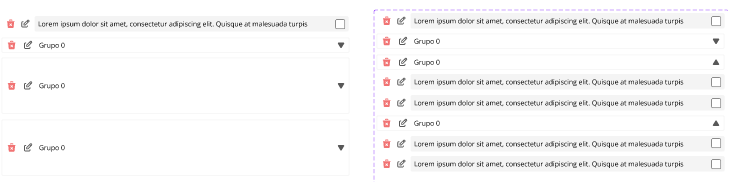
I have a component that stacks a list of tasks, and each task can be replaced by a group of tasks. The component itself works fine, but when I change an instance, the elements of the instance are restored to the height of the original element in the component, ignoring the “Hug” height setting that has been applied to each element. This means that if I have a hidden group and an expanded group in the original component, after an interaction cycle (open-close, close-open) in the instance, when expanding the hidden group again, it will have the height of the hidden group instead of adjusting the height to the expanded group. In the second case, if I hide the expanded group, it will retain the height of the expanded group.
Question
Bug on instances of stacked compnents
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.