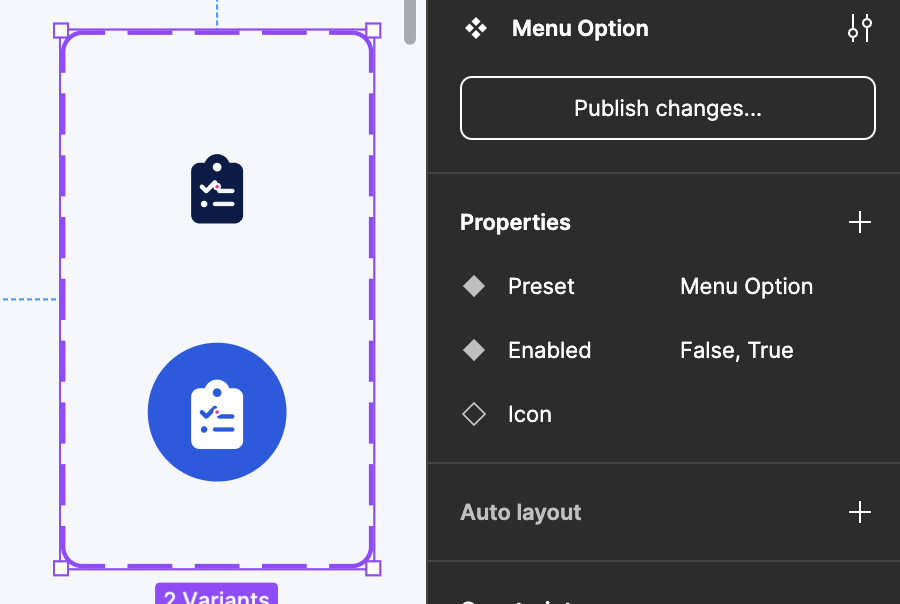
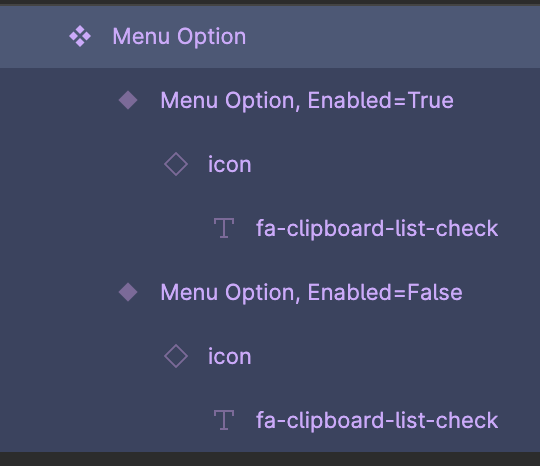
I made a button component with 2 variants :
The icon in the button is a Fontawesome icon

I wish to preserve color override in these buttons when I swap the instance but on swapping it sets the icon at default black colour

I have found multiple topics on color override but they mainly deal with unionized vector icons but I need to keep them as font icons. I’m a bit stuck here and would love some suggestions. Thx