Hi! Is anyone else experiencing the same color issue?
-
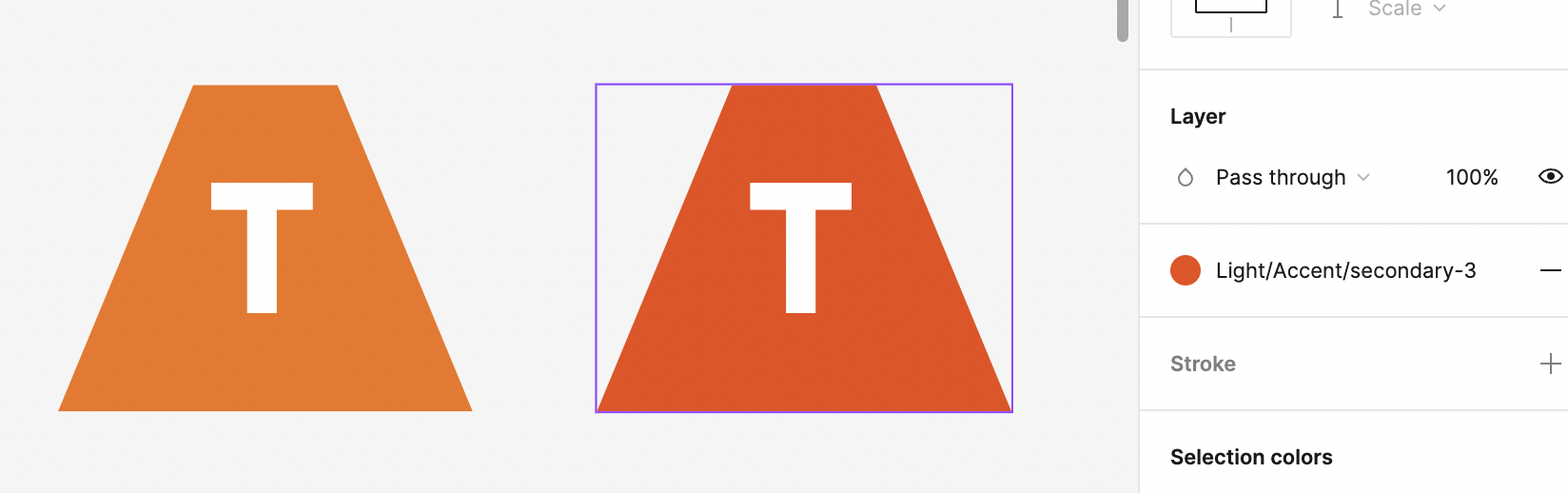
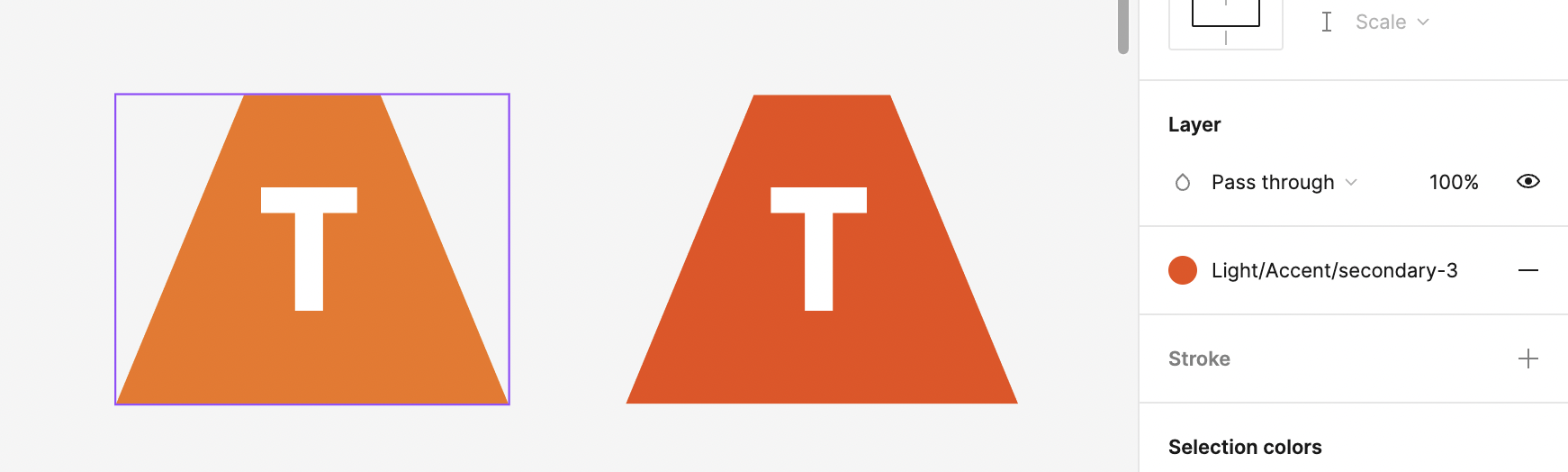
Both shapes have the same color style, but it seems that Figma is applying a different color profile to each one.
-
If I reapply the style for the shape on the left, which is the incorrect one, the correct profile is restored.