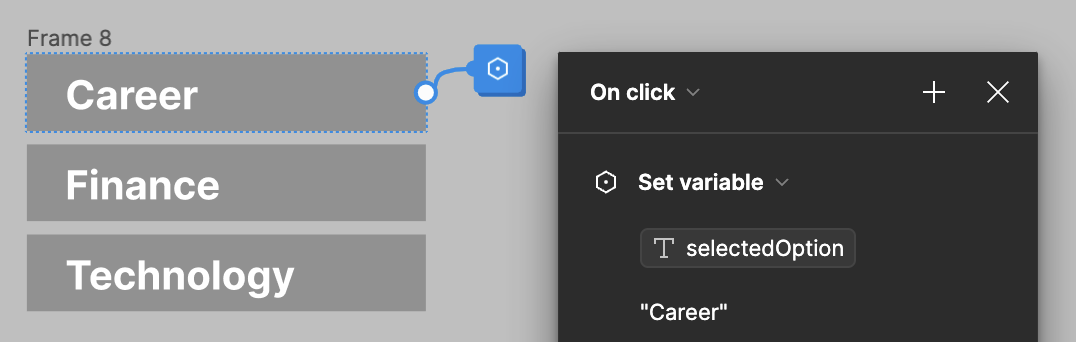
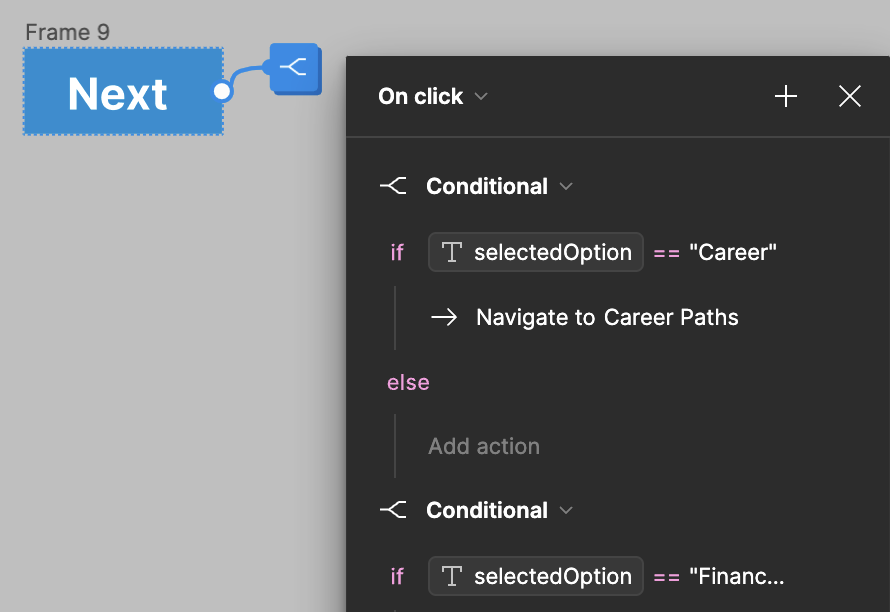
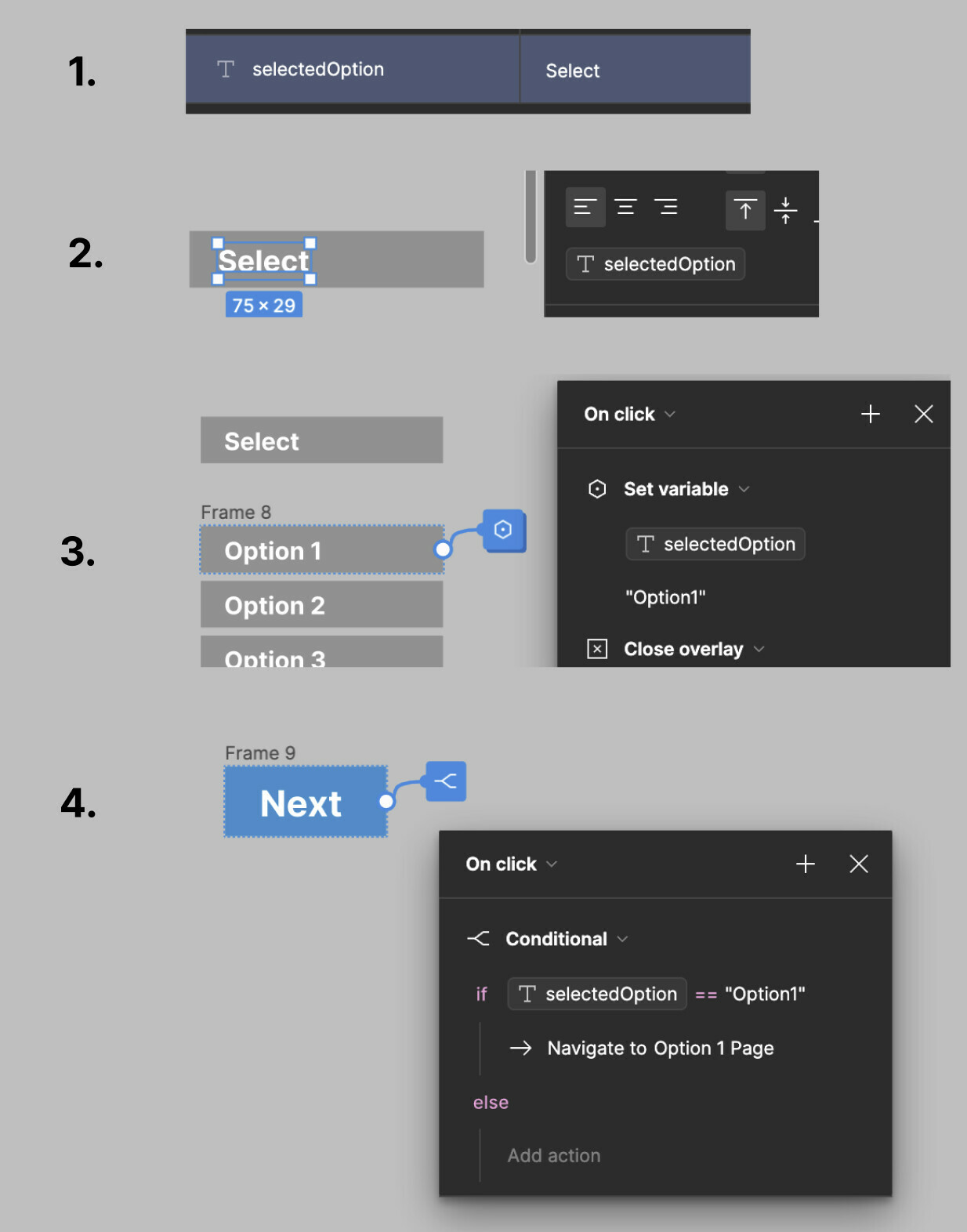
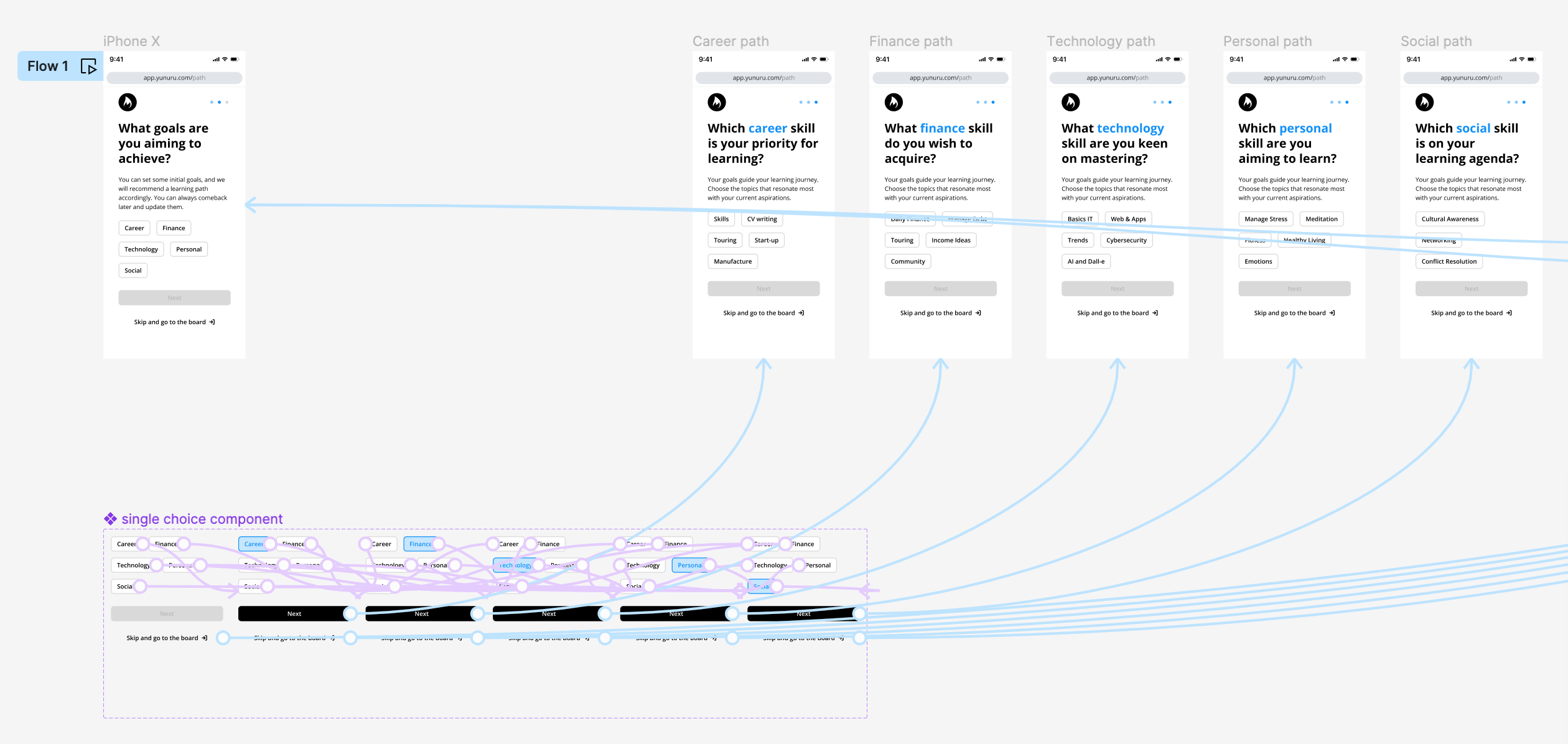
