Hello,
Right below are my examples. I’m trying to 2-steps rating interface.
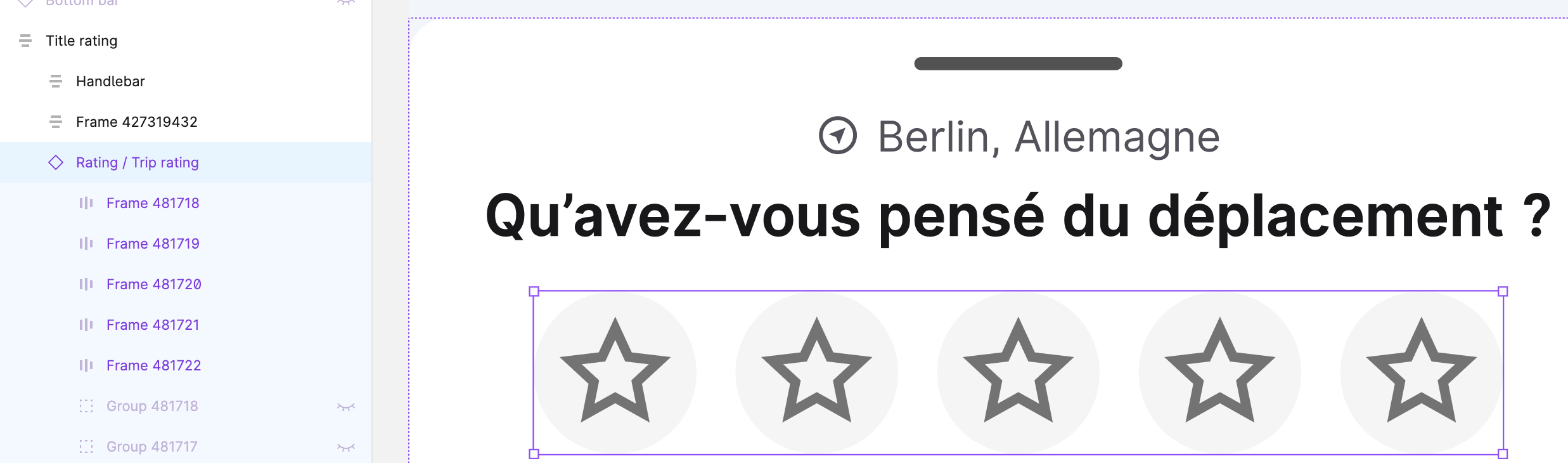
Page 1 : I click on stars for a global note (3 stars in my video example)
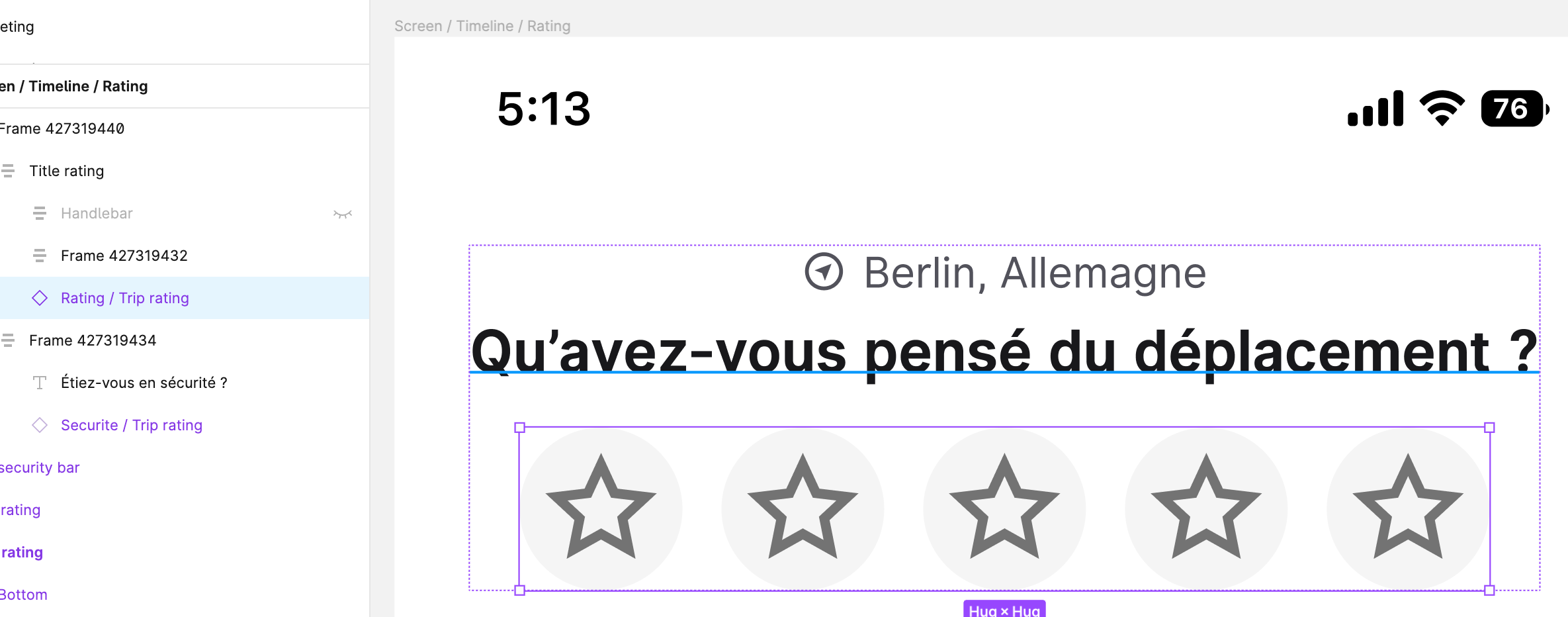
