I’ve created a lot of button sets over the years and using variants + base components is definitely the way to go! Here is my process:
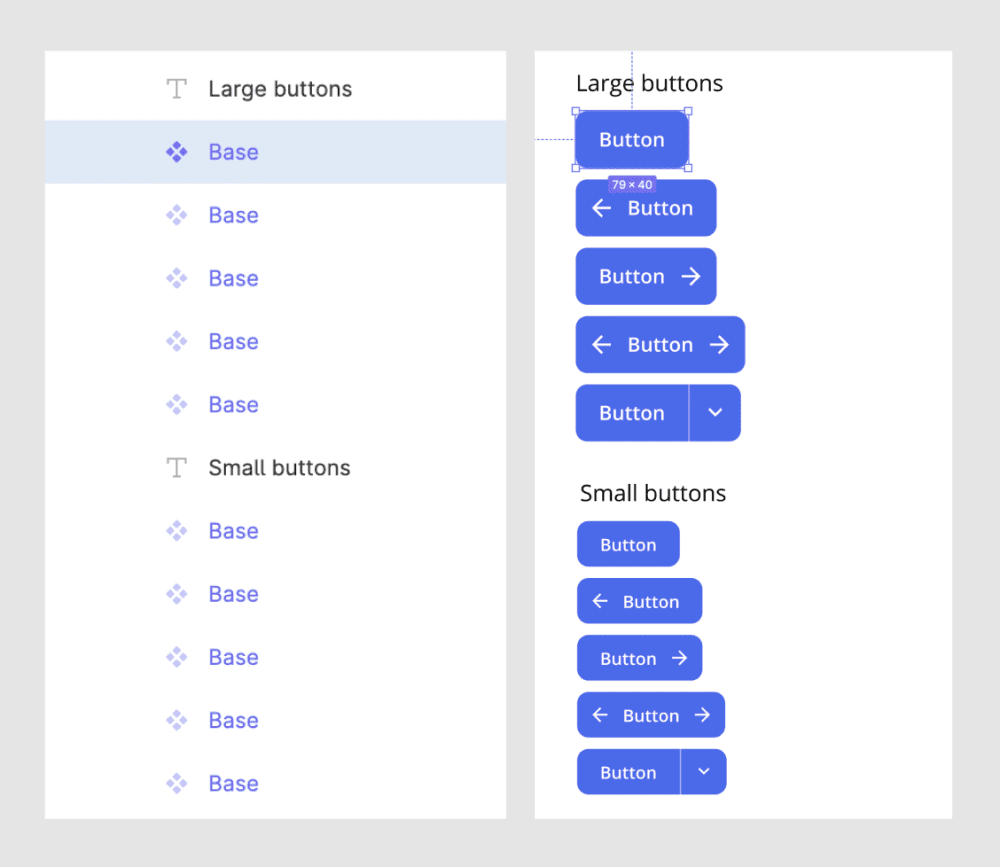
Step 1
Create a base component for each button size (e.g. “Large”) and icon placement (e.g. “Right Icon”), name it “Base” and turn it into a main component.
Step 2
Add multiple instances of each base component and apply overrides to create unique types (e.g. “Secondary”) and states (e.g. “Hover”).
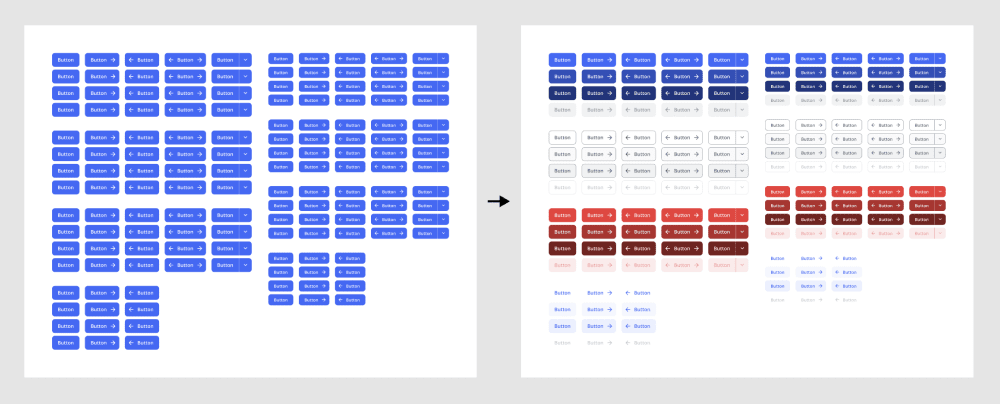
Step 3
Turn every unique instance into a main component, select “combine as variants”, and rename variant properties & values.
