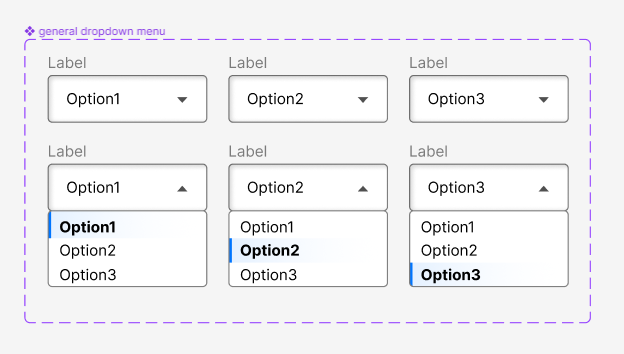
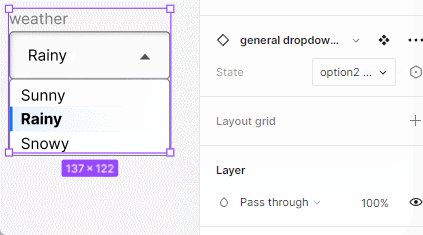
I’m prototyping a website that has multiple dropdown menus. Since they will all look the same, but just have different text, I imagine that it’s possible to make one “master” dropdown menu that can be customized for each instance. So I made this:

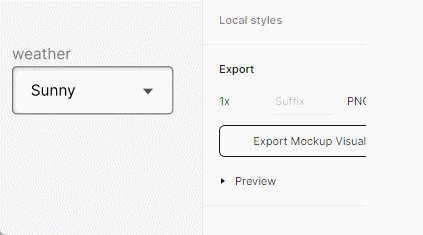
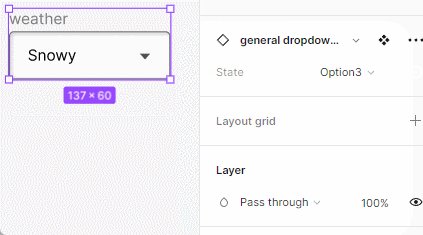
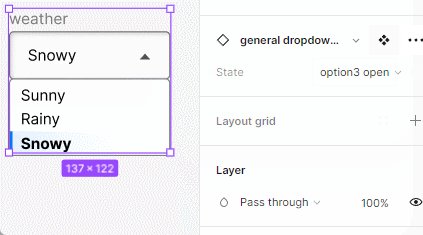
Then I make an instance of this component, and change the text in the different states to customize it, but when I run the prototype, it’s totally broken, the options won’t even highlight:

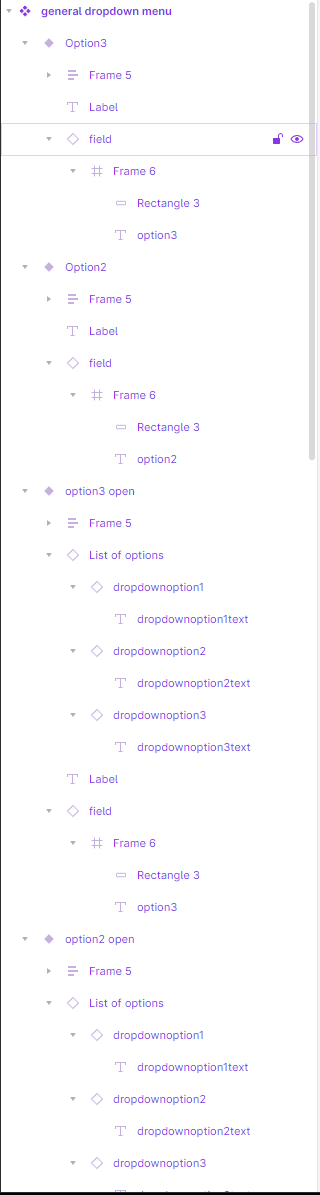
How do i make a customizable dropdown menu? Is it maybe the way you name the text fields in the layers? here is the hiearchy currently (it’s long but it keeps going like that):