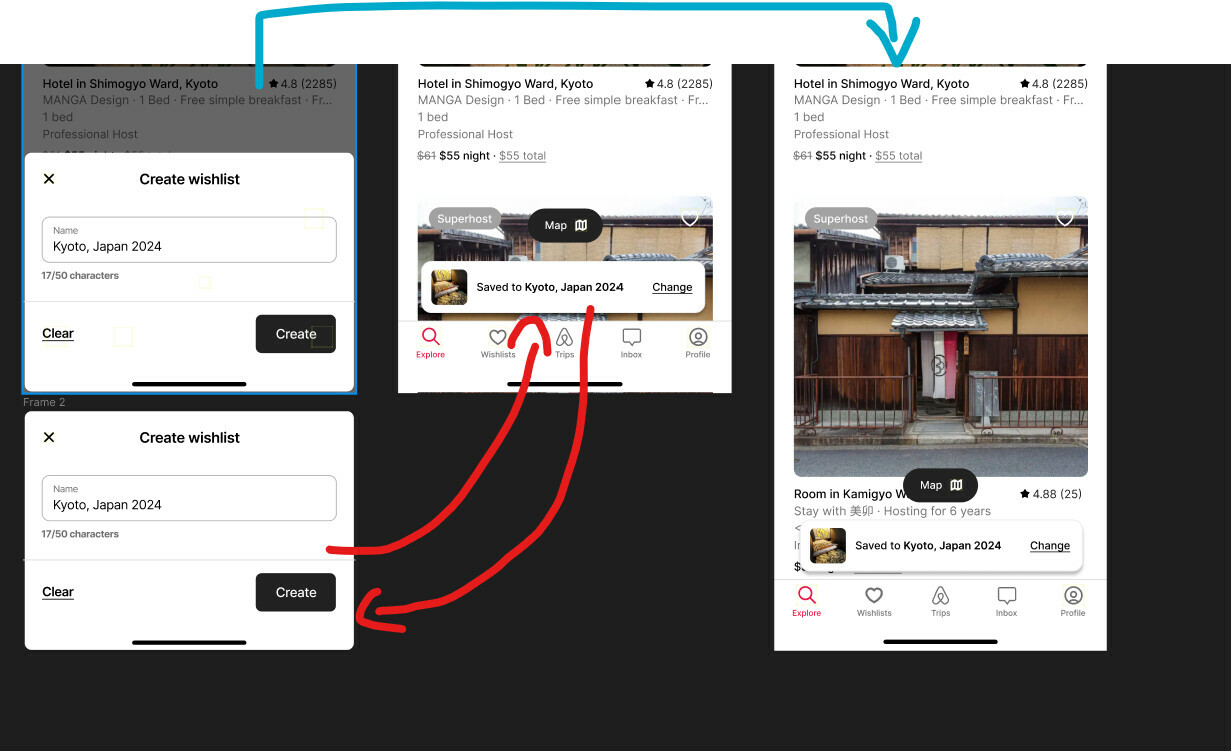
Hello guys, please check out my first prototype of the airbnb wishlist feature. It’s not perfect but it works.
Figma – 14 Feb 24I would like for the heart button to turn red when touched and the overlays to have less bounce when popping up. I would also like to know how to swap the final overlay instead of just dissolving to a new screen. When I try to swap the last two overlays it just sticks to the bottom of the screen and keeps the dark background. Thanks 🙂