I’m trying to convert Figma’s color to RGB but the values doesn’t match.
Here is the example:
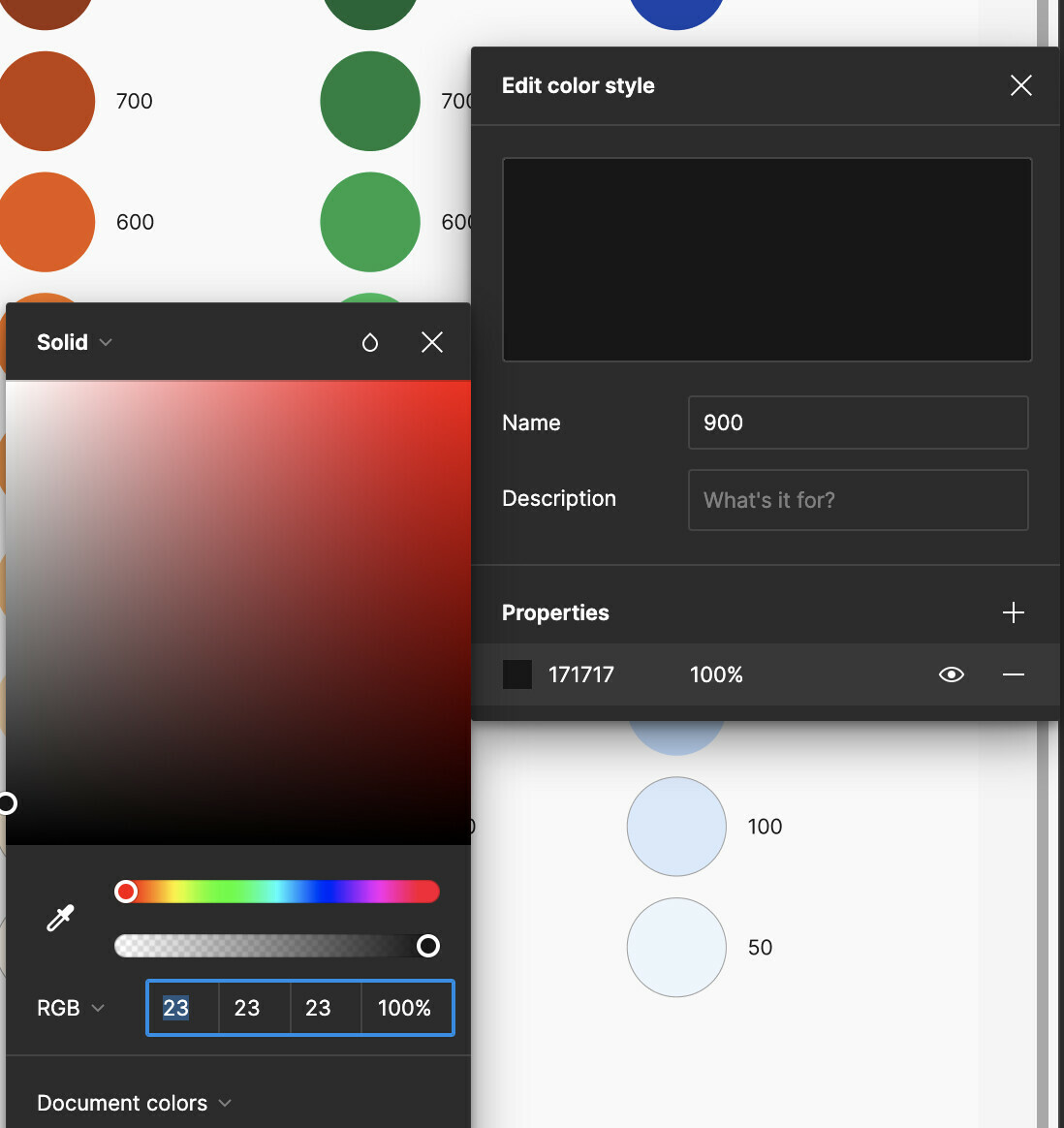
On Figma I have RGB 23,23,23 that is an HEX 171717
But from API I got those values:
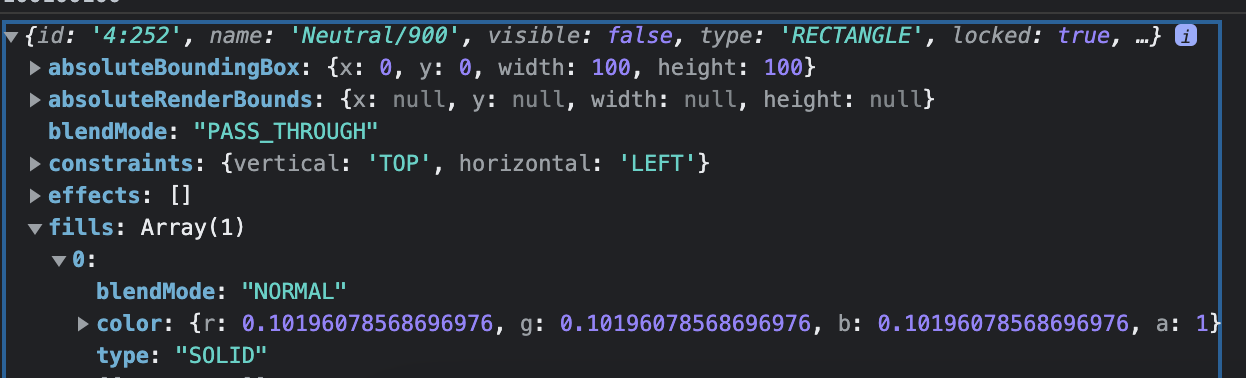
r: 0.10196078568696976
g: 0.10196078568696976
b: 0.10196078568696976
a: 1
Using Math to solve this, I got an RBG of 26,26,26.
Does anyone know the algorithm to get the 23,23,23?
Thanks.