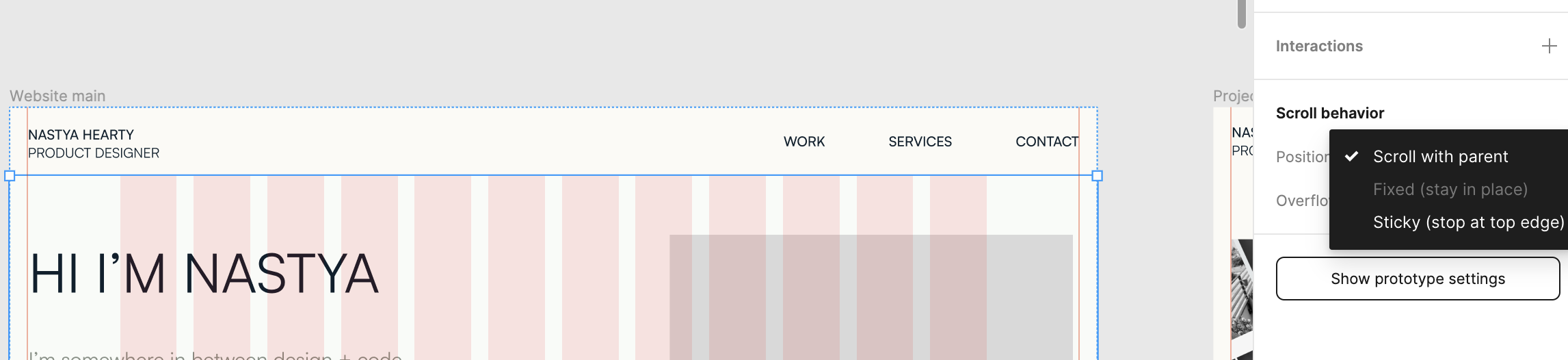
So I noticed that there is a strange scrolling behaviour now, that screens by default are not set to no scrolling anymore and elements placed on screens are not fixed. This is very frustrating and results in having to go into each screen and setting individual elements to fixed.
What is happening here? Does anyone know how to amend?
Question
Strange new scrolling behaviour
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.