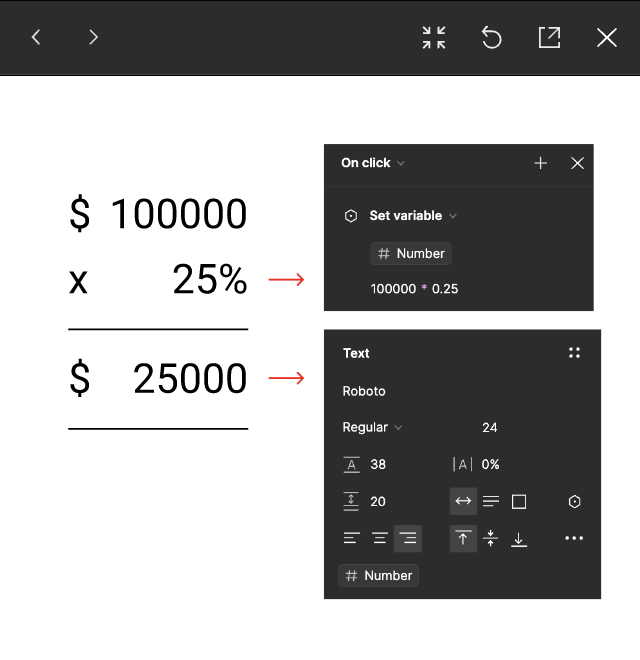
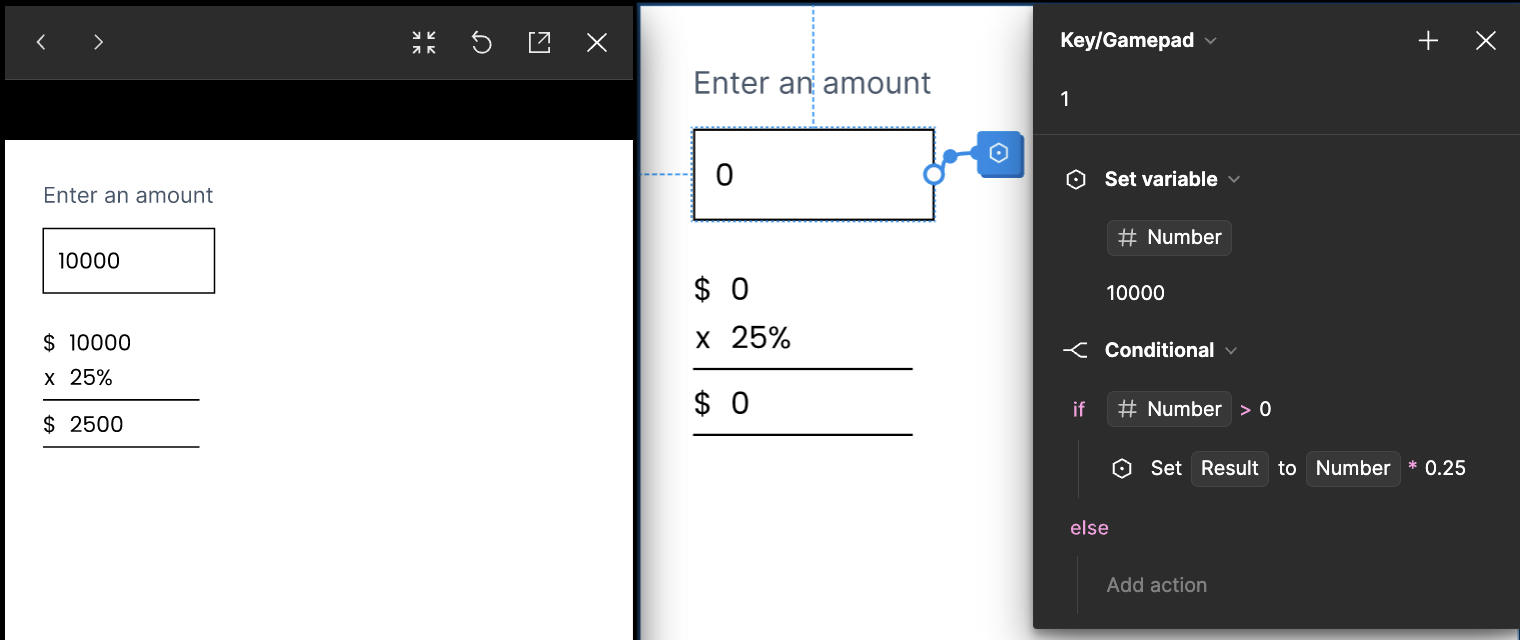
Is there a way we can prototype allowing a user to enter a number i.e. £10,000 and then for Figma to calculate 25% of this and display this on the screen?
I want a user to be able to type any amount and have the percentage of that amount show on the screen. Im looking at variables and numbers but cant work out how to achieve what I need.