Hi everyone,
I want to change the type of button that I’m using on a Card component (let’s say that instead of using a secondary button, and now I need to use a Primary button instead, and all the button variants have the same properties and structure). Still, that change is resetting all the text/label overrides I had in my instances. Is this a bug or the expected behaviour?
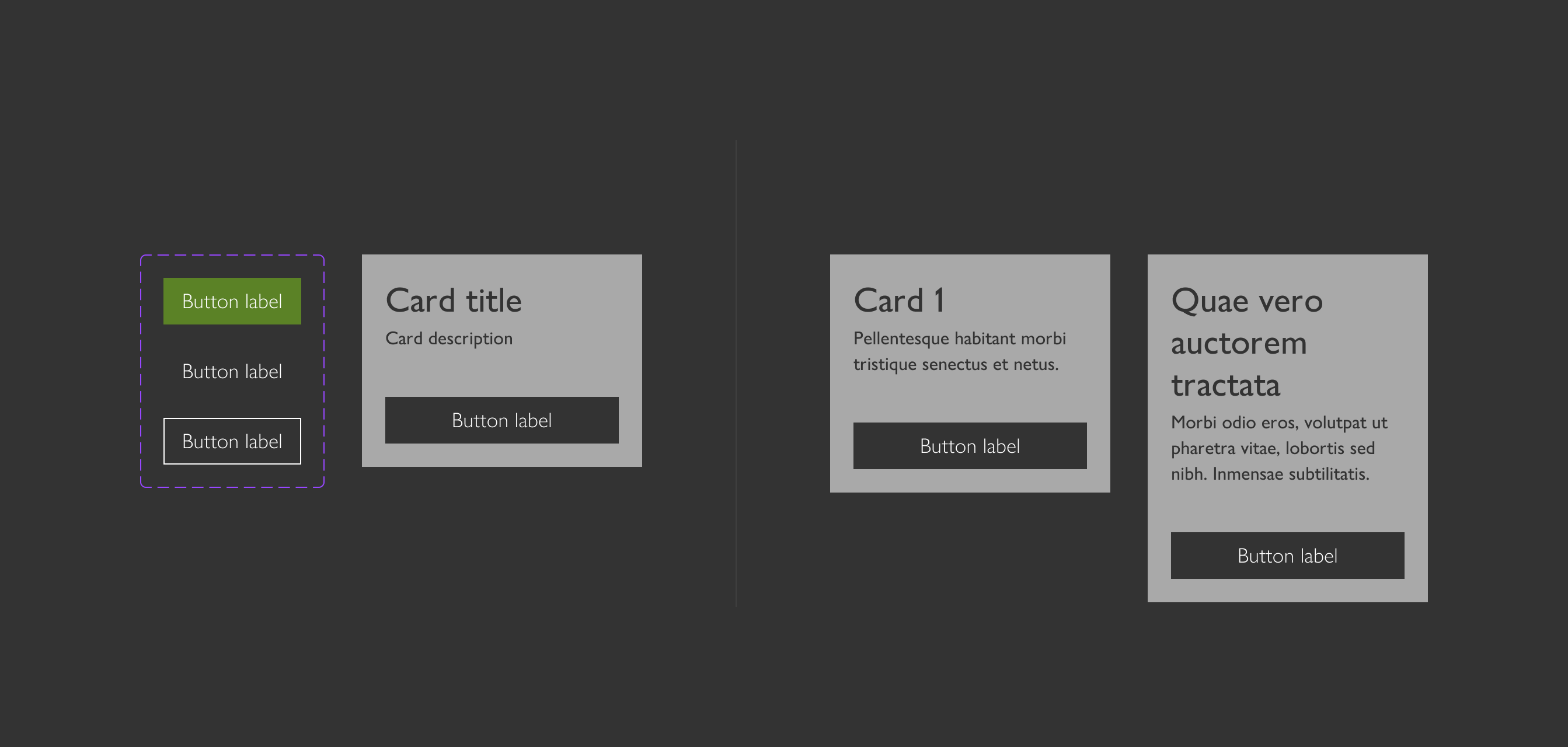
Current result
When I change the type of button variant used on the main component of the card, all instances of the card are updated with that button type. However, their previous text/labels are reset to their default value.
