I have a form component (Component A) with 1 variant representing an empty form and 3 representing different fill states. I created a prototype in this component where on click the form variant changes from empty to fill, based on the form field clicked.
Now I am using this component in a screen where the user can click on the field to fill the form, and then he/she can click away from this screen, and at a later stage, this screen is repeated in the prototype flow.
Now the problem is that when this screen with the component is repeated, the contained component (Component A) is still in the state(variant) where the user left it the last time he/she interacted with it.
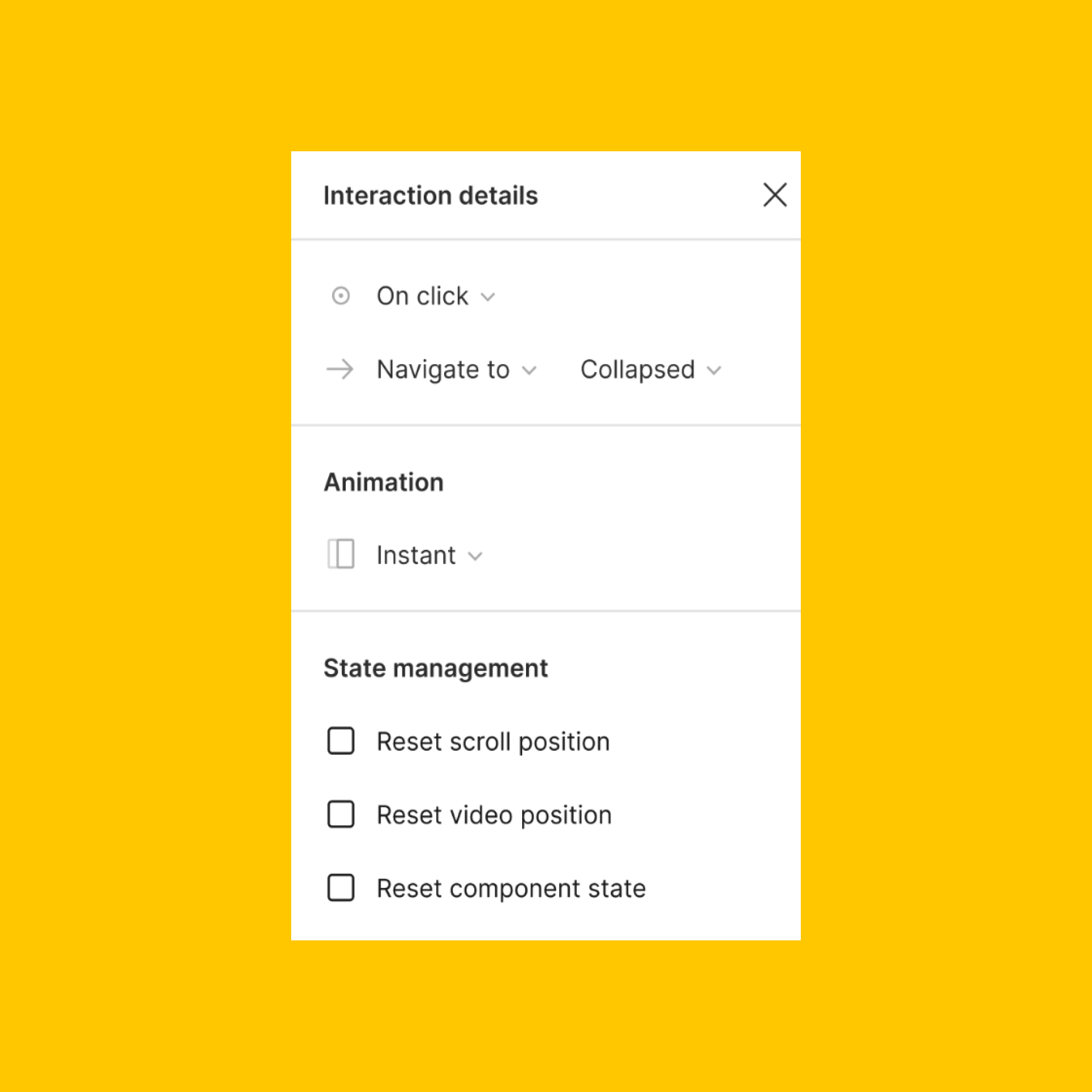
How do I make it so that every time the screen is presented to the user in the same prototype flow, Component A is reset to its initial state?