Hello,
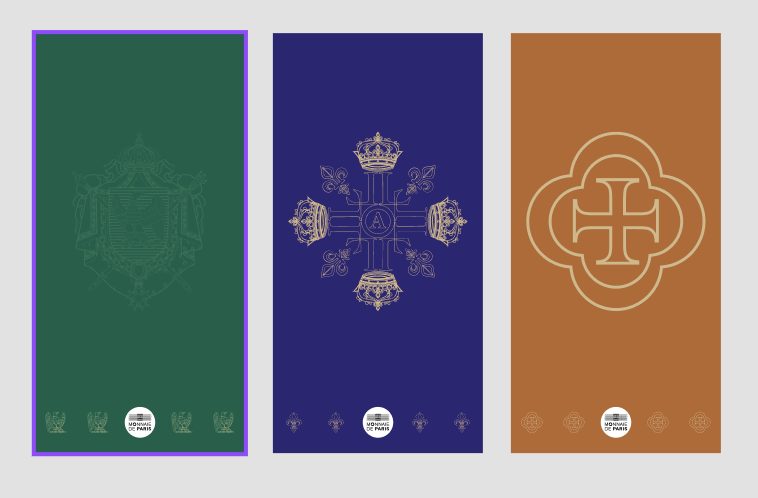
I’m building some Display ads, and it’s a project for 3 years.
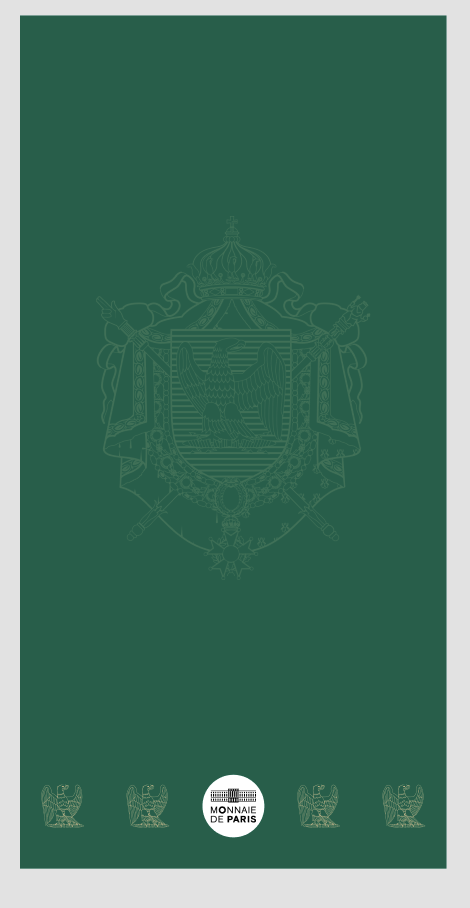
Each year have their own colors and asset (blason).
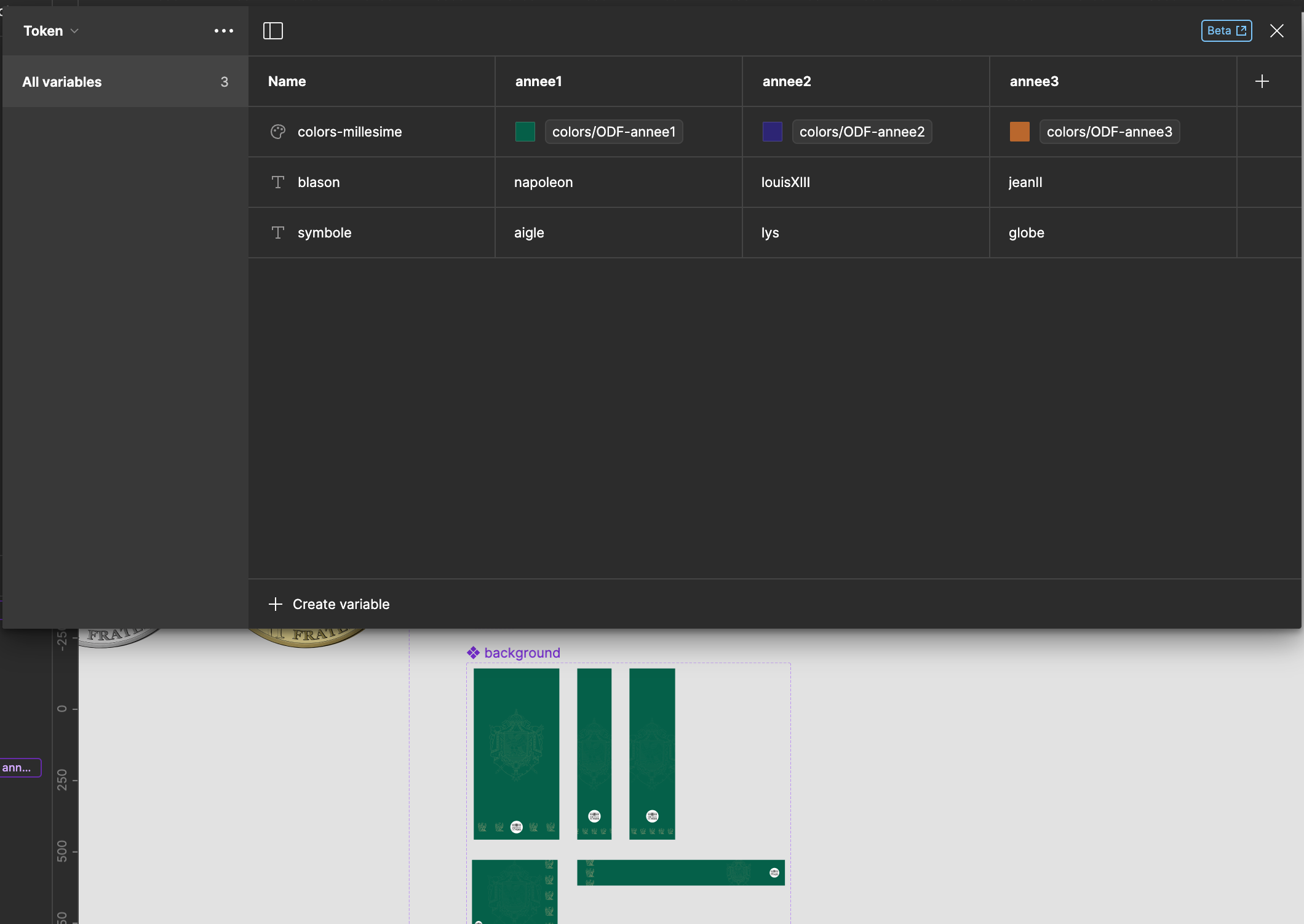
So I created local variables, every thing seems to work well, except this : the blason have opacity in the design, and when i change the variable mode in the instance, the opacity is “reset” 100%. Any ideas why it is not keeping the 20% like in the component ?