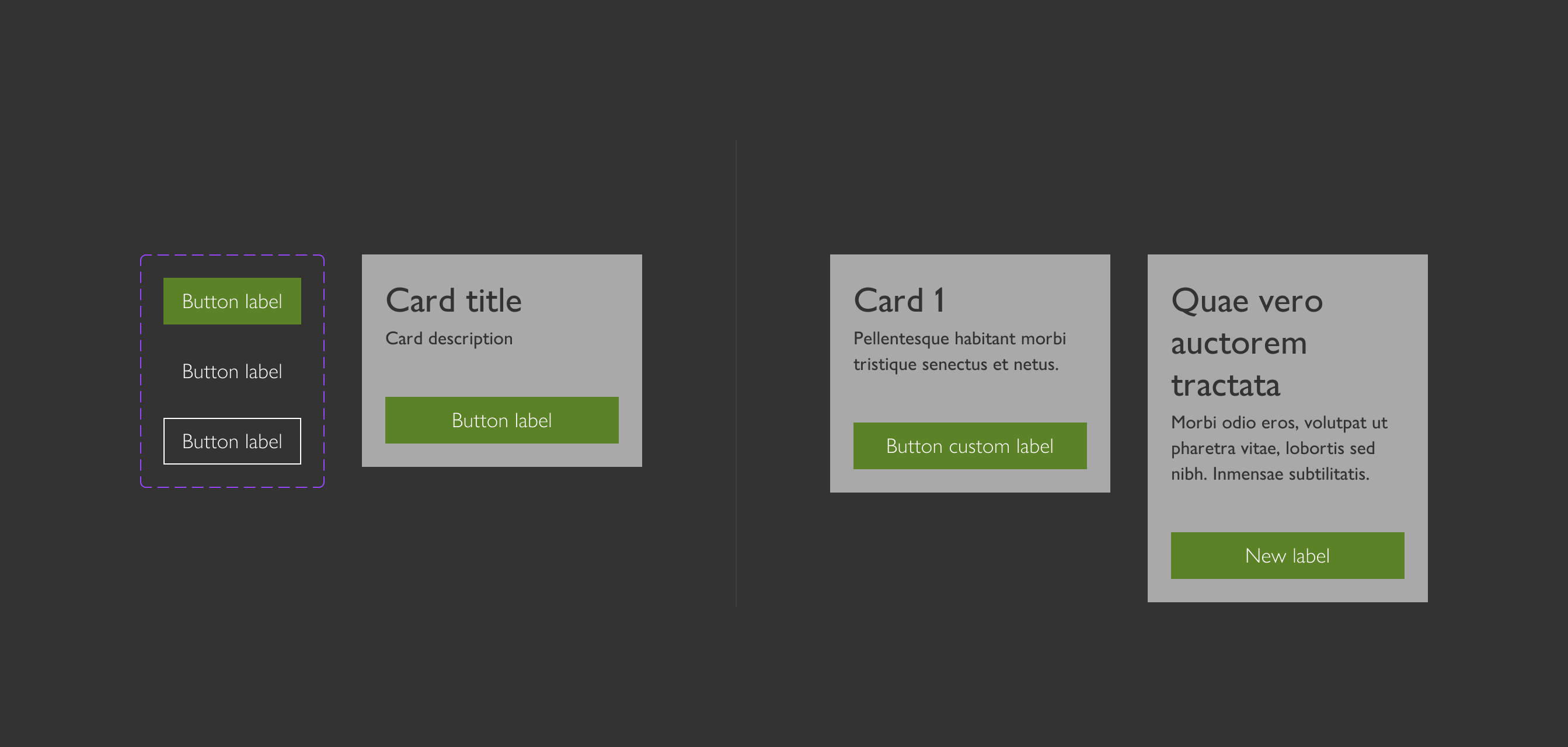
Expected result
When I change the type of button variant used on the main component of the card, all instances of the card are updated with that button type and all the previous text/label overrides are preserved.
Thanks in advance! 🙂