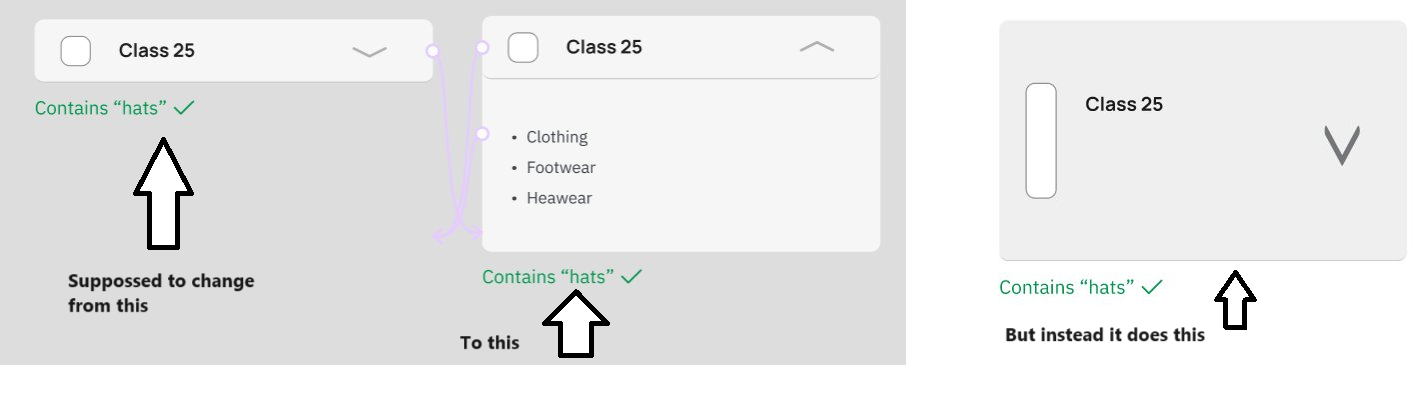
When clicking on a component it should change from one variant to another, but instead it weirdly stretches out. I’ve checked constraints and they’re all set to top left, both the entire variant and all instances inside of it. How do I get rid of this? What’s wrong?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.