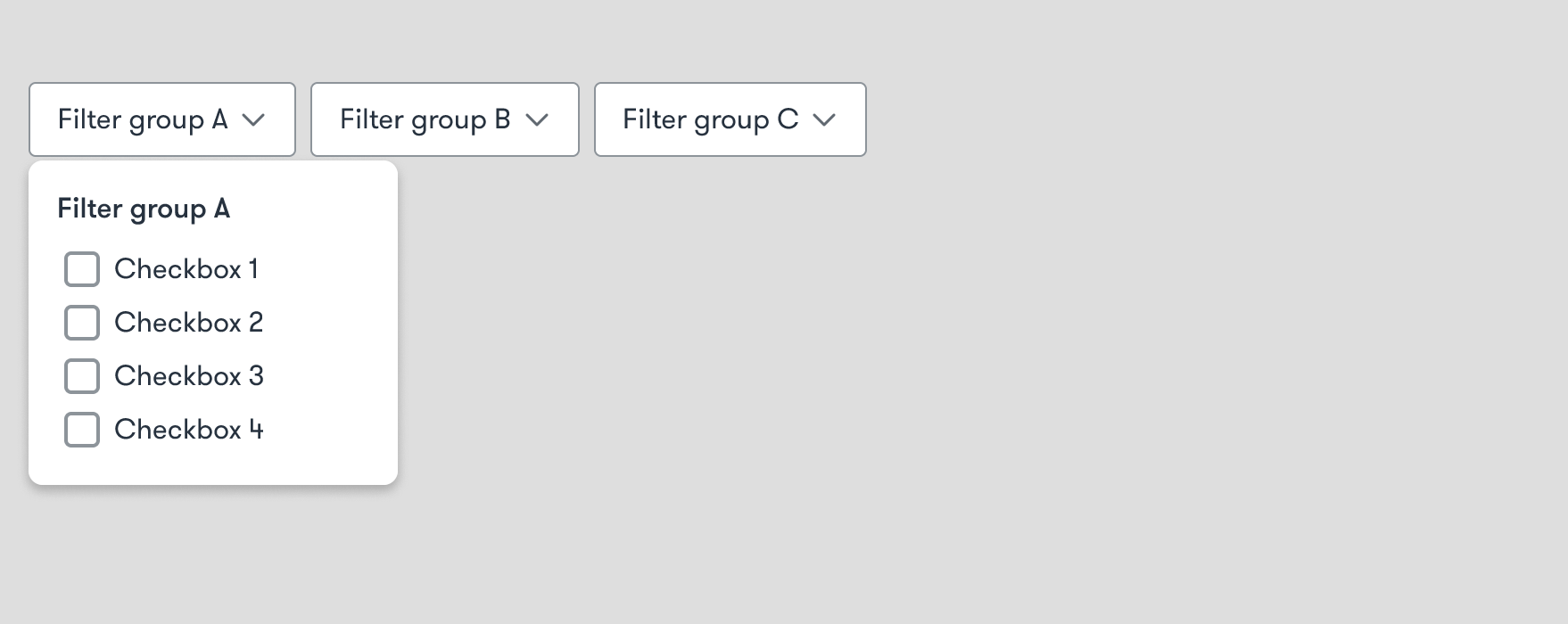
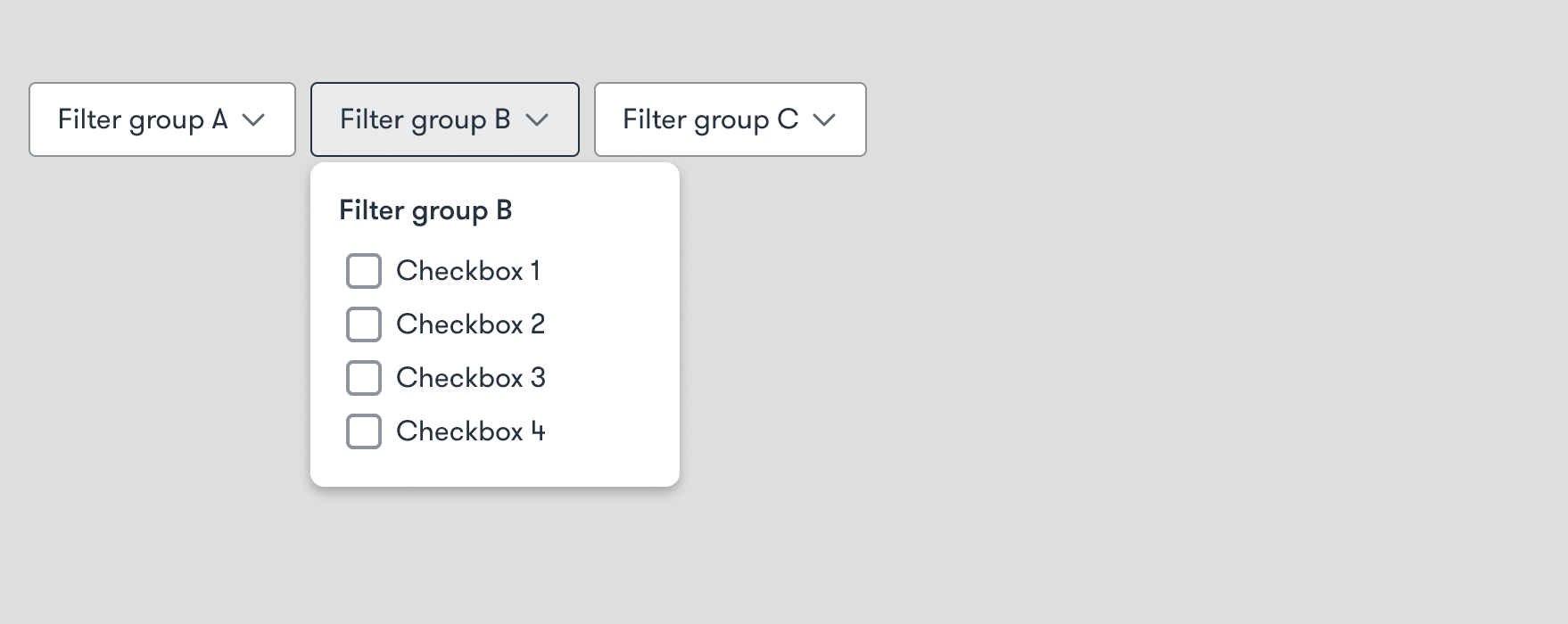
