I think I searched as well as I can but I am not sure what the name of the tooling needed is…
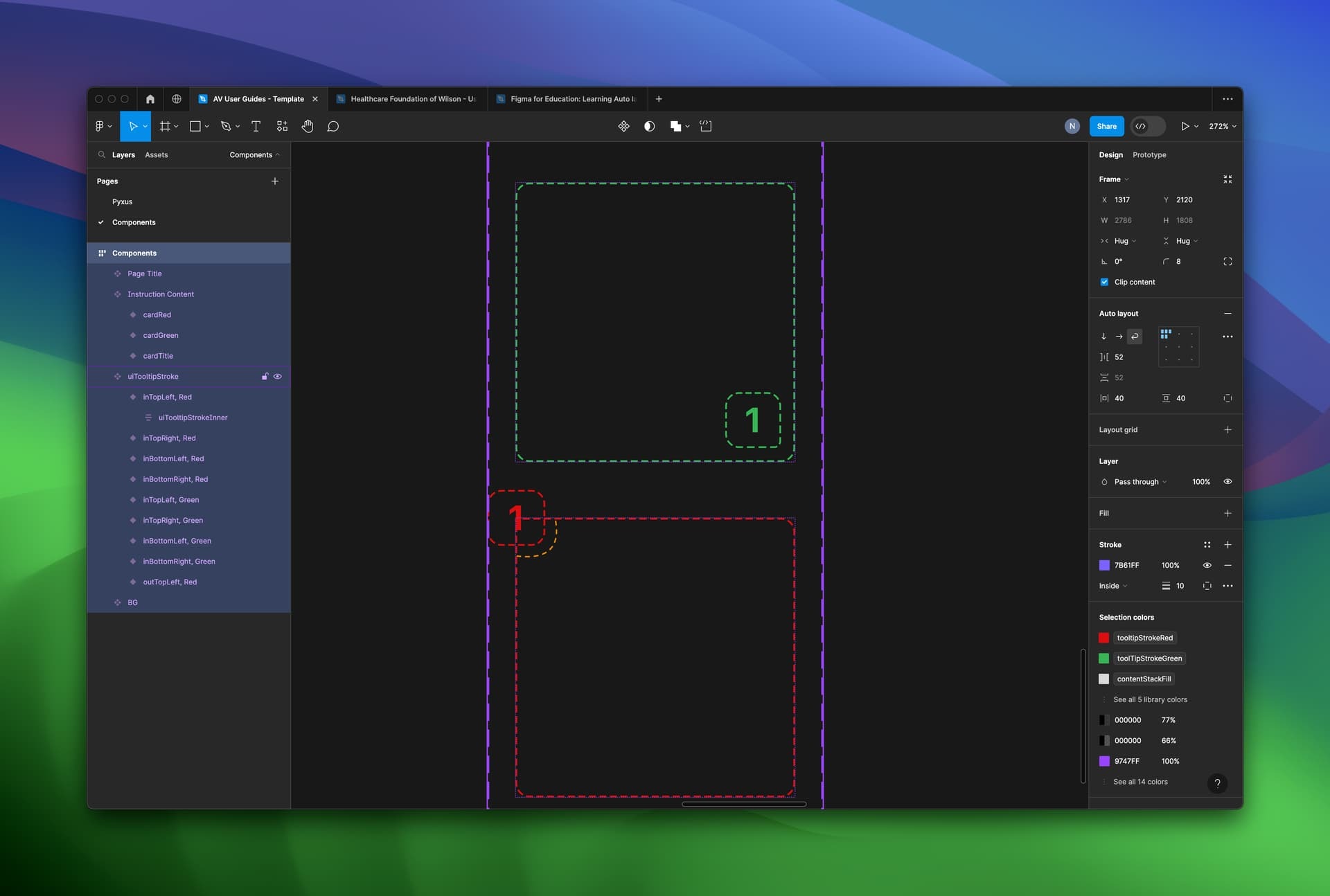
I want my Red dash stroke to follow the Orange dash stroke so that the red rectangle follows the number dash stroke tooltip (hugs inside). The inverse of what is happening in the green tooltip above with the large rectangle surrounding the number tooltip (hugs outside).
Negative radius on rectangle? or any solution to give desired result
Best answer by Fernando_Lins
I downloaded your file and I see the issue(s) now. You are over-doing everything 🙂 You are creating way too many components and relying way too much on auto-layout.
For this kind of design you should use rectangle shapes and frames, and work out their spacing with constraints instead of auto-layout, and use masks to get to the desired result. There are specific cases where auto-layout is encouraged, and this is not one of them.
For your negative radius, you’ll have to use a trick with a rectangle inside a mask, since Figma does not apply strokes to boolean objects that haven’t been flattened - and you need it to not be flat otherwise it won’t be responsive.
Please check the attached file, I have replaced the last variant in your uiTooltipStroke component with one possible solution.
AV User Guides - Template (1).fig (4.2 MB)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.