Hi guys, I have a challenge at the moment.
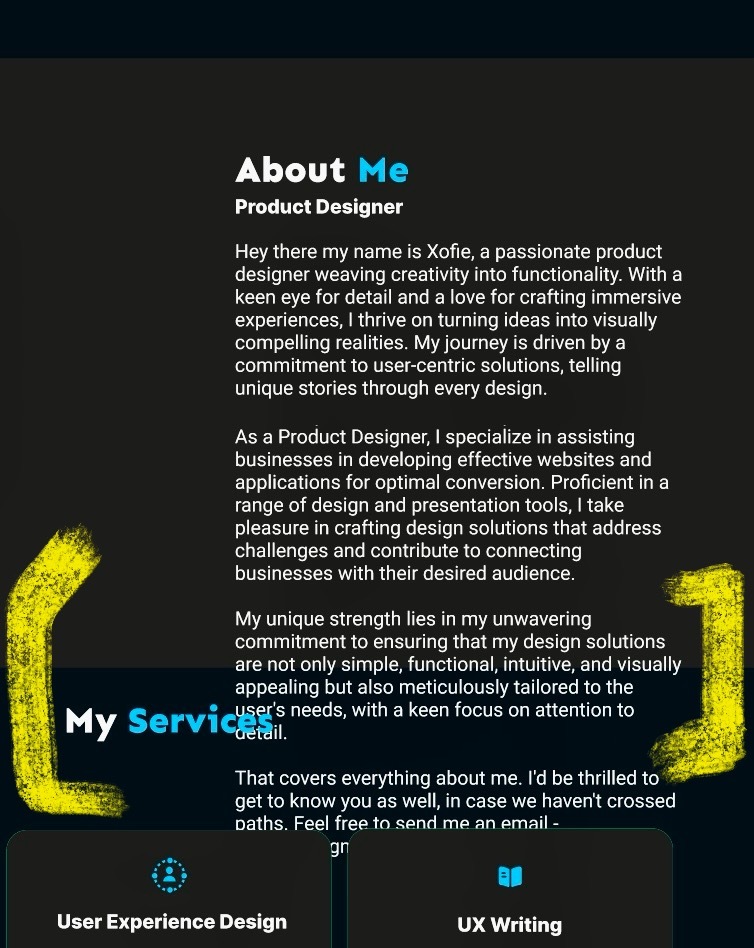
So I have created the see more and see less button for a text I have on a page which seem to be working but the only issue right now is that when I expand the text to see more it overlaps into other contents. I’ll add an image to explain better. Please any suggestions on how to go about this
Solved
See more and see less button
Best answer by Raphael_M
Hi, Xofie.
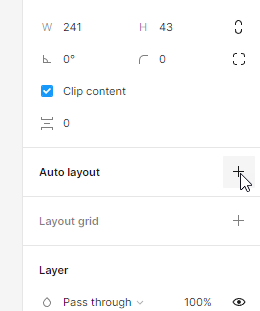
Try using auto-layout so it will automatically adjust the height when you open it.

I’m not entirely sure how you did the see more. Is it possible to share a link of your file if you want me to help you based on you current implementation?
Thank you.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.