Hi, I need urgent help before I go crazy.
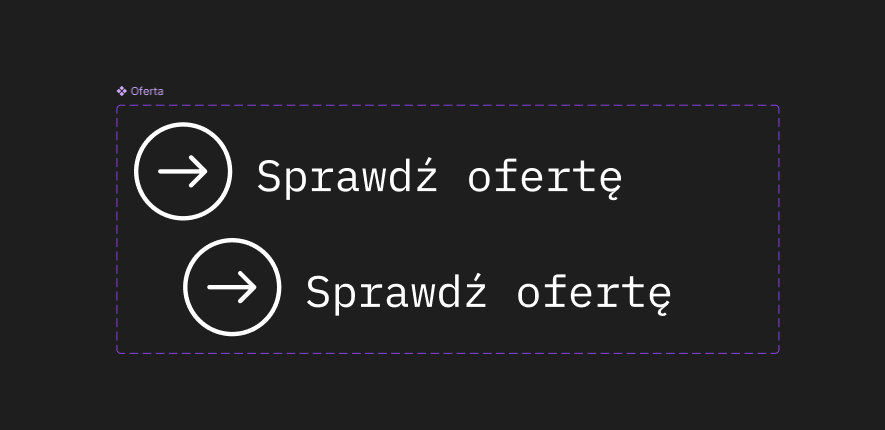
Can anyone know how to prototype a button so that when the mouse is hovered over, the whole frame moves a couple of pixels in a different direction? I have tried every solution on the web however none of them worked for me. The screenshot below shows more or less what I mean. I would be very grateful for help!
Solved
My riddle of the century. Can anyone help?
Best answer by Haroll
Hi @Igor8
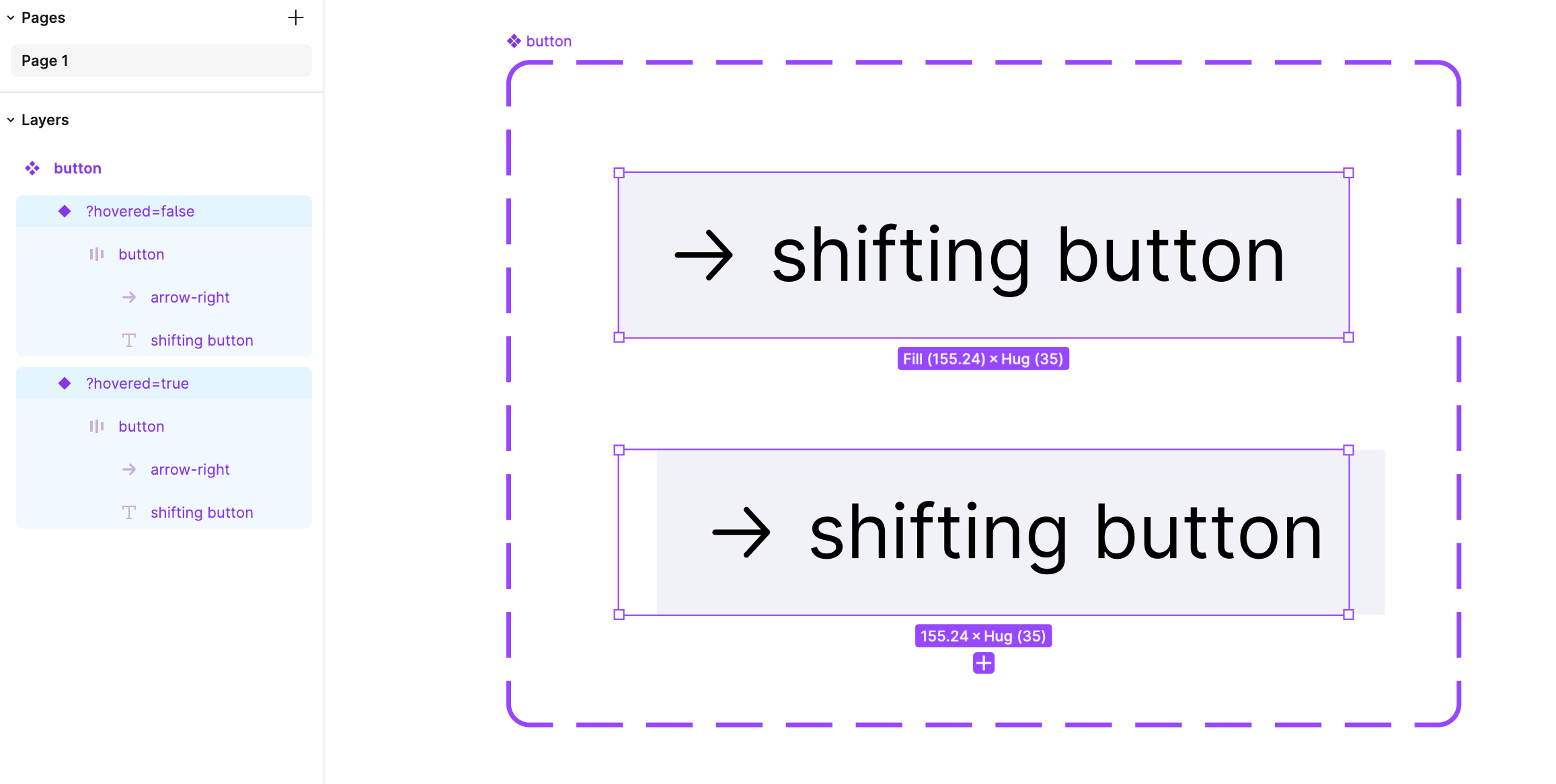
Assuming your button does not widen : you can wrap your button inside a frame, setting it to a hug width (so it’s as wide as the button)
On the hovered variant, make the wrapper width fixed and then shift the wrapped frame (=button in the example below)
N.B: I made the wrapper frame an auto layout so i can manage the shift thanks to the left-padding option but it also work with a classic frame
Hope it helped
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.