I’ve created a modular widget for multiple-choice questions, with a layout like this:
Question?
- CHOICE 1
- CHOICE 2
- CHOICE 3
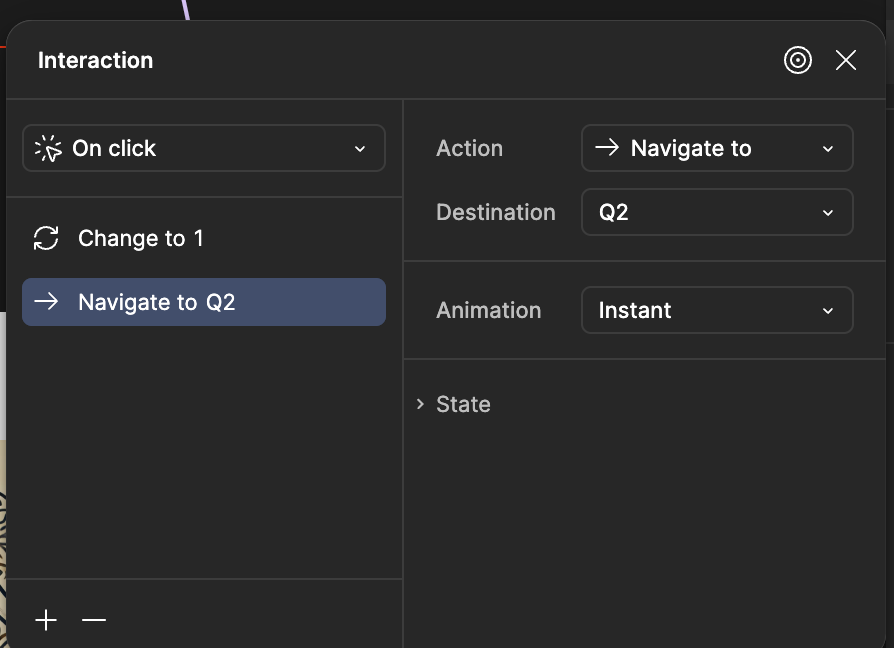
My goal is to provide visual feedback when a choice is selected by changing the button’s background color. After a brief pause, the prototype should then transition to the next view.
The issue I’m facing is that both actions—highlighting the button and moving to the next screen—happen simultaneously, causing the button’s visual feedback to be skipped entirely.
I’ve also tried combining onclick and onkeydown events, but that hasn’t solved the problem.
Could you help me figure out what I might be doing wrong? 😔