Page 2 : It opens new frame by keeping my first global note I click on Page 1 (So 3 stars
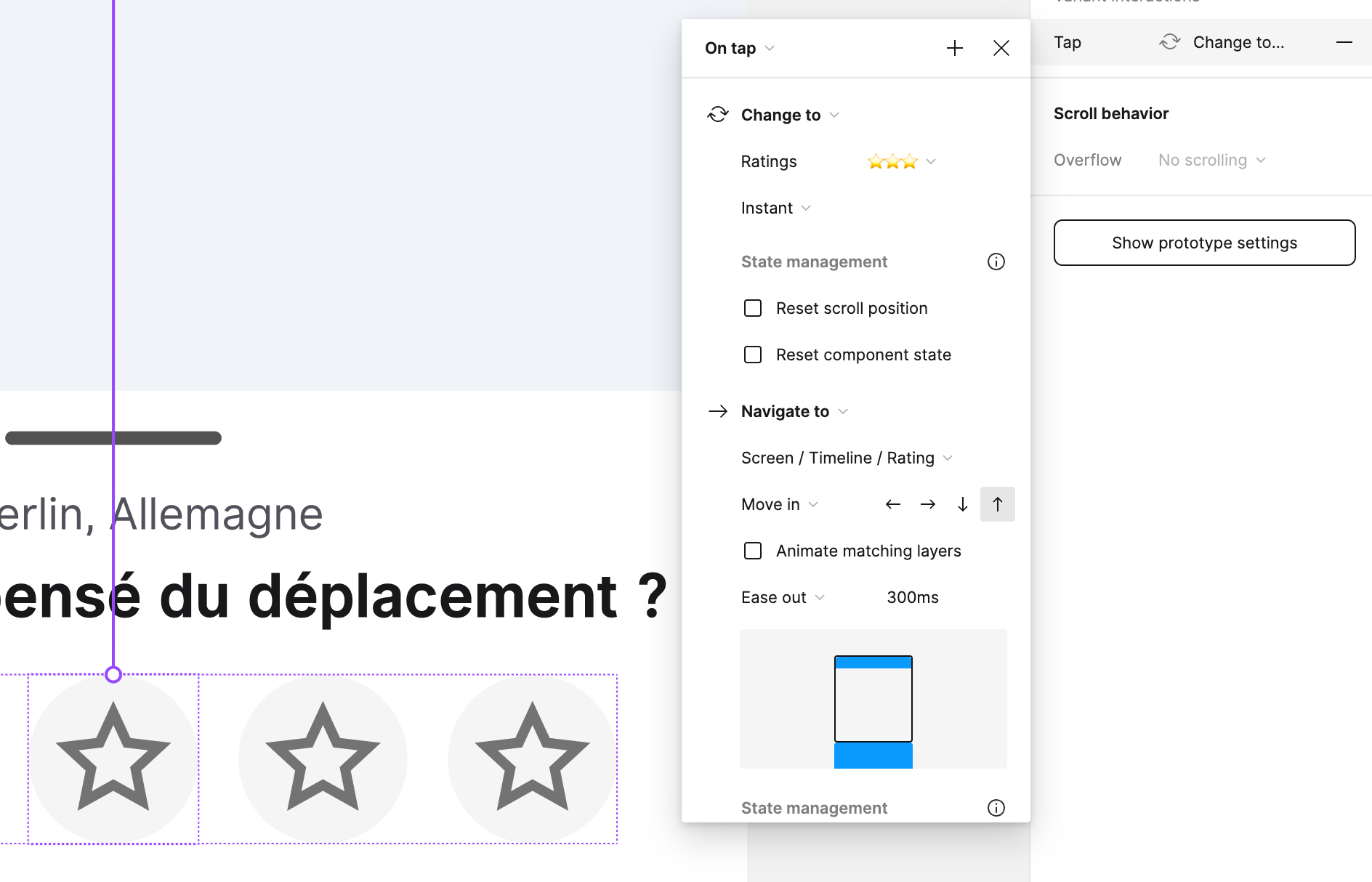
How to do so ?
Here my video :
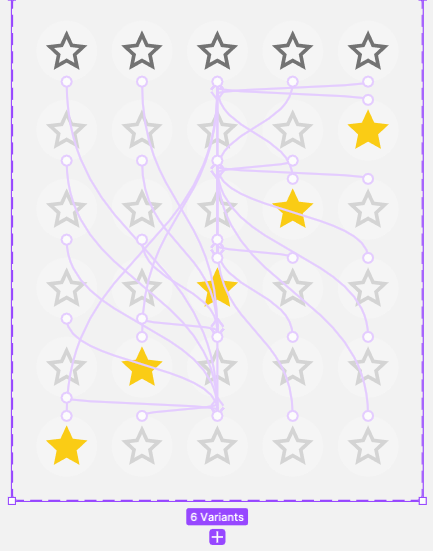
Here my Interactive Components for stars :