Idea Overview
Enable a new type style set, which lets users predefine and name common spacing units used in various design systems as a style set which is included in shared libraries.
What’s it’s Value
- Makes it easier to remember the spacing rules that a design team has defined.
- Aligns design and development teams if spacing tokens are being used.
- Enables spacing consistency across design teams.
Several design systems utilise a standard set of “px” or “rem” units which are used for:
- Padding
- Margins
- Gutters
- Component/content spacing
Industry Examples
There is a practice to tokenise some of the standard variables:
Carbon Design System utilises token names such as “$spacing-01”
Carbon example: Carbon Design System
Salesforce uses the “$spacing-large”, $spacing-medium", $spacing-none" token names as an example.
Salesforce example: Design Tokens - Lightning Design System
Atlassian uses “Comfortable”, “Cozy”, Compact" to define their default gutter spacing (40px, 16px, 4px).
Atlassian example: Grid - Foundations - Atlassian Design System
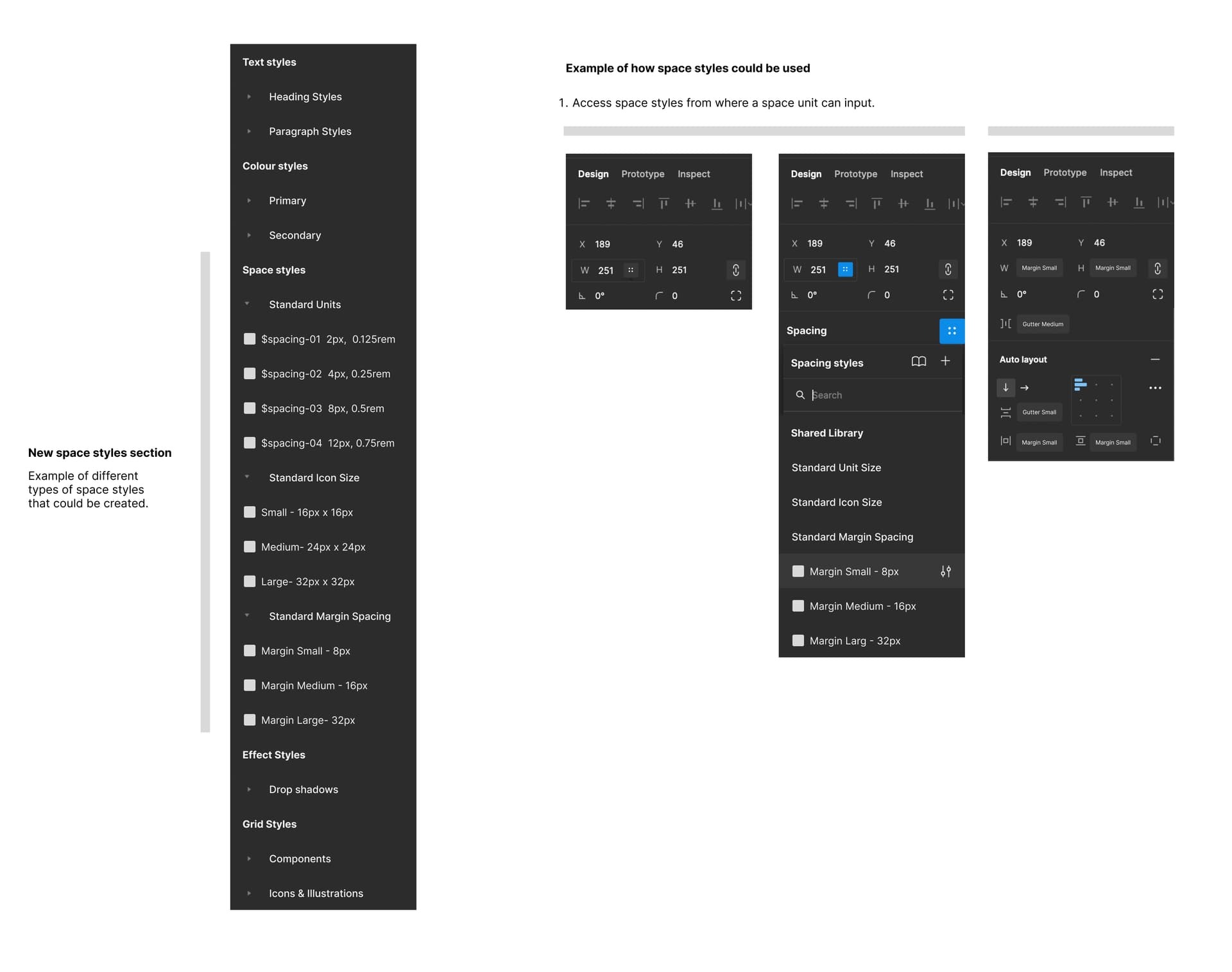
How it might work:
This is a quick and silly mock to explore how it might work… maybe.