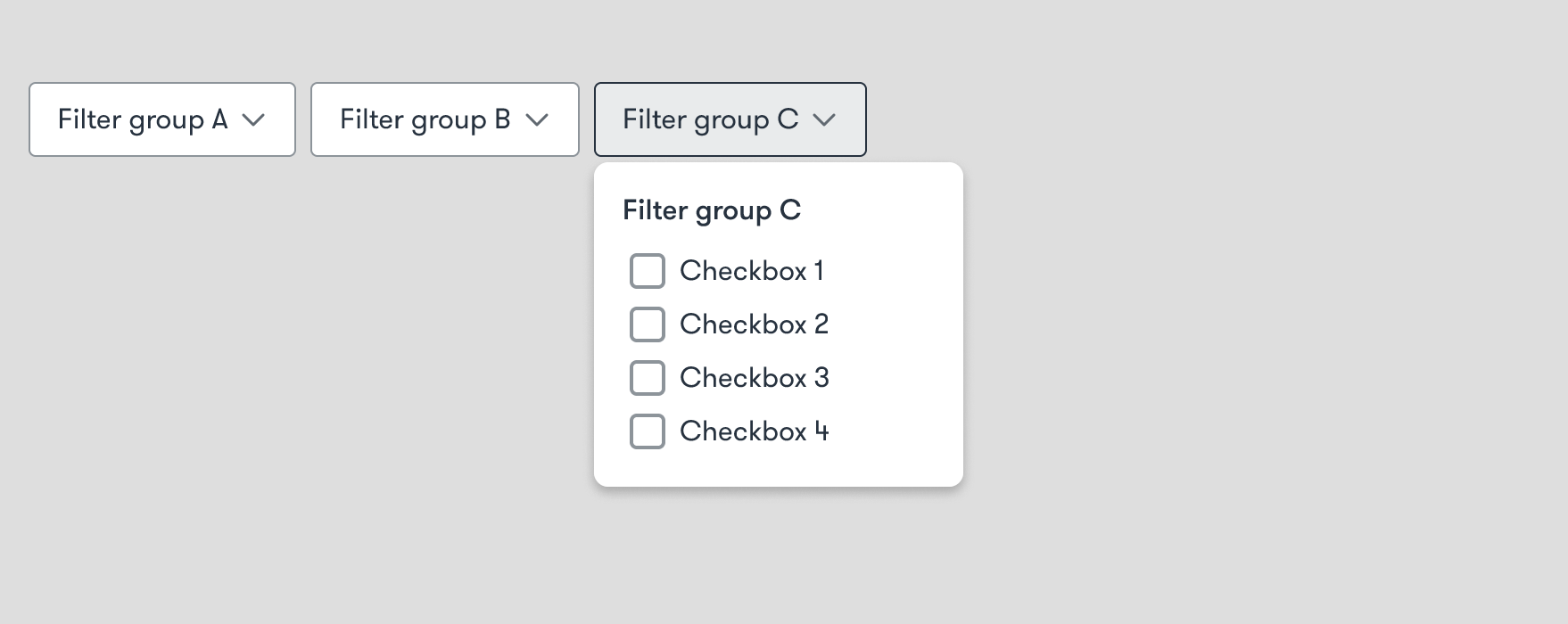
