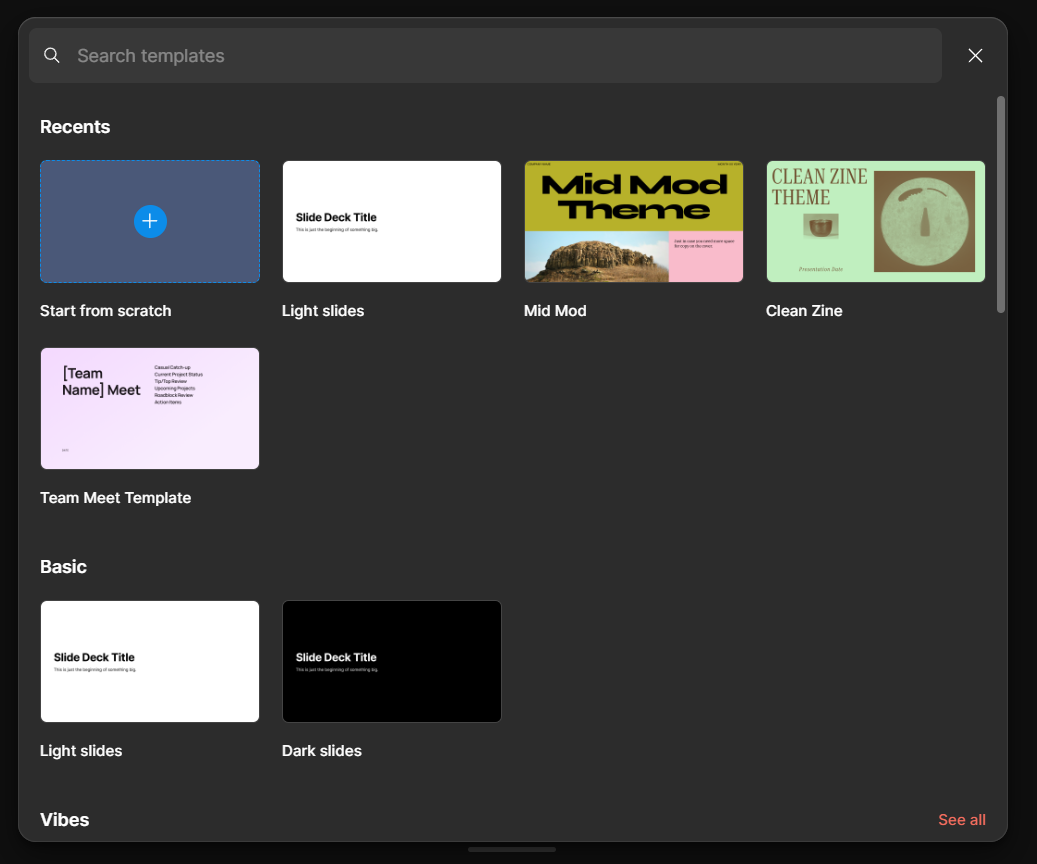
When i click on “Start from scratch” Figma creates a new draft using “Light slides” template. I tried to use another account and it worked, but only once, so now I can’t use blank slides from two accounts.
How it can be fixed?
Solved
Can't start from scratch in Figma Slides
Best answer by djv
Hey @Kate38, thanks for reaching out and sorry for the confusion!
When selecting “Start from scratch”, it’s currently expected to default to the Light slides template. There’s currently no way to start completely from scratch with an empty or blank slide.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.