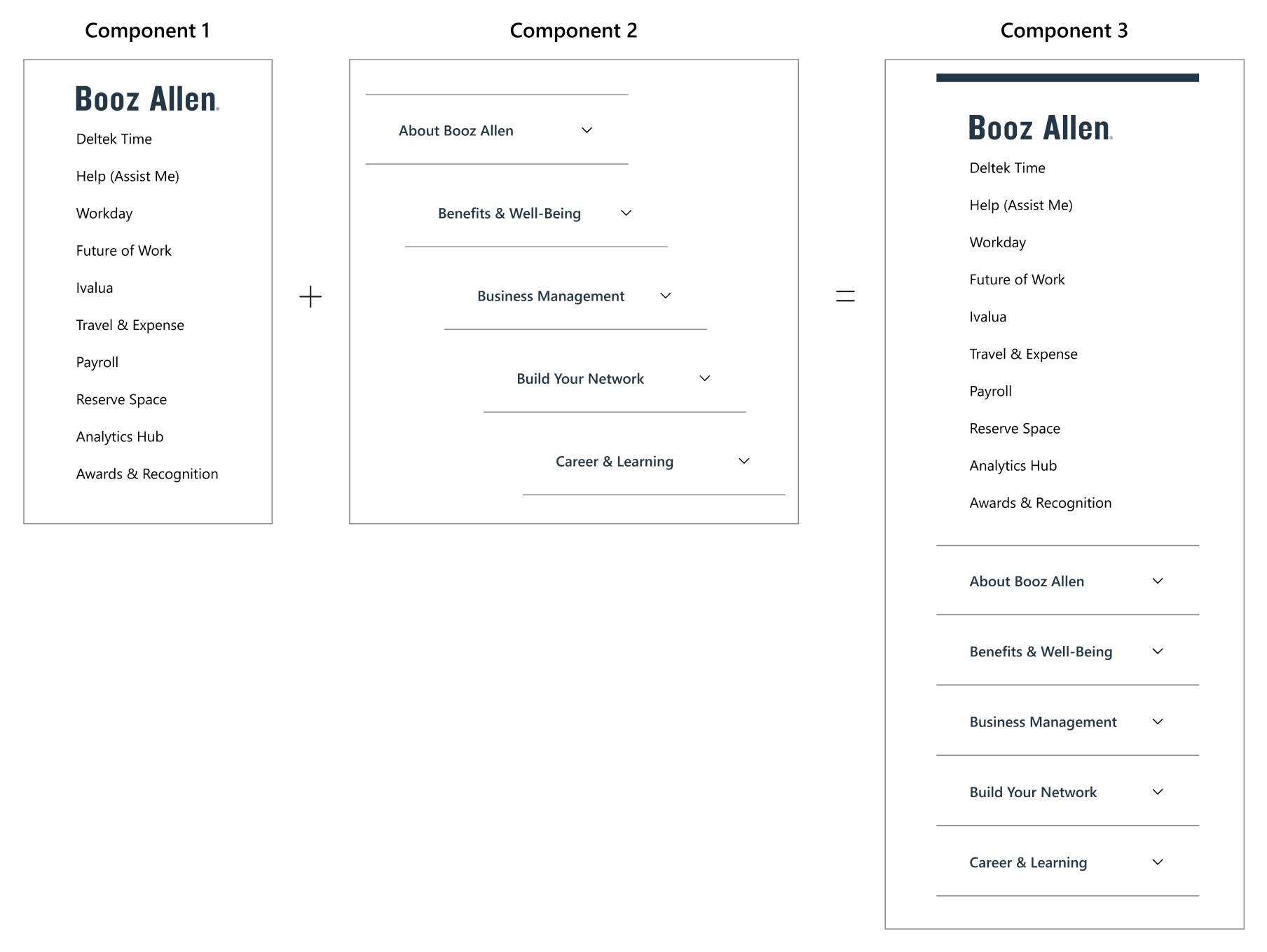
I have a very simple mobile footer component that contains some expandable menu items. The component is made up of instances of other components; I have a “sidebar” component and a component set of expandable sections that make up the final footer component. The expandable sections have an interaction set to expand when clicked… again, all very simple stuff.
