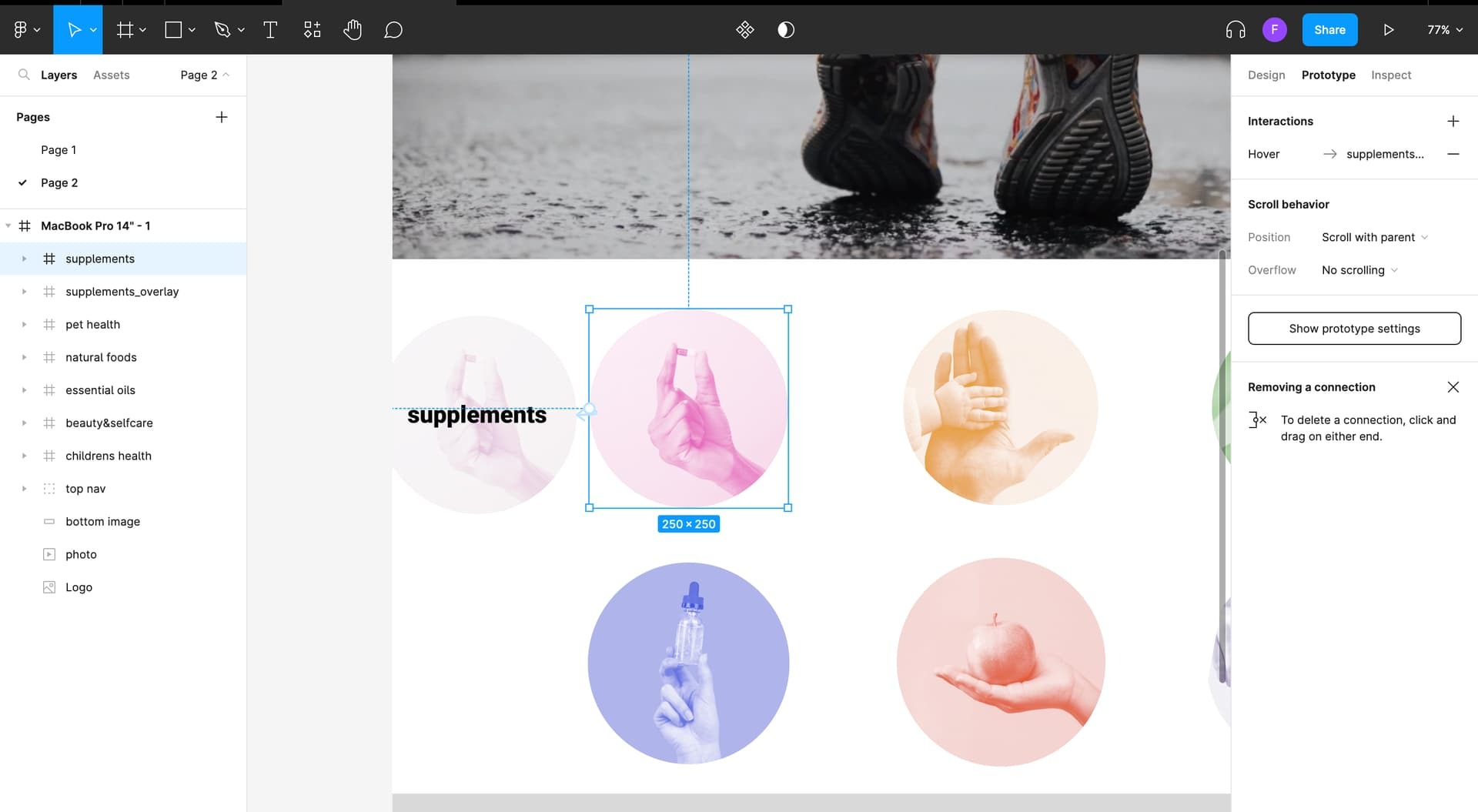
I’m new to figma and have been trying to figure out how to assign prototypes to frames that are held within the parent frame. I have 6 photos that I’m using as buttons that will navigate to different pages, but I want to include a prototype when hovering over each photo (when hovering, the image will become lighter, like and overlay, and the type description will appear.) I’ve figured out how to create the effect, but I can’t seem to figure out the proper way to set up my frames so that they’re all connected to the parent frame. The only way the prototype works is if I have the photo frames above the parent frame, but of course them I can’t see the parent frame in preview, and if I put the photo frames below the parent frame, the prototype doesn’t work anymore (I’m guessing because they’re not linked to the parent frame.) I’m not sure if it’s even possible to do what I’m trying to? But any help would be greatly appreciated!
Solved
Linking prototypes correctly
Best answer by Gleb
This is not a feature that exists in Figma.
Use interactive components:
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.