Hi,
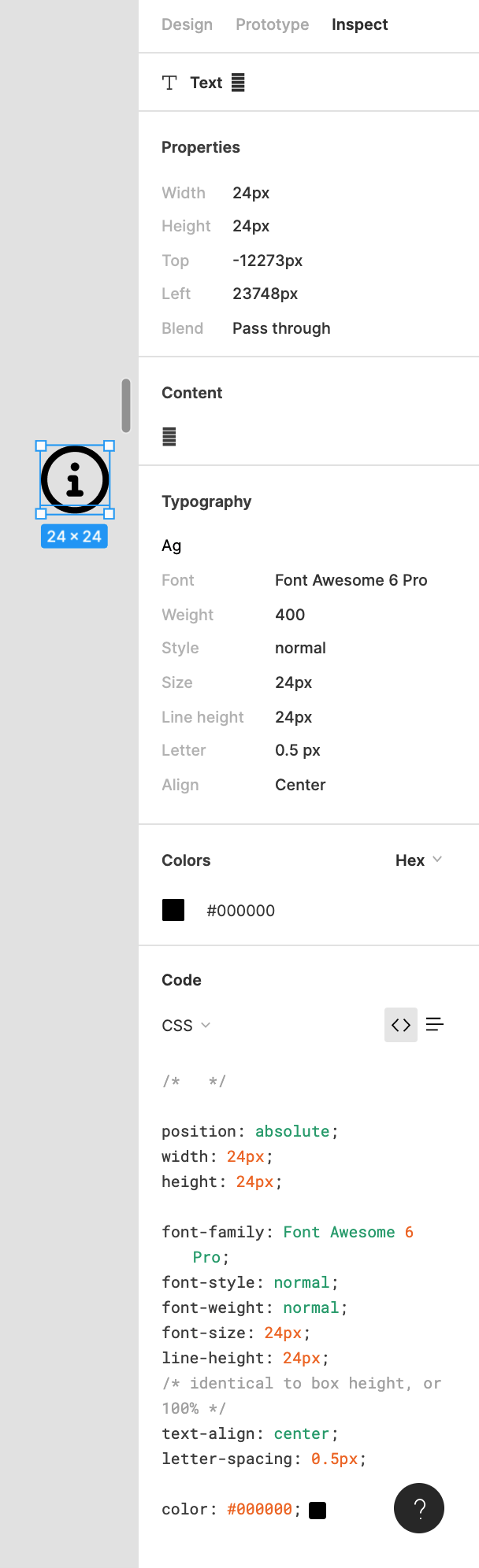
We have used Font Awesome icons in our designs. The developers are unable to identify the icons that are used on the design as it does not show the unicode in the properties. And our design team is not able to identify the icons either as the icon names are not displayed anywhere. Copying the glyph and pasting in FontAwesome does not work. We have a lot of icons used in the file and we really need a solution for this. Can you please help?
Thanks!