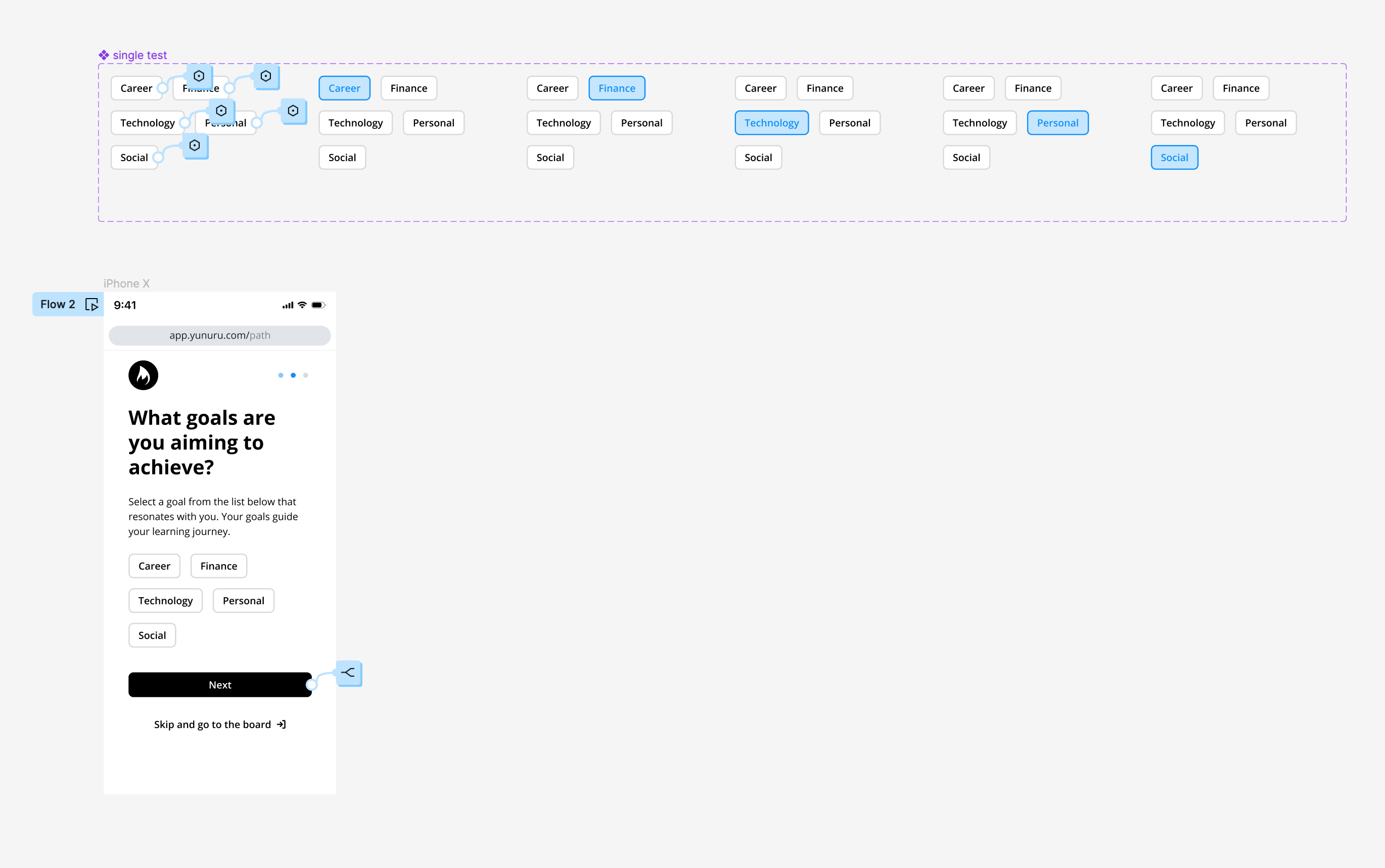
Anyone knows how to create a conditional navigation in Figma using a “single-select option” component, and a “next” button which directs to different pages based on the selected option from the single-select component?
Solved
Conditionals
Best answer by Vishal_Ramawat
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.