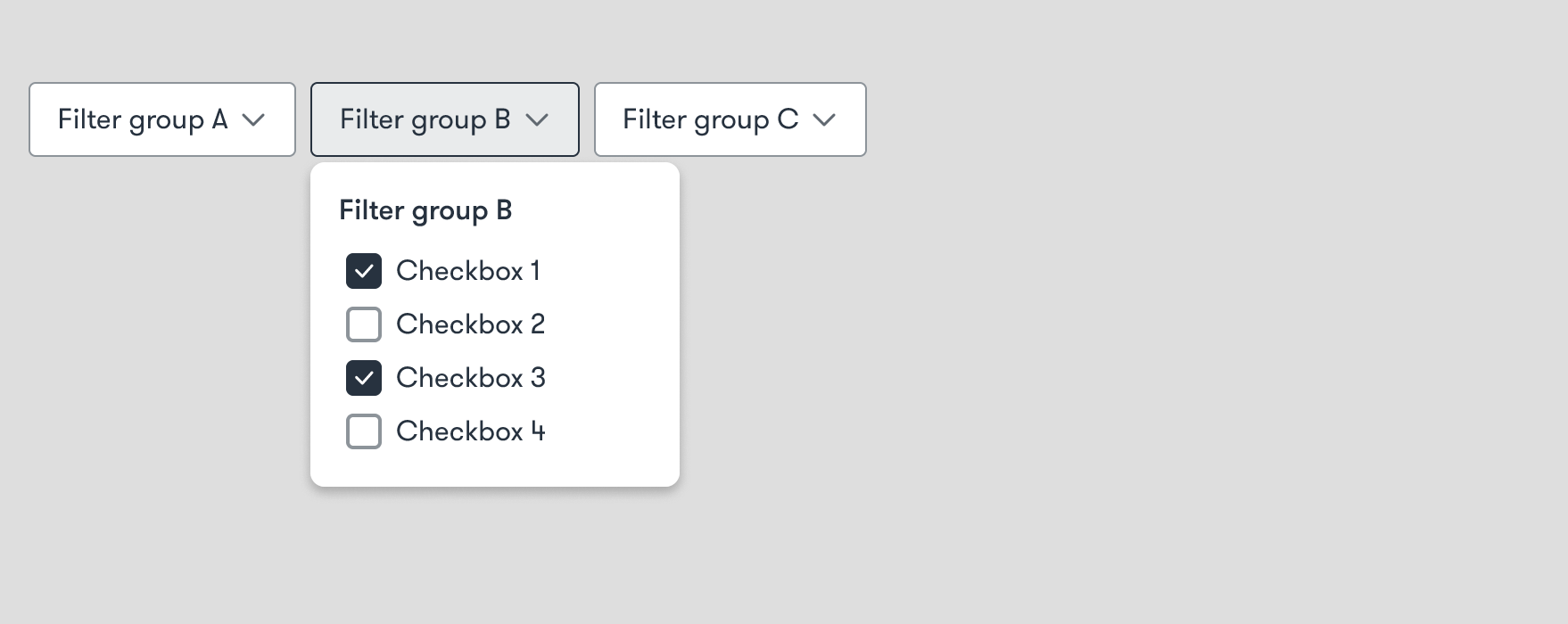
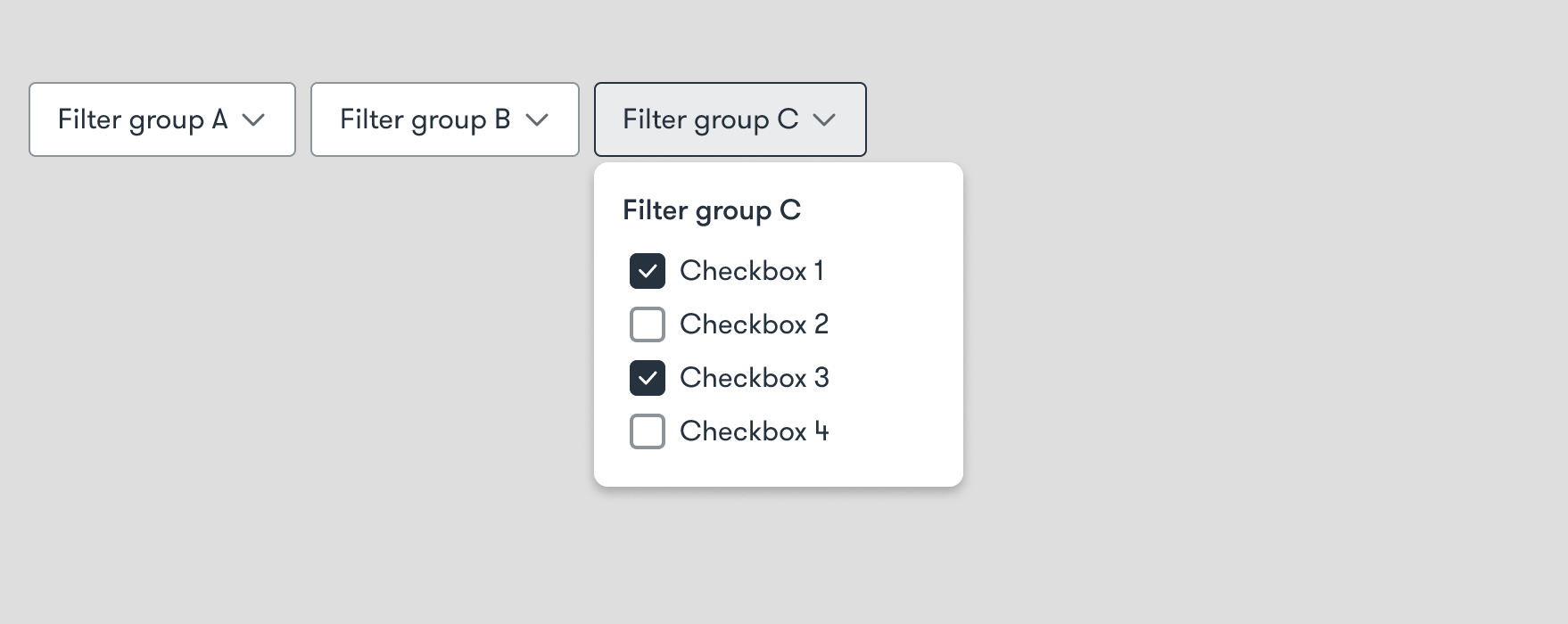
Example
The prototype starts with 3 filter groups – all unchecked by default.
