I’m trying to make a prototype of a gantt chart and I need the scrolling to work a certain way but I am having a hard time figuring it out.
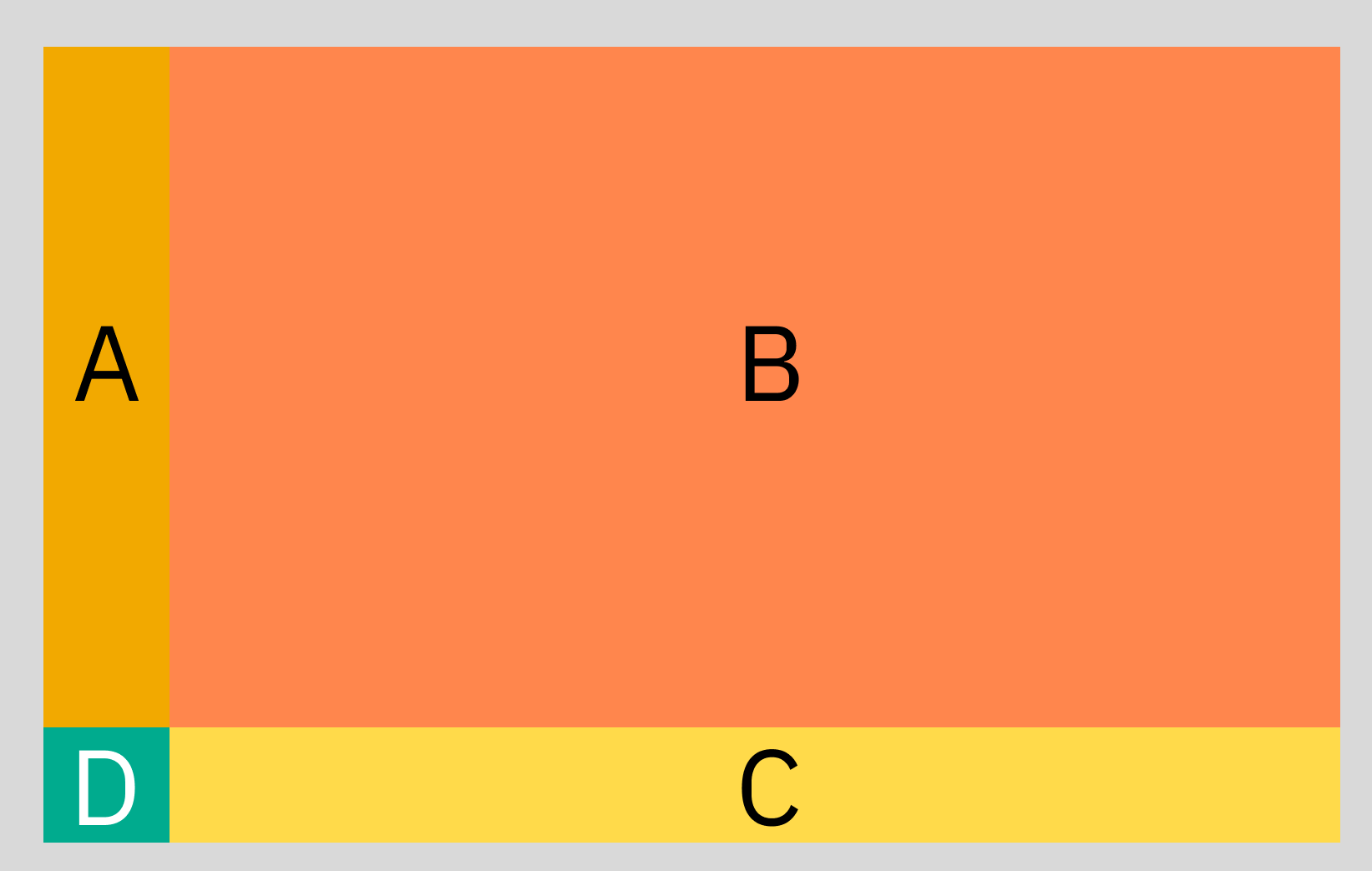
I need A to vertically scroll with B, but to be sticky and not horizontally scroll. And for C to horizontally scroll with B, but to also be sticky and not vertically scroll with A and B.
For more context, C is a chart where A is the horizontal line labels and C is the vertical line times. C will expand vertically and horizontally to show hundreds of rows and two days worth of times every 30 minutes.
So far I have only figured out how to get A and B to scroll vertically and B to scroll horizontally and going “behind” A so that it appears sticky. I can’t for the life of me figure out how to get C to scroll horizontally with B but stay put when A and B are scrolling vertically.
Hope I’m making sense. Thanks for any help!