The issue is that when I’m in the presentation view, and I click on one of the expandable sections, it’s as if the auto-layout breaks and its height doesn’t continue to hug the content within. The section will technically expand, but none of the subsequent sections will move as they should and the content will be hidden under the subsequent layers.
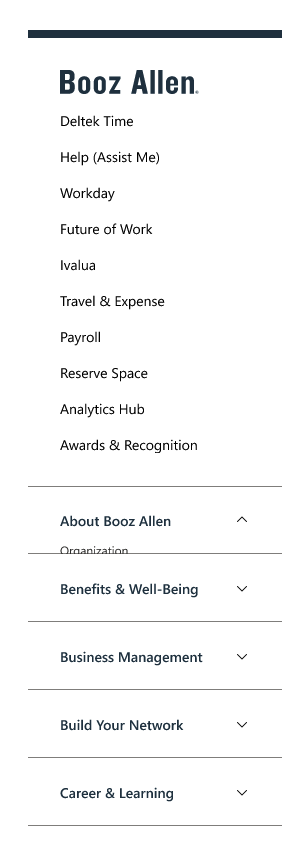
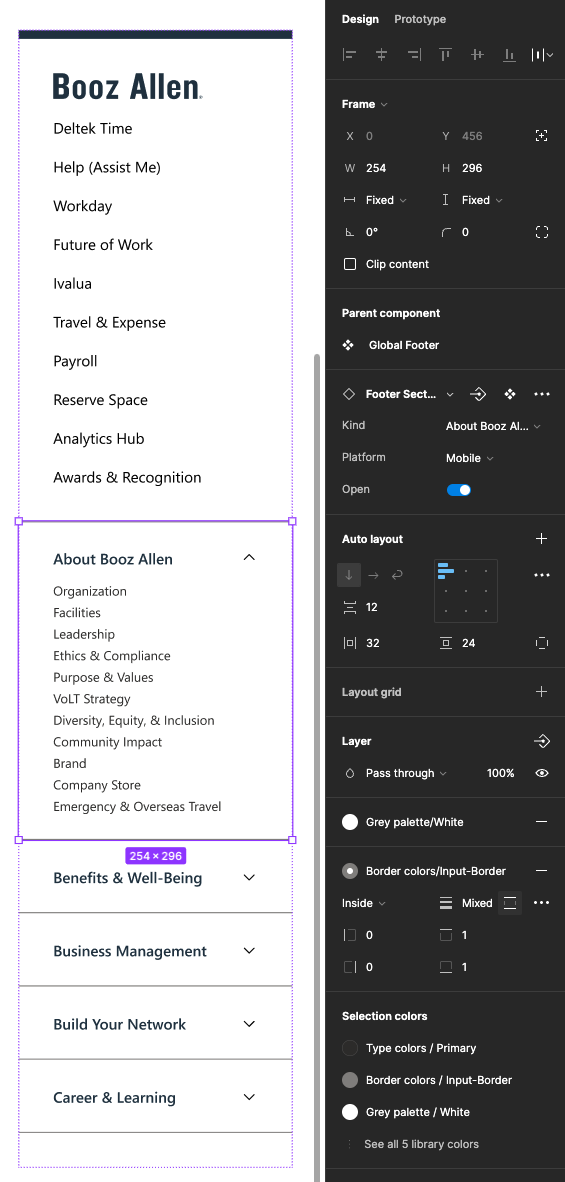
If I set one of the sections to Open=Yes when editing the master footer component, all the content below it responds properly within the component’s auto layout, as it is prototyped to do:
The only issue is when I actually need it to expand properly in an interactive prototype, none of the design is responsive to the expansion interaction.
Yes, I can technically make a much messier design file by creating new versions of Component 3 that have individual sections expanded, then prototype on-click interactions, but I’m trying to keep my files clean.
What am I missing here?