Hello Figma community
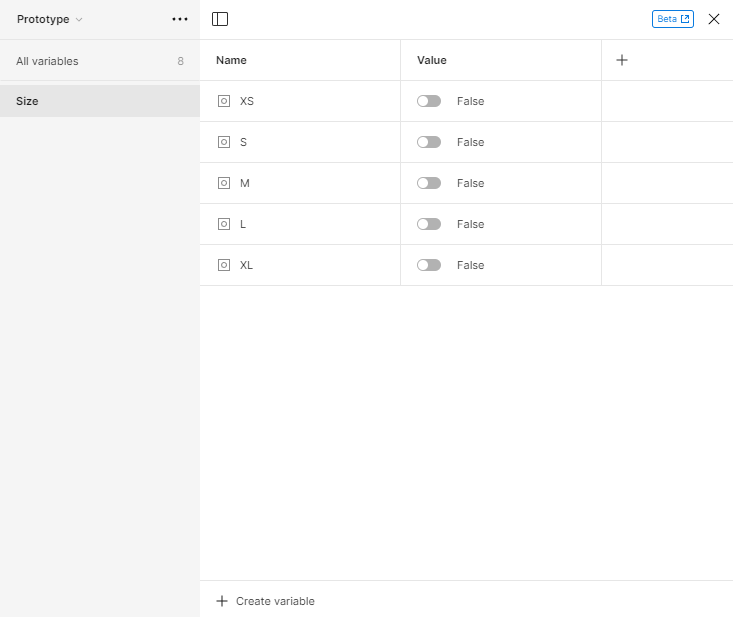
I’m trying to create size selection component with hover and selected with 5 variants .
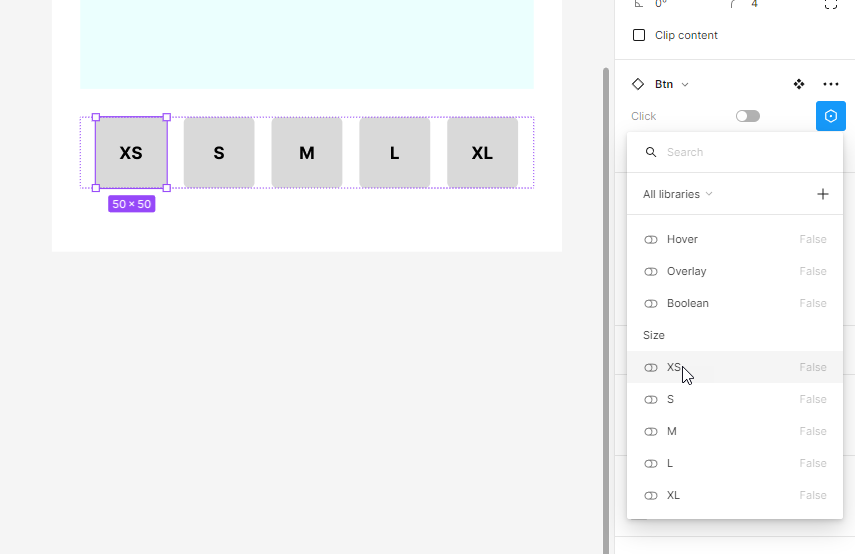
XS S L M XL -
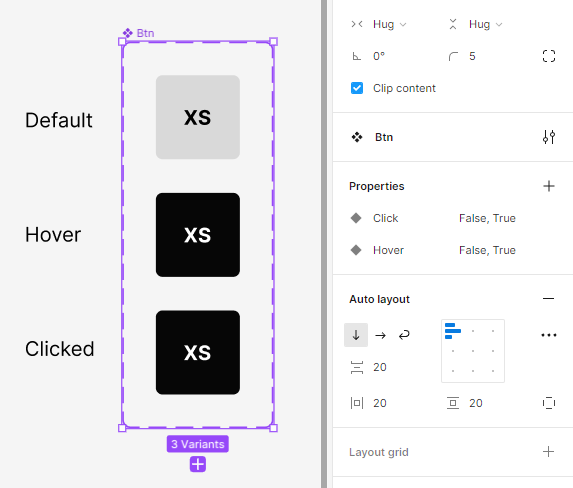
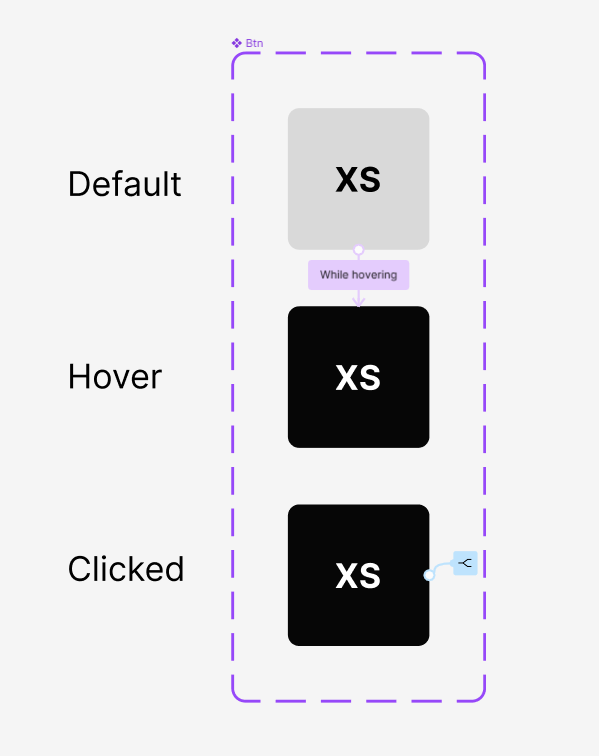
⬜ - this is default state inside written Labels ( Xl , L… )
⬛ - this is hover state and clicked state is same .
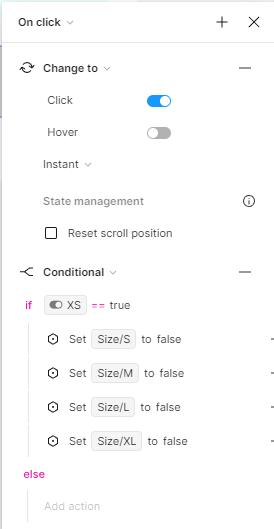
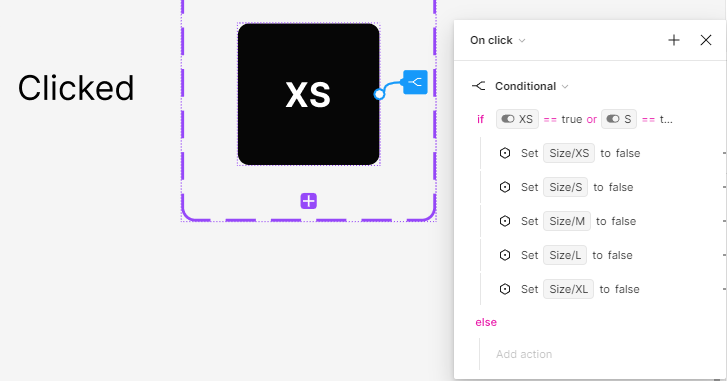
Problem is when I click to XS to select it , it changes to clicked state but if I want to change it from XS to S , both will be in clicked state .
It is possible to make it work with only default and clicked state . But I want it with default, hover and clicked state . Someone to help me?