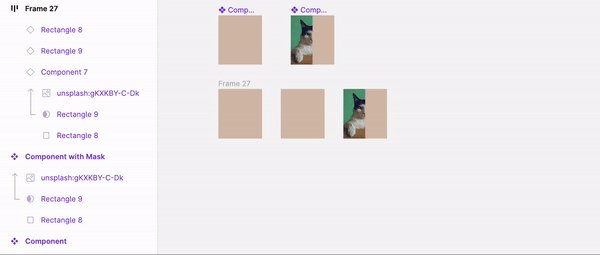
Suppose we have a component - a simple shape, for example, a rectangle.
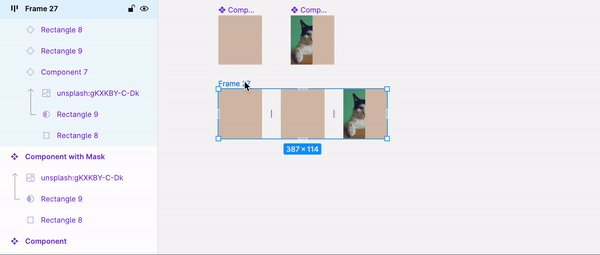
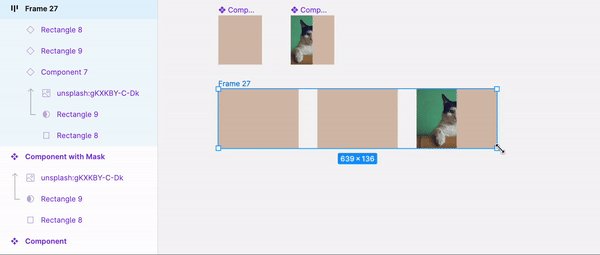
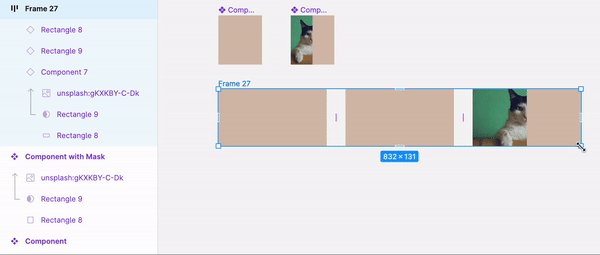
We place three copies of it in a horizontal autolayout so that their sizes change interconnectedly when the autolayout is stretched left/right.
At the same time, it is important that the third rectangle in the row is in the mask. The width of the mask should always be 1/2 of the width of the other rectangles in the row, according to which the size of the rectangle inside should still change when the autolayout is stretched.
Is it possible to make such a layout?