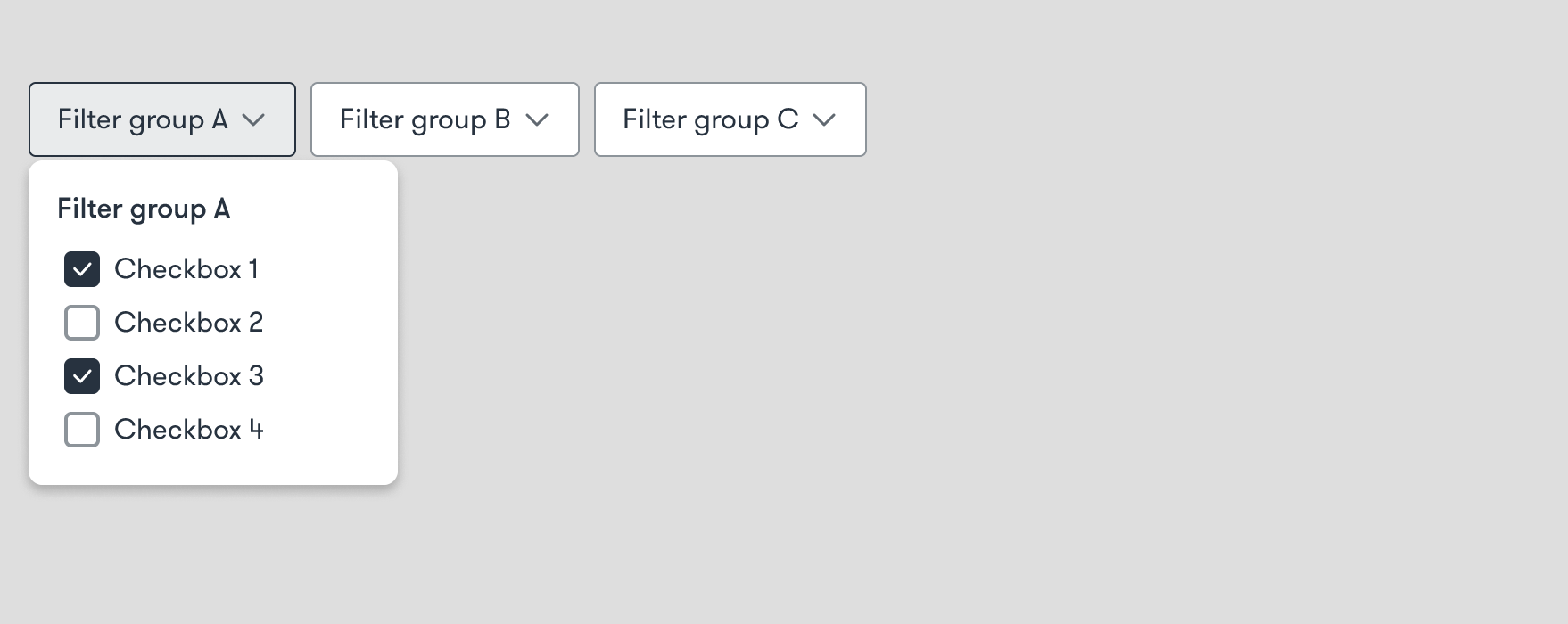
When checking ‘Checkbox 1’ and ‘Checkbox 3’ in ‘Filter group A’ the same checkboxes are checked in ‘Filter group B’ and ‘Filter group C’