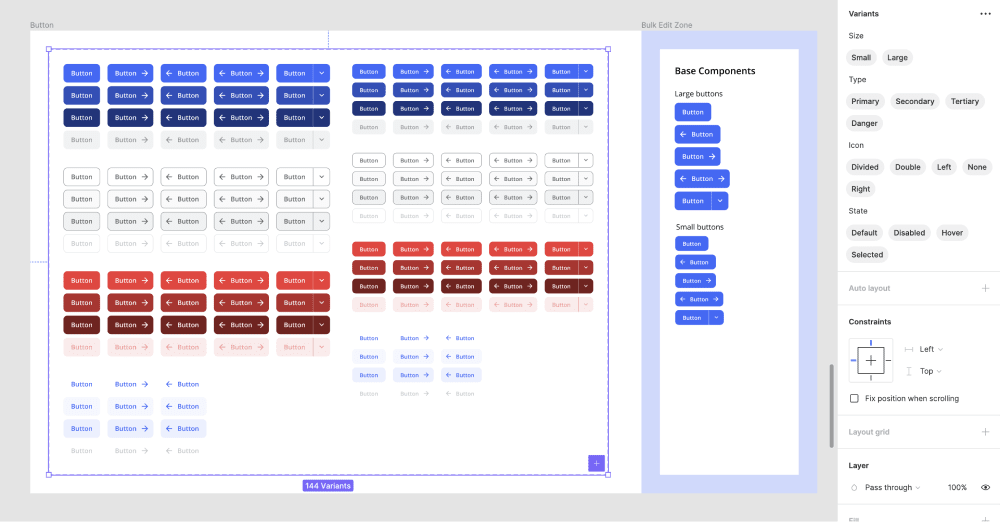
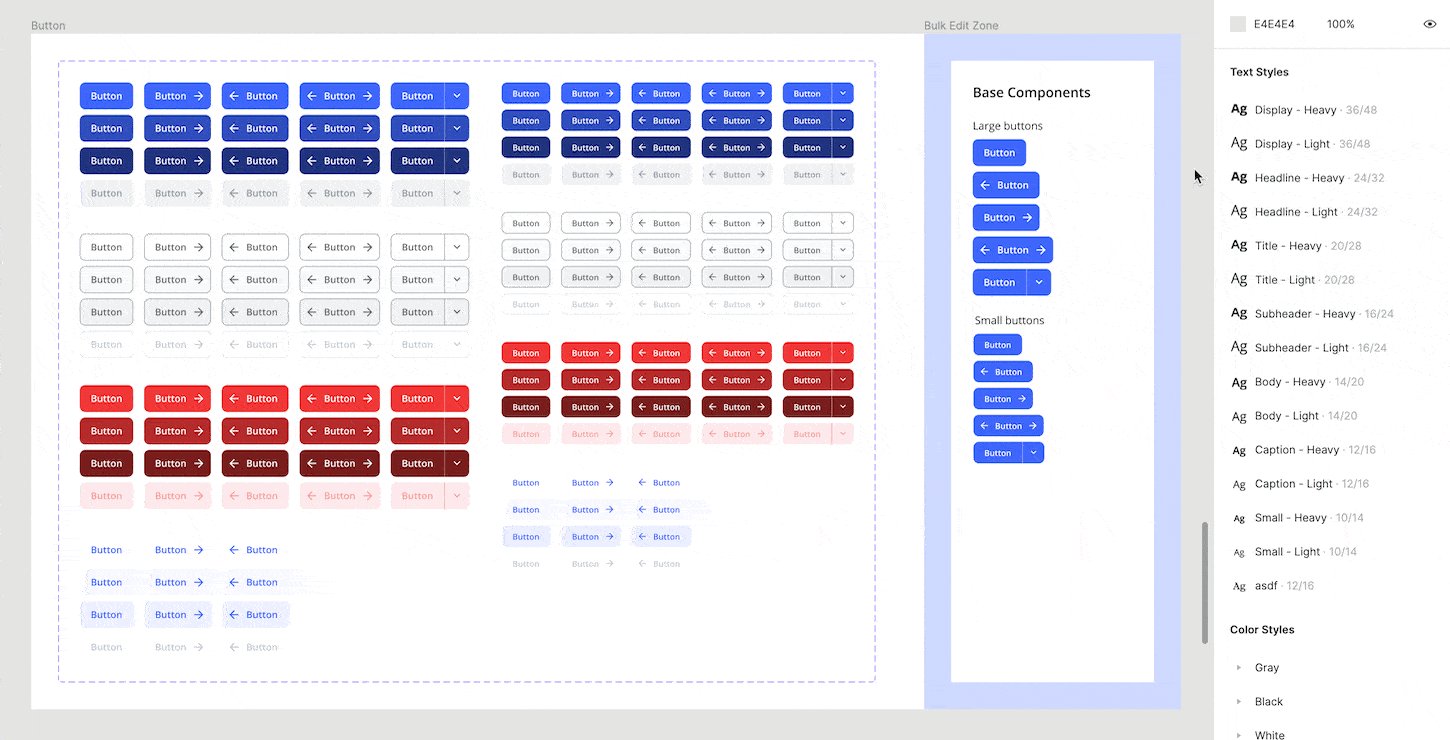
Step 4
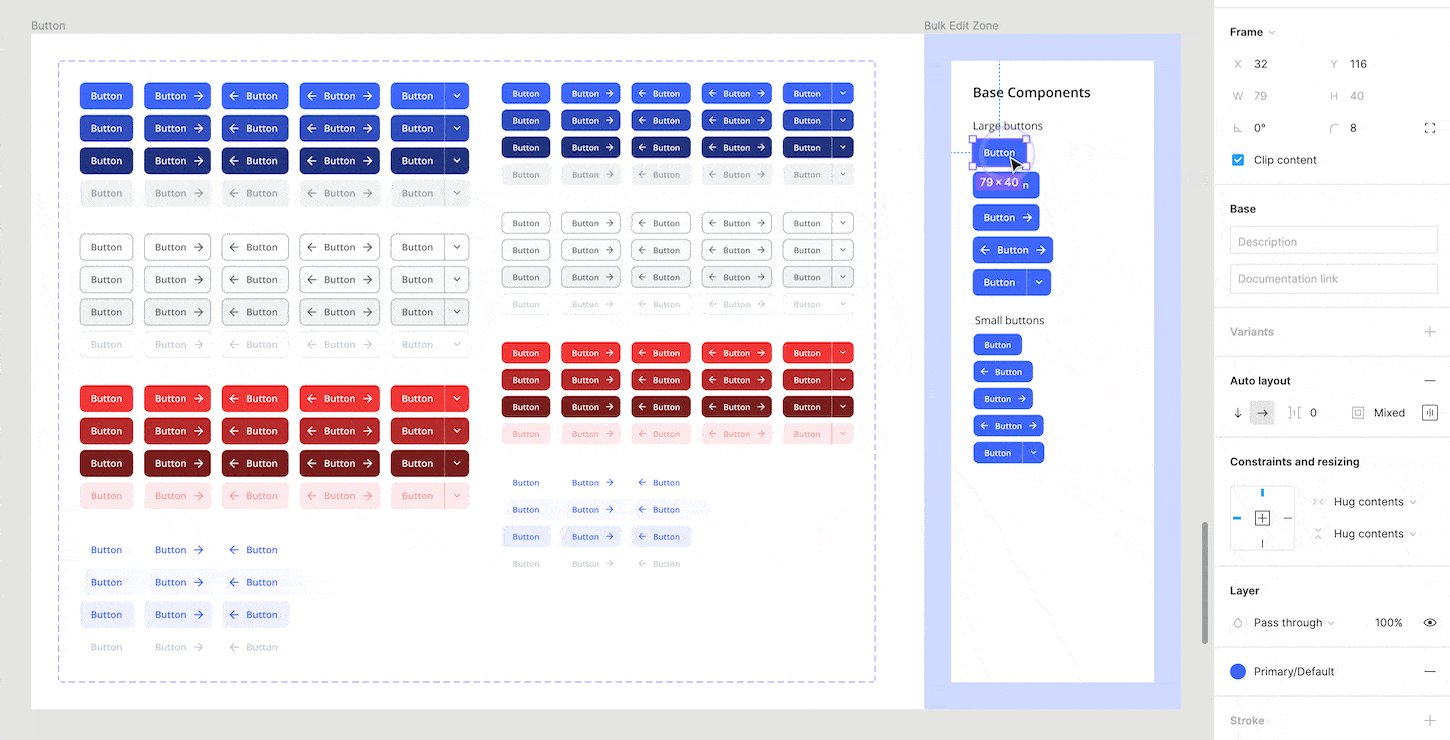
