Hello Friends, I’m a newbie trying to make an impressive portfolio.
I’m unable to be satisfied with I am doing.
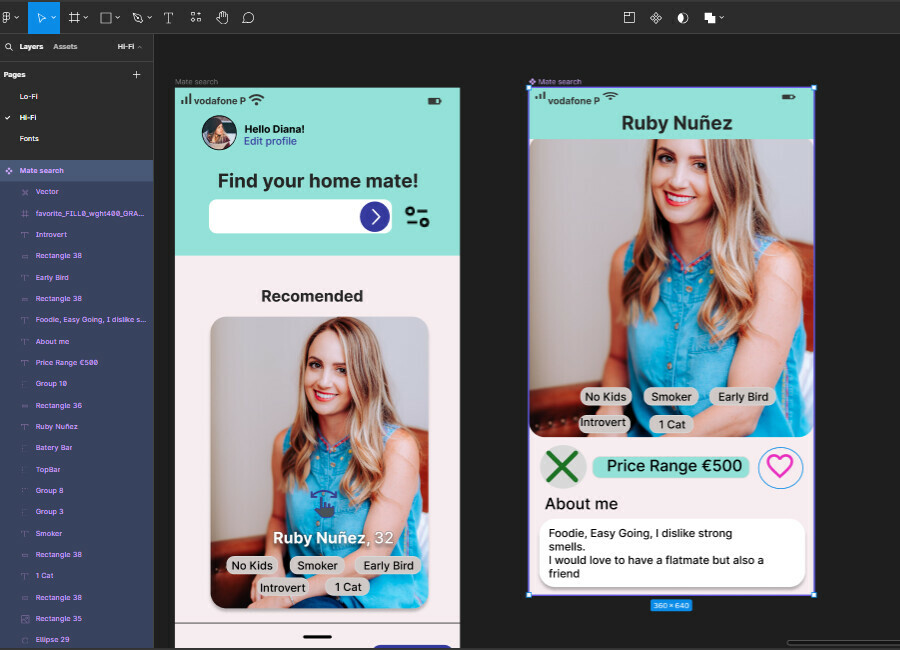
I’m not happy with the colours, the all system, the letters type…
And for turn it all even hard, without intention I turned out an whole wireframe into a “group” and I can’t ungroup it, there is no option :?(
I’m really sad.
Can you give me your opinions?
This is a social project who pretends to link people who searches for a home, with people who wants to share their home, for financiar reasons.
Question
Newbie need help - Opinions
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.