Hello!
Unless I am misunderstanding something, I do not understand why the effect is applied on the element in absolute position.
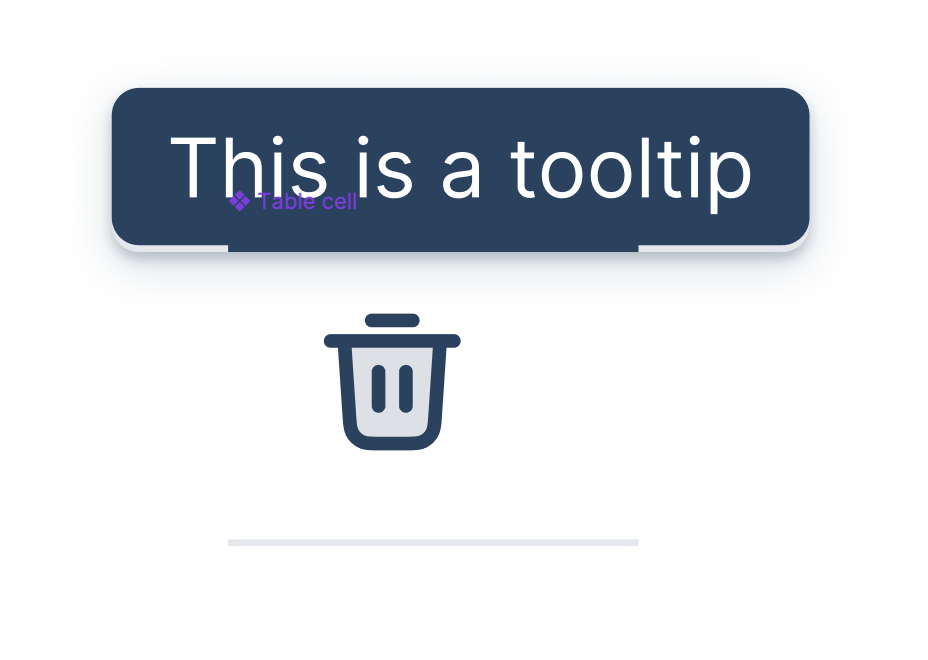
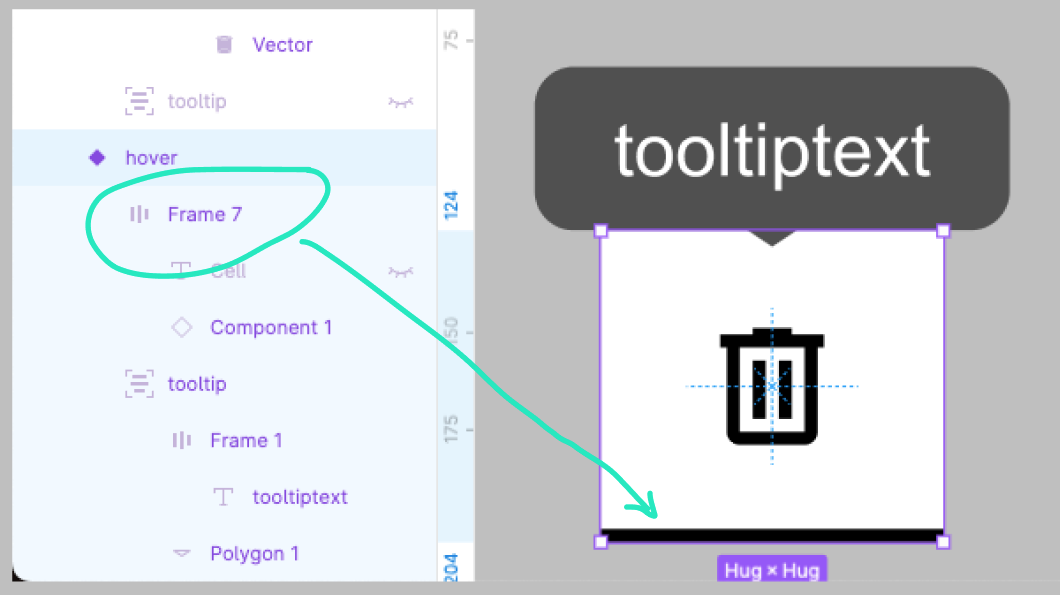
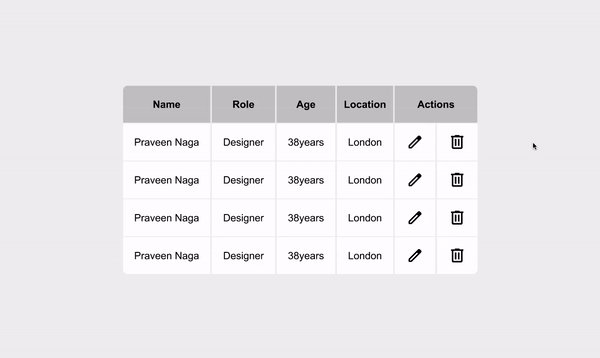
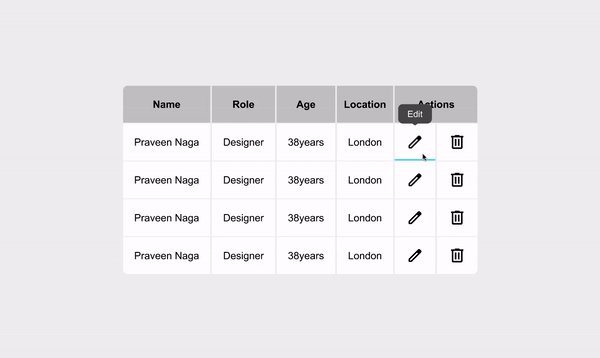
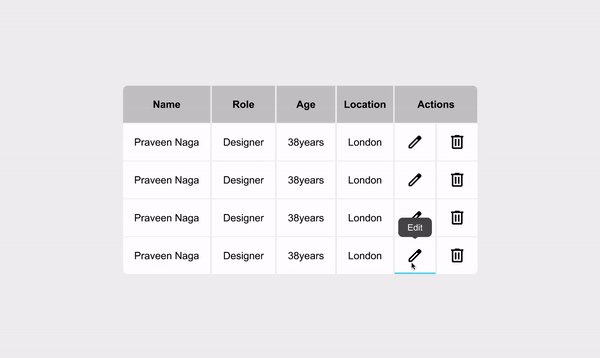
For exemple, I have a tooltip - in absolute position - displayed while hovering an icon in a table cell, and this cell has an effect to draw the border bottom.
As you can see, the effect - the grey border - is also applied to the tooltip container when the tooltip exceeds the width of the cell.
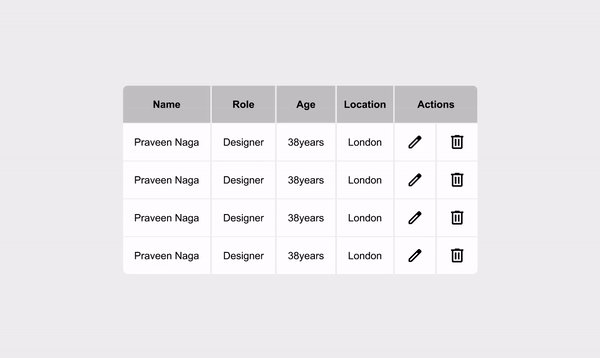
Here, I could use a stroke instead of an effect but sometimes it is not possible.
Do you know why it is working like that? And do you have an idea on how to resolve this?
Thanks a lot!