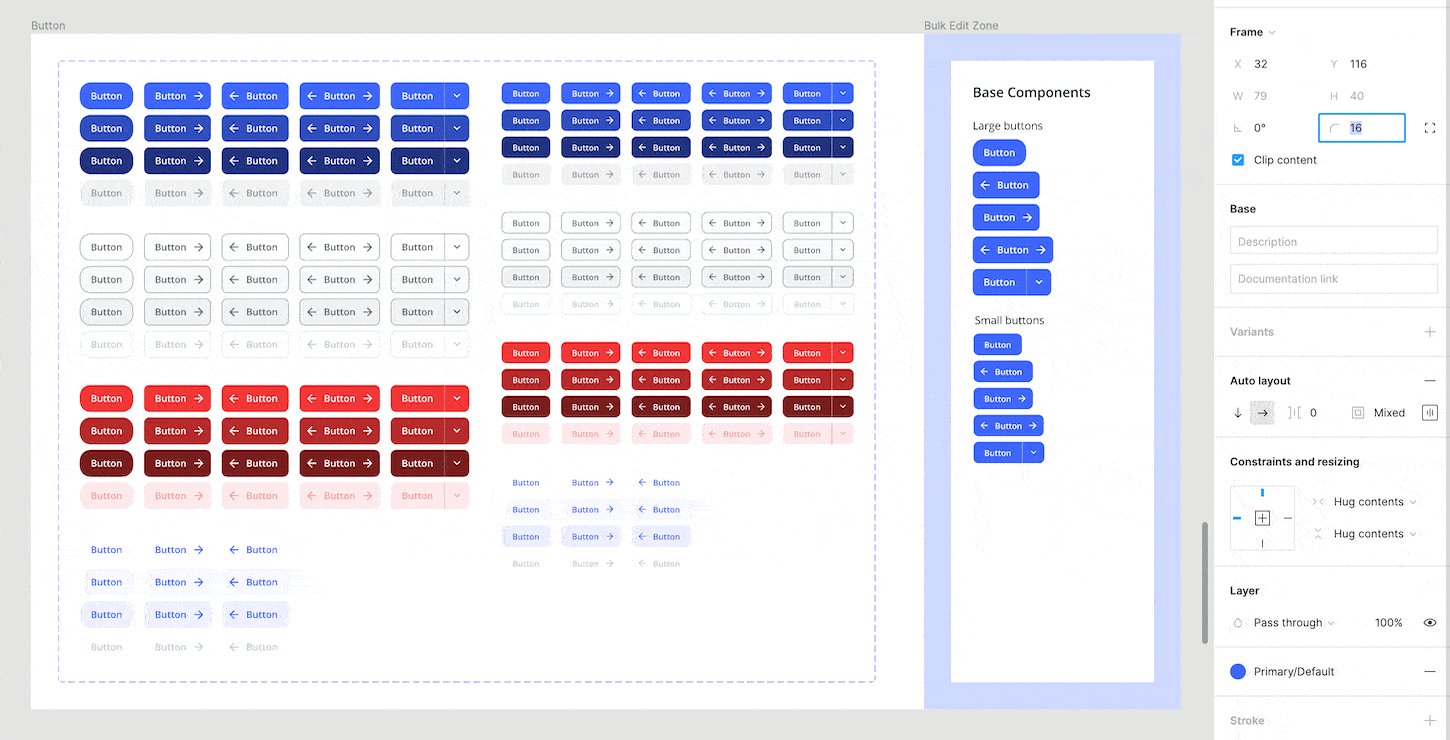
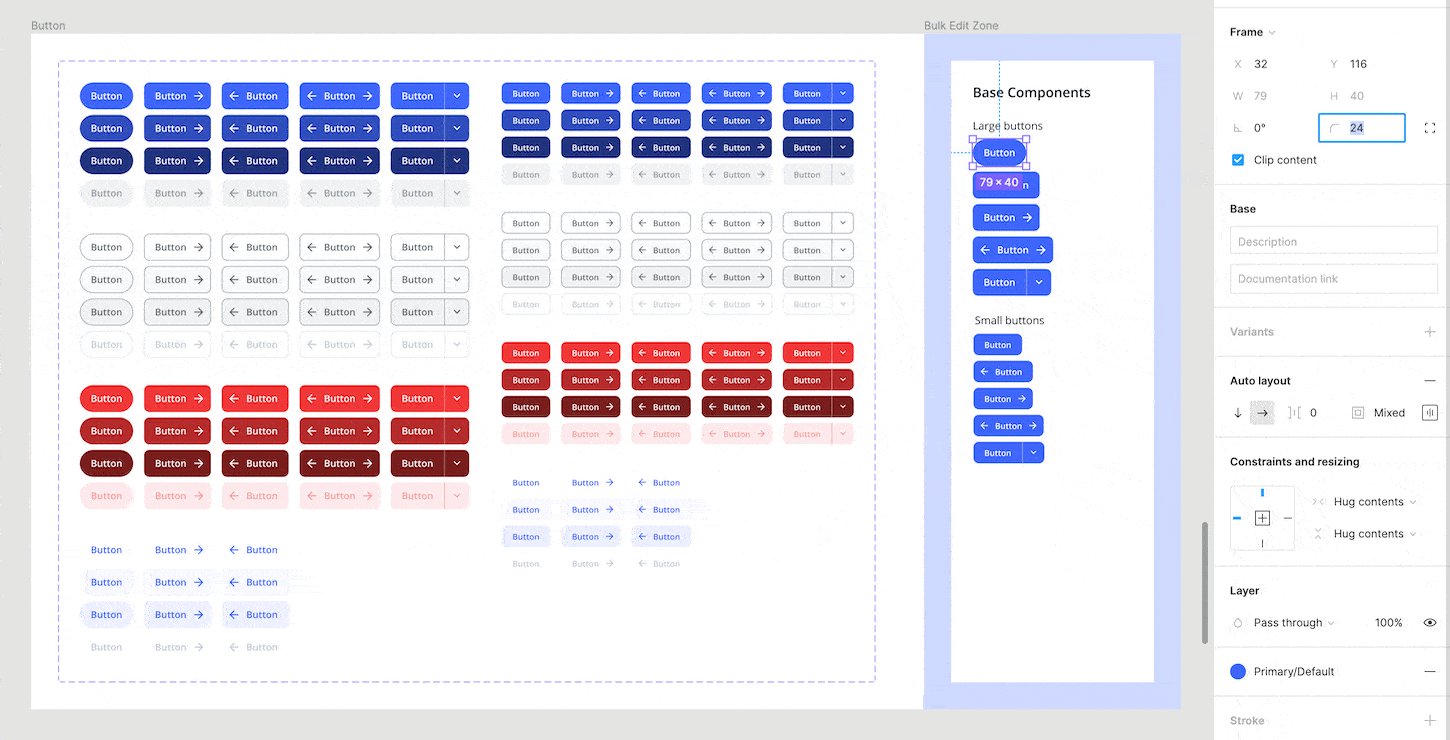
Make bulk changes by editing the base components.

–
If you want some practice or a starting off point for your next project check out my (free) Button UI kit
Button UI Kit: https://uiprep.gumroad.com/l/fAAgt?_ga=2.136435382.709511783.1629657346-34411364.1624652900