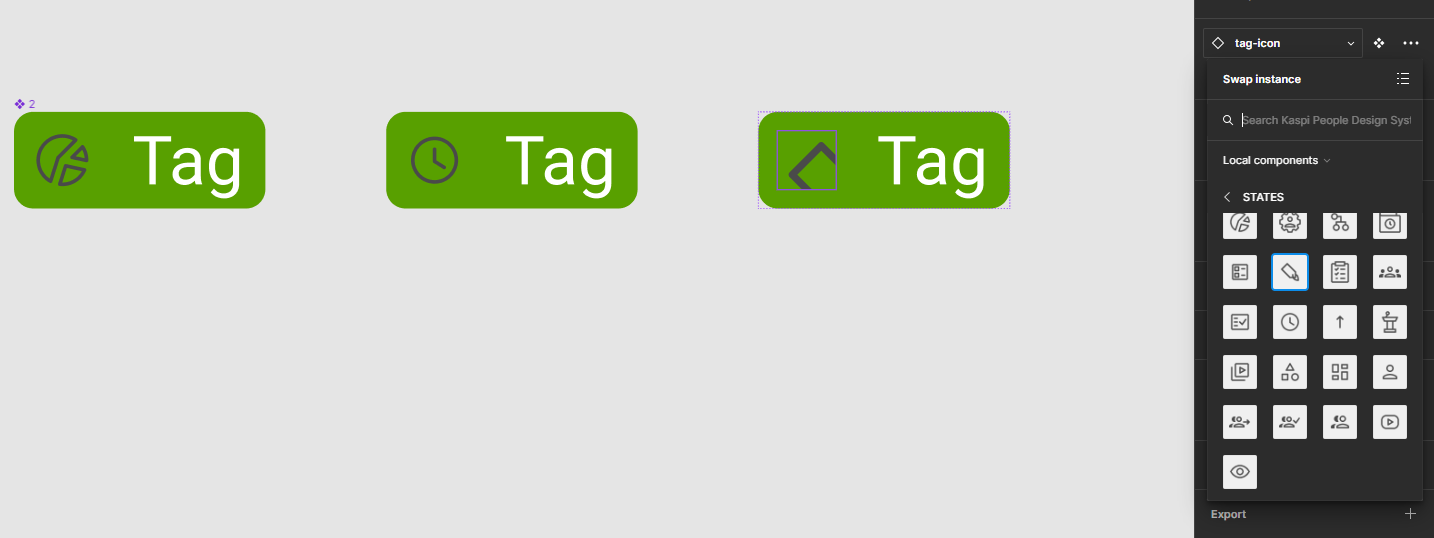
In Figma I have a component that contains a container for an icon, which I replace using swap instance. The container for icons is 12 by 12 px and the icons adapt to the container and change their size, but not always. There are some icons from the component library that remain large, as if they were in an icon container sized 24 by 24 px rather than 12 by 12 px.
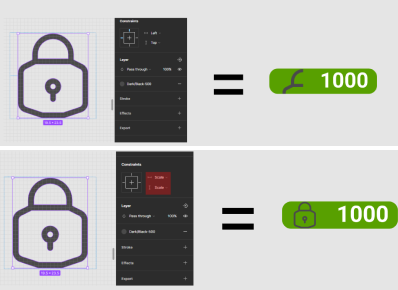
replaced using “swap instace” and the icon, which was originally 24 by 24 px, became 12 by 12 px, that is, adjusted to the size.
however, if we select another (according to my logic - the same) icon, then we will get a cropped version of the icon, as if the container for the icon is not 12 by 12 px, but 24 by 24 px. How can I make all my icons from the library fit the size of the container?